Hallo Andreas,
kannst du mir für o.g. Problem eine Lösung nennen? Ich hab es jetzt zwar über das direkte Einbinden des Html gelöst, aber über der Variable von IPS hänge ich immer noch.
Neues Projekt, gleiches Problem.
Ich nutze dieses Script um Unwetterwarungen angezeigt zu bekommen.
<?
# ******************************************
# Wettervorhersage / Warnungen aus den Daten des DWD
#
# nach Anregungen aus dem Forum:
# https://www.symcon.de/forum/threads/18782-DWD-Unwetterwarnung-%28WFE-Mail-und-html%29?highlight=dwd+unwetterwarnung+wfe
# https://www.symcon.de/forum/threads/29674-DWD-Wetterwarnungen-JSON-Daten-auswerten
#
# Username: dzvo
# Stand: v0.35 - 11.03.2016
#
# 0.31
# - Grosse Vorschaubilder des aktuellen Wetters eingefuegt (muss noch eventuell nachgearbeitet werden ;-) )
# - Fix VariablenProfil
#
# 0.33
# - Es gibt zusaetzlich Variablen fuer die externe Benutzung:
# - Warnlevel - die Zahl der hoechsten Warnstufe ueber alle Kreise
# - Warnevent - in kurzform zusammengefasste Infos zur Verarbeitung als Pushnachricht
# beide Variablen werden nur auf Aendrung aktualisiert damit nicht jedesmal bei gleichem Inhalt eine Nachricht gesente wird.
#
# 0.35
# - Ueber eine Variable ($warnbilder_anzeigen) definiert ob die Landkreis Warnbilder mit angezeigt werden sollen oder nicht.
#
# 0.36
# - Fehlerbeseitigung, wenn keine Warnmeldungen vorlagen
#
# 0.37
# - weitere Warnungen hinzugefügt
#
# Installation
# ------------
# Einfach Ausfuehren, die benoetigten Variablen werden automatisch angelegt.
#
#
# Bekannte Fehler
# ---------------
# Da ich leider keine umfassende Uebersicht der einzelnen definitonen des aktuellen Wetters gefunden habe, kommt es vor das
# bei neuen Wettervorkommnissen ab Zeile 410 / das Array weiter gefuellt werden muss. Gerne pfelge ich diese nach.
# Unter Übersicht unter http://www.dwd.de/DE/wetter/warnungen_aktuell/objekt_einbindung/objekteinbindung.htm gibt es eine Uebersicht
# der von DWD zur Verfuegung gestellen Kreise.
#
# Konfiguration
# -------------
# Hier eine beliebige Anzahl von Warnkreisen eintragen
# Die passenden Regionsnamen findet man unter der Übersichtskarte nach dem ankicken der Region
# http://wettergefahren.de/warnungen/warnsituation.html
#
# $region = array ("Hansestadt Hamburg", "Ostfrisische Küste", "Nordfriesische Küste", "Kreis Prignitz");
$region = array ("München", "Putzbrunn", "Kreis Deggendorf");
#$region = array ("München", "Putzbrunn");
# Anzahl der Warnbilder in einer Zeile
$warnbilder_anzeigen = false;
$warnbilder_tabellenbreite = 15;
$warnbilder_anzahl_je_reihe = 6;
# Im Debug Modus das Script einfach 2 mal hintereinader ausfuehren.
# Dadurch das dass Script nicht über dem Timer ausgeführt wird werden alle Orte / Warnungen ausgewertet, ob z.B. alle Billder geladen werden.
