GENIAL! Hat beides auf Anhieb geklappt. Ich kannte zIndex bisher nicht. Macht sich gut. Schönen Abend noch. 
Vielleicht doch einmal in die Doku von Highcharts schauen. Von dort haben wir alle unsere Ideen.
Sent from my iPhone using Tapatalk
Hat sich erledigt, ich hatte noch ein „AggType“ eingestellt. :o
Hallo,
ich „bastel“ jetzt ja auch an meinen Grafiken und nun denke ich ich habe irgendwo was geändert, weil die Grafiken nicht so aussehen wie erwartet.
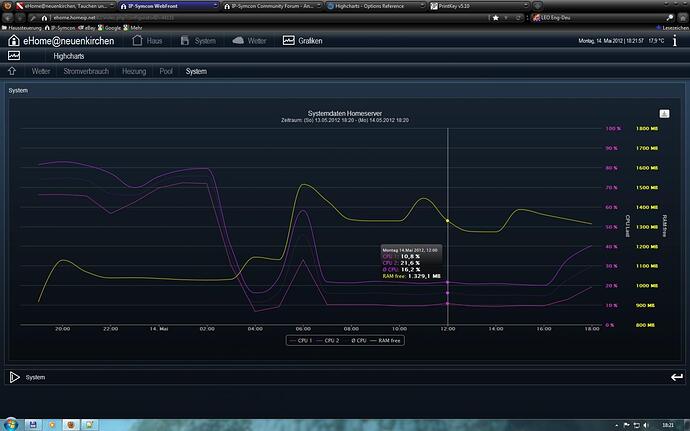
Am Beispiel von meiner CPU Last Grafik könnt Ihr sehen das es eine gleichmässige Linie ist. Ich habe aber eine Linie mit vielen Spitzen erwartet und bin auch der Meinung das es anfänglich so war.
Kann es sein das ich irgendwo was geändert habe ?
Oder anders gefragt wie bekomme ich es hin, das mir auch die Spitzen angezeigt werden?
Wie häufig wird denn Deine CPU Last Variable geloggt?
Du zeigst die Zeit „24 h“ an … dann ist es nicht so granular wie Du es gerne hättest.
Hallo honk0504,
kann ich Dir im Augenblick nicht sagen bin @work, wird aber schon recht häufig gelogt.
Aber es lag ja am „AggType“=0.
In V1.x der Highcharts war schon mal das Thema Runden von Variablen. Speziell in den Tooltips ist es auch in V2.0 immer noch störend. Hat das Runden immer noch keinen Weg in das Hightchart Skript gefunden? Ich will nur ungern in das Hauptscript eingreifen.
ist schon längst implementiert und funlktioniert hervorragend.
Dann wäre es schön wenn du sagen könntest wie man es macht. Bei mir klappt es noch nicht.
Ich bin gerade beim umstellen auf die neuesten Versionen. Müsste also alles aktuell haben.
Variante 1: „$serie[‚tooltip‘][‚valueDecimals‘]= xy;“
Variante 2: „$serie[‚RoundValue‘]= xy;“ (seit 1.006 implementiert, man muss es nur richtig schreiben  )
)
Variante 3: im Tooltip, „Highcharts.numberFormat(this.y, ‚‘, ‚,‘, ‚.‘)“
Danke so geht es.
Man darf nur nicht alles einfach übernehmen was andere schreiben. Axel schrieb in seinem Beispiel „RoundedValues“
Ein Glück das es das Forum gibt und dann noch so schnell Antworten kommen.
ich würde sagen: man muss zwischendurch die Updates mitbekommen 
Axel hat seine Implementierung vorgeschlagen (das funktionierte ja auch), KHC hat anschließend bei der Implementierung in sein Script eine andere Schreibweise gewählt. Stand aber auch im Changelog (bis 1.007)
Hallo!
Vielen Dank für die Highcharts.:)
Läuft jetzt endlich auch im Dashboard.
Habe aber noch ein Problemchen:
Der Hintergrund ist fade-weiss ich finde keine Paramater das zu ändern.
Ein „schönes“ schwarz oder so Ähnlich wie IPS-grau-Blau als Hintergrund… wäre perfekt.
Auch die Linien (Trends) sind ziemlich blass.
Erklärt mir bitte jemand wo ich da dran drehen muss um eigene Hintergründe-Colors der Linien verändern kann?
Hab auch brav fast alle Treads gelesen-ich finds nicht.:o
Schönen Gruß:)
Egon
häng doch bitte mal ein Foto rein, ich bin nicht sicher, was du genau meinst
Nachtrag: ich könnte mir vorstellen, das es was mit der eigestellten css zu tun hat.