# Wird das Script über den Timer ausgeführt werden nur die eigenen Orte geladen.
$debug = false;
# *** Script Code *******************************
// Datenquelle
$json = file_get_contents("http://www.dwd.de/DWD/warnungen/warnapp/json/warnings.json");
// fals die Daten nicht geladen werden koennen
if( empty($json) || $json == "" ) { goto ende; }
// Erst einmal die Enden Abschneiden
$daten = json_decode(substr($json, 24, strlen($json) - 26 ),TRUE);
// Daten aufloesen
$daten_einzeln = array();
if( !empty($daten['warnings']) ) {
foreach($daten['warnings'] as $eintrag ) {
for ( $i = 0; $i < count($eintrag); $i ++ ) {
$daten_einzeln[] =
array("state" => utf8_decode($eintrag[$i]['state']),
"stateShort" => $eintrag[$i]['stateShort'],
"regionName" => utf8_decode($eintrag[$i]['regionName']),
"description" => utf8_decode($eintrag[$i]['description']),
"startTime" => date("d.m.Y H:i:s", substr($eintrag[$i]['start'], 0, 10)),
"endTime" => date("d.m.Y H:i:s", substr($eintrag[$i]['end'], 0, 10)),
"startUnix" => substr($eintrag[$i]['start'], 0, 10),
"endUnix" => substr($eintrag[$i]['end'], 0, 10),
"headline" => utf8_decode($eintrag[$i]['headline']),
"event" => utf8_decode($eintrag[$i]['event']),
"instruction" => utf8_decode($eintrag[$i]['instruction']),
"altitudeStart" => $eintrag[$i]['altitudeStart'],
"altitudeEnd" => $eintrag[$i]['altitudeEnd'],
"type" => utf8_decode($eintrag[$i]['type']),
"level" => $eintrag[$i]['level']
);
}
}
}
if ($debug && $_IPS['SENDER'] == "Execute" ) {
$region = array ("");
if ($debug && GetValue(CreateVariableByIdent($_IPS['SELF'], "Orte", "Orte", 3)) != "" ) {
$region = explode('"@"', GetValue(CreateVariableByIdent($_IPS['SELF'], "Orte", "Orte", 3)) );
}
}
// gesuchte Daten auslesen
for ($i=0; $i<count($daten_einzeln); $i++) {
// Nachschauen ob die gesuchten Kreise im JSON enthalten sind
if( in_array( $daten_einzeln[$i]["regionName"] , $region) ) {
// Region neu schreiben
$kreise[] = $daten_einzeln[$i];
}
// Debug auf alle Regionen abfragen
if ( $debug ) {
// Region neu schreiben
$orte_export[] = $daten_einzeln[$i]["regionName"];
}
}
// Debug ... alle aktuellen Orte einzeln rausschreiben
if ($debug && GetValue(CreateVariableByIdent($_IPS['SELF'], "Orte", "Orte", 3)) == "" && !empty($daten['warnings']) ) {
$export = "";
$result = array_values(array_unique($orte_export));
for ($x=0; $x< count($result) - 1; $x++) {
$export .= $result[$x] . '"@"';
}
SetValue(CreateVariableByIdent($_IPS['SELF'], "Orte", "Orte", 3), $export );
} else {
// Variable nach Import loeschen
IPS_DeleteVariable(CreateVariableByIdent($_IPS['SELF'], "Orte", "Orte", 3) );
}
// weiter gehts im Normalprogramm
// Array neu sortieren
if ( !empty($kreise) ) {
$kreise = sortArrayByFields( $kreise, array( "level" => SORT_DESC, "type" => SORT_DESC, "event" => SORT_DESC ) );
}
// Warnlevel & Warnevent definieren
$warnlevel0 = 0; $warnlevel1 = 0; $warnlevel2 = 0; $warnlevel3 = 0; $warnlevel4 = 0; $warnlevel5 = 0;
$warnevent = "";
for ($i=0; (!empty($kreise) && $i<count($kreise)); $i++) {
if ($kreise[$i]["level"] == 1 ) {
$warnlevel1++;
$warnevent .= $kreise[$i]["level"] . "." . $kreise[$i]["type"] . " - " . $kreise[$i]["event"] . " - " . $kreise[$i]["regionName"] . "
";
}
if ($kreise[$i]["level"] == 2 ) {
$warnlevel2++;
$warnevent .= $kreise[$i]["level"] . "." . $kreise[$i]["type"] . " - " . $kreise[$i]["event"] . " - " . $kreise[$i]["regionName"] . "
";
}
if ($kreise[$i]["level"] == 3 ) {
$warnlevel3++;
$warnevent .= $kreise[$i]["level"] . "." . $kreise[$i]["type"] . " - " . $kreise[$i]["event"] . " - " . $kreise[$i]["regionName"] . "
";
}
if ($kreise[$i]["level"] == 4 ) {
$warnlevel4++;
$warnevent .= $kreise[$i]["level"] . "." . $kreise[$i]["type"] . " - " . $kreise[$i]["event"] . " - " . $kreise[$i]["regionName"] . "
";
}
if ($kreise[$i]["level"] == 5 ) {
$warnlevel5++;
$warnevent .= $kreise[$i]["level"] . "." . $kreise[$i]["type"] . " - " . $kreise[$i]["event"] . " - " . $kreise[$i]["regionName"] . "
";
}
}
// Warnevent ausgeben.
if ( empty($warnevent) ) { $warnevent = "Es sind keine Warnmeldungen vorhanden."; }
// Warnlevelstufe generieren
if ( $warnlevel0 >= 0 ) { $level = 0; } if ( $warnlevel1 >= 1 ) { $level = 1; } if ( $warnlevel2 >= 1 ) { $level = 2; } if ( $warnlevel3 >= 1 ) { $level = 3; } if ( $warnlevel4 >= 1 ) { $level = 4; } if ( $warnlevel5 >= 1 ) { $level = 5; }
$inhalt = "";
$inhaltkreis = "";
$hoehe = "";
$warnbilderlaender = "";
if ( $warnlevel1 + $warnlevel2 + $warnlevel3 + $warnlevel4 + $warnlevel5 > 0 ) {
for ($i=0; $i<count($kreise); $i++) {
// eigene Zeile fuer die Hoehenangaben
if ( $kreise[$i]['altitudeStart'] != "" ) {
$hoehe = "<tr><td style='padding-left: 5px;'>ab: " . $kreise[$i]['altitudeStart'] . "m Höhe</td></tr>";
}
if ( $kreise[$i]['altitudeEnd'] != "" ) {
$hoehe = "<tr><td style='padding-left: 5px;'>bis zu einer Höhe von: " . $kreise[$i]['altitudeStart'] . "m </td></tr>";
}
$inhaltkreis .= "
<table border='0' width='650px'>
<tr>
<td rowspan='5' style='width: 15px; background-" . farbe($kreise[$i]["level"]) . " '> </td>
<td style='padding-left: 5px; " . farbe($kreise[$i]["level"]) . " ' ><b>" . $kreise[$i]['headline'] . "";
if ($debug && $_IPS['SENDER'] == "Execute" ) {
$inhaltkreis .= " <br>(" . $kreise[$i]["event"] . " - " . $kreise[$i]["state"] . ")";
}
$inhaltkreis .= "</b></td>
</tr>
<tr><td style='padding-left: 5px;' >" . $kreise[$i]["level"] . "<font size='4'>Meldung für " . $kreise[$i]["regionName"] . "</font></td></tr>
<tr><td style='padding-left: 5px;'>Zeitraum von: " . $kreise[$i]['startTime'] . " bis: " . $kreise[$i]['endTime'] . "
" . $hoehe . "</td></tr>
<tr><td style='padding-left: 5px;'><font size='3'>" . $kreise[$i]['description'] . " </font></td></tr>
</table>
<div style='height: 5px;'> </div>
";
$inhalt .= $kreise[$i]['description'];
if ($warnbilder_anzeigen) {
$warnbilderlaender .= warnuebersicht($kreise[$i]["state"], $kreise[$i]["event"] );
}
}
} else {
$inhaltkreis .= "
<table border='0' width='350px' >
<tr>
<td rowspan='1' style='width: 15px; background-" . farbe(0) . " '> </td>
<td style='padding-left: 5px; " . farbe(0) . " ' >" . $warnevent . "</td>
</tr>
<tr height='450px'>
<td>
</td>
</tr>
</table>
";
}
$meldung_anzahl = setvalue (51573 /*[Wetter\Test\Test\Anzahl Warnmeldungen]*/, ( $warnlevel1 + $warnlevel2 + $warnlevel3 + $warnlevel4 + $warnlevel5));
$output = "
<script type='text/javascript' >
function applyVisibility(obj_name, new_value) {
document.getElementById(obj_name).style.zindex=new_value;
}
</script>
<style type='text/css'>
body{
background-color: #0404B4;
}
</style>
<br>
<br>
<table border='0' align='center' style='width: " . $warnbilder_tabellenbreite . "px;'>
<tr>
<td>Stand: " . date("d.m.Y", substr($json, 32, 10 )) . " um " . date("H:i:s", substr($json, 32, 10 )) . "