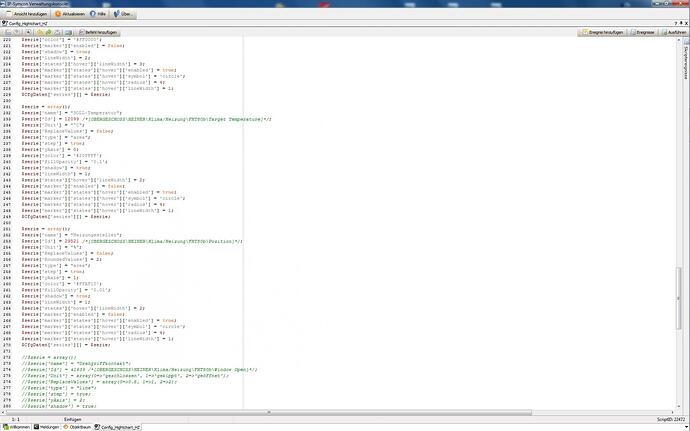
Was steht bei Dir an dieser Stelle im Config-Script:
$CfgDaten["HighChart"]["Theme"]="rs_net.js";
?
Hallo Raketenschnecke!
Na ist eben weiss und ich hätte gern was anderes-Black z.B.
Danke für das Script aber der Trendhintergrund bleibt weiss.
Bild folgt.
Schönen Gruß:)
Egon
huhu?! das war ne Frage, kein Lösungsversuch 
Hallo Raketenschnecke,
da Du ja hier der Spezialist bist, eine Frage zu einem Problem.
Habe die Charts testweise implementiert sieht auch gut aus aber!
Muss den Browser auf den PC mehrmals starten bis das Webfront da ist.
(Firfox, und IE - Chrom kommt direkt)
Webfront startet zwischendurch von alleine neu ause bei Chrome.
Im iPad komme ich überhaupt nicht mehr auf das Webfront.
bricht nach ca. 4-5 Sekunden mit einem Java Fehler auf der ersten Seite ab.
Nehme ich die Charts aus dem Webfront raus ist alles OK.
Habe allerdings wegen Zeitmangel noch nicht weiter nach dem Fehler gesucht.
Hast Du eventuell ähnliche Erfahrungen gemacht oder ein Tip?
Im voraus Danke.
Hi WiBo,
nee, da ha b ich leider keine Antwort drauf. Ich nutze die HC’s bisher nur sehr vereinzelt im WFE. Auch bei mir lädt der Browser zwischendurch neu. Ich habs aber bisher mit der Autoload-Funktion (die ich ins Template eingebaut habe) in Verbindung gebracht. Da es sonst bei mir gut funktioniert hab ich mich damit noch nicht beschäftigt.
OK, Danke
dann muss ich mal auf die Suche gehen wenn ich Zeit habe.
Berichte dann für die Nachwelt.
Hallo Raketenschnecke!
Hatte es eilig(Mittagessen), da versteht man(Frau) keinen Spass.
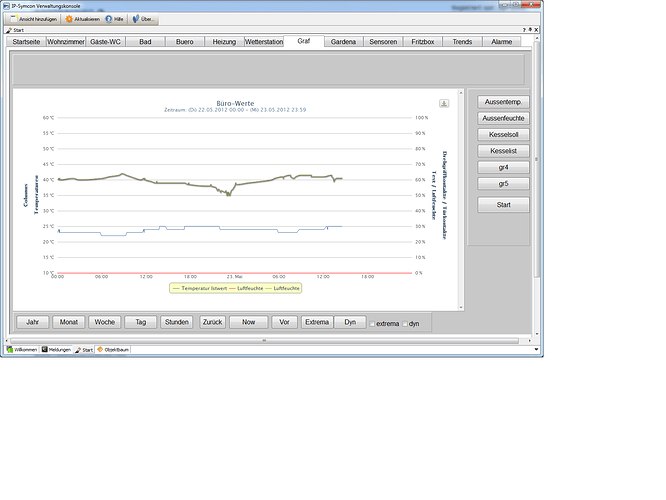
Hier das Bild:
Alles ziemlich flau.
Wie krieg ich da Farbe rein.
Googlecharts ist z. B. Hintergrund schwarz, Linien-Werte Rot , blau usw.
// Highcharts-Theme
$CfgDaten['HighChart']['Theme']="dark-blue.js"; // von Highcharts mitgeliefert: dark-green.js, dark-blue.js, gray.js, grid.js
$CfgDaten['HighChart']['Theme']="ips.js"; // IPS-Theme muss per Hand in in Themes kopiert werden....
Wenn ich da was ändere tut sich nix verändern…
Den Satz verstehe ich nicht:
IPS-Theme muss per Hand in Themes kopiert werden…
Schönen Gruß:)
Egon
dann lag ich mit der ersten Vermutung richtig: deine css-Einstellungen sind falsch und greifen nicht (HC arbeitet dann nur mit deafault-Einstellungen):
- darf nur eine Einstellung wirksam sein
$CfgDaten['HighChart']['Theme']="dark-blue.js";
oder
$CfgDaten['HighChart']['Theme']="ips.js";
- die ips.js ist hier in irgend einem Beitrag mal gepostet worden (weiss nicht mehr wo und von wem), die müsstest Du raussuchen und ins HighCharts/js/Themes Verzeichnis kopieren. Erst dann macht es Sinn, das hier
$CfgDaten['HighChart']['Theme']="ips.js";
als Theme anzugeben.
Versuchs zunächst einfach mal mit
$CfgDaten['HighChart']['Theme']="dark-blue.js";