<span style='float: right; widht: 100%; '>Es sind " . ( $warnlevel1 + $warnlevel2 + $warnlevel3 + $warnlevel4 + $warnlevel5) . " Meldungen vorhanden.</span><br><br>
</td>
</tr>
<br>
<br>
<tr>
<td>
$inhaltkreis
</td>
</tr>
</table>
</div>
";
// Varablen anlegen und Werte schreiben
// Aktualisierung
SetValue(CreateVariableByIdent($_IPS['SELF'], "Datenbestand", "Datenbestand", 3), date("d.m.Y H:i:s", substr($json, 32, 10 )) );
// Webfront Output
SetValue(CreateVariableByIdent($_IPS['SELF'], "WFOutput", "WFOutput", 3), $output );
IPS_SetVariableCustomProfile(CreateVariableByIdent($_IPS['SELF'], "WFOutput", "WFOutput", 3), "~HTMLBox");
SetValue(CreateVariableByIdent($_IPS['SELF'], "Output", "Output", 3), $inhalt );
// Level & Varablenprofil
$id_level = CreateVariableByIdent($_IPS['SELF'], "Warnlevel", "Warnlevel", 1);
// Profil anlegen
if (IPS_VariableProfileExists("Script.WetterWarnstatus")) {
//altes Pofil loeschen und neu anlegen
IPS_DeleteVariableProfile("Script.WetterWarnstatus");
variablenprofil("Script.WetterWarnstatus");
IPS_SetVariableCustomProfile( CreateVariableByIdent($_IPS['SELF'], "Warnlevel", "Warnlevel", 1) , "Script.WetterWarnstatus");
} else {
variablenprofil("Script.WetterWarnstatus");
IPS_SetVariableCustomProfile( CreateVariableByIdent($_IPS['SELF'], "Warnlevel", "Warnlevel", 1) , "Script.WetterWarnstatus");
}
if ( GetValue($id_level) != $level ) {
SetValue(CreateVariableByIdent($_IPS['SELF'], "Warnlevel", "Warnlevel", 1), $level );
}
//Warnevent
$id_warnevent = CreateVariableByIdent($_IPS['SELF'], "Warnevent", "Warnevent", 3);
if( GetValue($id_warnevent) != $warnevent) {
SetValue(CreateVariableByIdent($_IPS['SELF'], "Warnevent", "Warnevent", 3), $warnevent );
IPS_SetVariableCustomProfile(CreateVariableByIdent($_IPS['SELF'], "Warnevent", "Warnevent", 3), "~TextBox");
}
function farbe($warnlevel) {
$warnfarbe = array("color: #C5E566; ", // Es ist keine amtliche Warnung aktiv (Grün)
"color: #E0E0E0; background-image: repeating-linear-gradient(135deg, transparent, transparent 5px, rgba(229,57,57,.8) 5px, rgba(229,57,57,.8) 8px); ", // Vorabinformation Unwetter (schraffiert)
"color: #FFFF00; ", // Amtliche Wetterwarnung (Gelb)
"color: #FA9600; ", // Amtliche Warnung vor markantem Wetter (Orange/Ocker)
"color: #E53935; ", // Amtliche Unwetterwarnung (Rot)
"color: #AF0064; ", // Amtliche Warnung vor extremem Unwetter (Dunkelrot)
"color: #FE68FE; ", // Hitze- oder UV-Warnung (Violett)
"",
"",
"",
"color: #cc99ff; ",
"",
"",
"",
"",
"",
"",
"",
"",
"",
// aus unerfindlichen Gründen ist der UV Index 20
"color: #fb66fc; ", // Hitze- oder UV-Warnung (Violett)
);
return $warnfarbe[$warnlevel];
}
function warnuebersicht($bundesland, $warnevent ) {
global $warnbilder_anzahl_je_reihe;
global $warnbilder_tabellenbreite;
$bl = array ("Baden-Württemberg" => "baw", "Bayern" => "bay", "Berlin" => "bbb", "Brandenburg" => "bbb", "Bremen" => "nib", "Hamburg" => "shh", "Hessen" => "hes", "Mecklenburg-Vorpommern" => "mvp", "Niedersachsen" => "nib", "Nordrhein-Westfalen" => "nrw", "Rheinland-Pfalz" => "rps", "Saarland" => "rps", "Sachsen" => "sac", "Sachsen-Anhalt" => "saa", "Schleswig-Holstein" => "shh", "Thüringen" => "thu",
"baden-w?rttemberg" => "baw", "bayern" => "bay", "berlin" => "bbb", "brandenburg" => "bbb", "bremen" => "nib", "hamburg" => "shh", "hessen" => "hes", "mecklenburg-vorpommern" => "mvp", "niedersachsen" => "nib", "nordrhein-westfalen" => "nrw", "rheinland-pfalz" => "rps", "saarland" => "rps", "sachsen" => "sac", "sachsen-anhalt" => "saa", "schleswig-holstein" => "shh", "th?ringen" => "thu");
$wk = array (
// Darauf achten das alles klein geschrieben ist - gegebenen Fall ist die Liste zu ergaenzen
// Übersicht unter http://www.dwd.de/DE/wetter/warnungen_aktuell/objekt_einbindung/objekteinbindung.htm
"gewitter" => "gewitter",
"starkregen" => "regen",
"dauerregen" => "regen",
"leichter schneefall" => "schnee",
"schneefall" => "schnee",
"wind" => "sturm",
"böen" => "sturm",
"b?en" => "sturm",
"windböen" => "sturm",
"windb?en" => "sturm",
"starkwind" => "sturm",
"sturm" => "sturm",
"sturmböen" => "sturm",
"sturmb?en" => "sturm",
"schwere sturmböen" => "sturm",
"schwere sturmb?en" => "sturm",
"orkanböen" => "sturm",
"orkanb?en" => "sturm",
"orkan" => "sturm",
"orkanartige böen" => "sturm",
"orkanartige b?en" => "sturm",
"starkes gewitter" => "sturm",
"starkes gewitter" => "gewitter",
"ergiebiger dauerregen" => "regen",
"STARKES GEWITTER" => "sturm",
"schweres gewitter mit extrem heftigem starkregen und hagel" => "sturm",
"schweres gewitter mit heftigem starkregen und hagel" => "sturm",
"SCHWERES GEWITTER mit HEFTIGEM STARKREGEN und HAGEL" => "sturm",
"nebel" => "nebel",
"frost" => "frost",
"glätte" => "glatteis",
"gl?tte" => "glatteis",
"glatteis" => "glatteis",
"tauwetter" => "tauwetter",
"hitze" => "hitze",
"uv-index" => "uv");
$daten ="";
#$daten .= "<div><img src='http://www.dwd.de/DWD/warnungen/warnapp/json/warning_map_" . $bl[$bundesland] . "_" . $wk[mb_strtolower($warnevent)] . ".png'></div>
";
$daten .= "<img src='http://www.dwd.de/DWD/warnungen/warnapp/json/warning_map_" . $bl[strtolower_utf8($bundesland)] . "_" . $wk[strtolower_utf8($warnevent)] . ".png' width='" . ( ($warnbilder_tabellenbreite - 3) / $warnbilder_anzahl_je_reihe) . "px' height='". ((($warnbilder_tabellenbreite - 3) / $warnbilder_anzahl_je_reihe) * 1.25) . "px' ></div>";
return $daten;
}
function strtolower_utf8($string) {
#setlocale(LC_CTYPE, 'de_DE@euro', 'de_DE', 'de', 'ge');
$result = utf8_decode($string);
$result = strtolower($result);
$result = utf8_encode($result);
return $result;
}
function toAscii($str) {
$clean = preg_replace("/[^a-zA-Z0-9\/_|+ -]/", '', $str);
$clean = strtolower(trim($clean, '-'));
$clean = preg_replace("/[\/_|+ -]+/", '-', $clean);
return $clean;
}
function CreateVariableByIdent($id, $ident, $name, $type)
{
$vid = @IPS_GetObjectIDByIdent($ident, $id);
if($vid === false)
{
$vid = IPS_CreateVariable($type);
IPS_SetParent($vid, $id);
IPS_SetName($vid, $name);
IPS_SetIdent($vid, $ident);
}
return $vid;
}
function sortArrayByFields($arr, $fields)
{
$sortFields = array();
$args = array();
foreach ($arr as $key => $row) {
foreach ($fields as $field => $order) {
$sortFields[$field][$key] = $row[$field];
}
}
foreach ($fields as $field => $order) {
$args[] = $sortFields[$field];
if (is_array($order)) {
foreach ($order as $pt) {
$args[$pt];
}
} else {
$args[] = $order;
}
}
$args[] = &$arr;
call_user_func_array('array_multisort', $args);
return $arr;
}
function variablenprofil ($profilname) {
IPS_CreateVariableProfile($profilname, 1);
IPS_SetVariableProfileValues($profilname, 0, 5, 1);
IPS_SetVariableProfileAssociation($profilname, 0, "Level 0", "", 0xC5E566);
IPS_SetVariableProfileAssociation($profilname, 1, "Level 1", "", 0xE0E0E0);
IPS_SetVariableProfileAssociation($profilname, 2, "Level 2", "", 0xFFFF00);
IPS_SetVariableProfileAssociation($profilname, 3, "Level 3", "", 0xFA9600);
IPS_SetVariableProfileAssociation($profilname, 4, "Level 4", "", 0xE53935);
IPS_SetVariableProfileAssociation($profilname, 5, "Level 5", "", 0xAF0064);
IPS_SetVariableProfileAssociation($profilname, 5, "Level 6", "", 0xFE68FE);
}
// Script Timer installieren
IPS_SetScriptTimer($IPS_SELF, 600);
ende:
?>
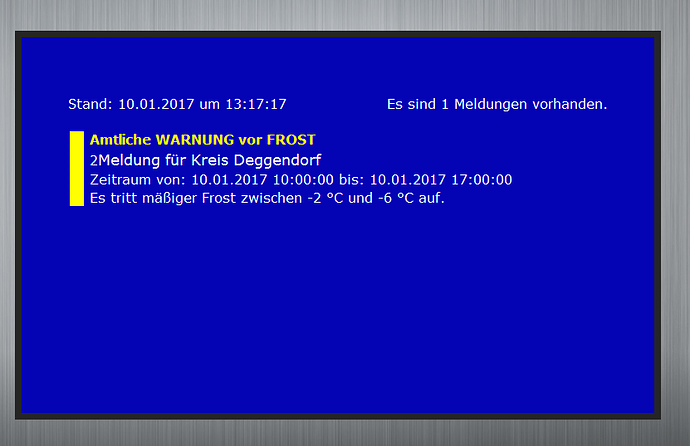
Es erzegt mir unter anderem eine Html-Variable welche ich im View einbinden möchte (WFOutput).
In der Variable steht aktuell:
<script type='text/javascript' >
function applyVisibility(obj_name, new_value) {
document.getElementById(obj_name).style.zindex=new_value;
}
</script>
<style type='text/css'>
body{
background-color: #0404B4;
}
</style>
<br>
<br>
<table border='0' align='center' style='width: 15px;'>
<tr>
<td>Stand: 10.01.2017 um 13:17:17
<span style='float: right; widht: 100%; '>Es sind 1 Meldungen vorhanden.</span><br><br>
</td>
</tr>
<br>
<br>
<tr>
<td>
<table border='0' width='650px'>
<tr>
<td rowspan='5' style='width: 15px; background-color: #FFFF00; '> </td>
<td style='padding-left: 5px; color: #FFFF00; ' ><b>Amtliche WARNUNG vor FROST</b></td>
</tr>
<tr><td style='padding-left: 5px;' >2<font size='4'>Meldung für Kreis Deggendorf</font></td></tr>
<tr><td style='padding-left: 5px;'>Zeitraum von: 10.01.2017 10:00:00 bis: 10.01.2017 17:00:00
</td></tr>
<tr><td style='padding-left: 5px;'><font size='3'>Es tritt mäßiger Frost zwischen -2 °C und -6 °C auf. </font></td></tr>
</table>
<div style='height: 5px;'> </div>
</td>
</tr>
</table>
</div>
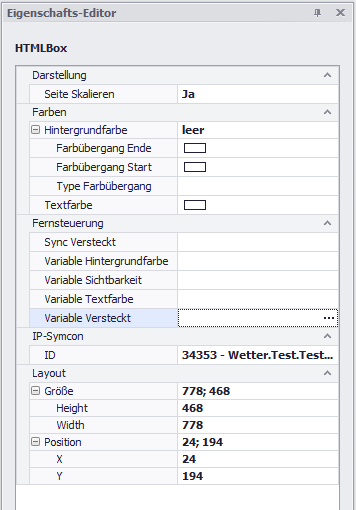
Binde ich diese Html-Variable im View ein kommt wieder dieser schwarze Rand:
Was mache ich falsch?
Gruß Alex