Hallo Sascha,
kleine Ursache …
Viel Spass mit HC.
Hallo wolfgang…soooo…geht los, die Fehlersuche 
Die Zeile hier habe ich noch nicht im Griff 
Warning: Invalid argument supplied for foreach() in C:\Program Files\Haussteuerung\IP-Symcon\scripts\770Highcharts_V2.02.ips.php on line 1125
Die Zeile besagt folgendes :
foreach ($tempData as $item)
Den Rest bekomme ich hin, denke ich ^^
Liebe Grüße
Sascha
Hallo Sascha,
ich bin jetzt auch nicht der, der php kann, geschweige denn so komplexe Scripte bis ins Detail zu zu verstehen. Ich kann hier im Forum nur versuchen die Gurus zu entlasten in dem ich „Anfängern“ etwas auf die Sprünge helfe. Mein Wissen habe ich eher aus Erfahrung als aus tiefem Verständnis von php.
Poste doch mal Deine Config. Der Bereich im HC-Script versucht irgend wie Deine Daten zusammenzusetzen. Das HC-Script sollte ausser KHC besser keiner anfassen, sonst wird schwierig mit der Fehlersuche.
Hallo wolfgang,
entwarnung! zum Glück!..
Ich hatte meine „Luftfeuchte“ eingetragen, aber der haken der variablen für „logging“ war nicht gesetzt.
Jetzt läuft es ohne Fehlermeldung 
Entschuldigung wegen dem „falschen Alarm“ 
Liebe Grüße
Sascha
Hallo Gemeinde,
jetzt kommt „Jammern auf hohem Nivau“ 
Im Prinzip läuft alles und läßt sich auch super einstellen.
Nur habe ich noch Probleme mit dem aktualisieren.
(hierzu habe ich hier schon einiges gelesen, aber nicht alles verstanden)
Einen Scripttimer für das Configscript kanns ja nicht sein ^^
Da verschwindet ja der Graph für einen moment, was nich elegant aussieht.
Wie macht ihr das ? Oder was muß ich machen, damit es bei mir auch geht ?
Am Ende vom Configscript steht ja einiges darüber, waas ich nur nicht ganz verstehe…
Kann man die refresh rate konfigurieren ? Oder passiert das automatisch, wenn eine überwachte variable sich aktualisiert ?
Liebe Grüße
Sascha
Ich wollte ein paar neue Graphen erstellen und dabei gesehen das es inzwischen Hightgraph V3.0.0 gibt. Hat schon einer von euch darauf aktualisiert?
Funktioniert. Einfach das Paket ersetzen. Backup schadet natürlich nicht.
Sent from my iPhone using Tapatalk
Hallo,
kann man in einem Highcharts Graphen die Schriftgröße bei den Achsen sowie bei der Legende ändern?
In dem ips.js scheints ja nicht zu gehen…
Vielen Dank!
Andreas
Hallo zusammen,
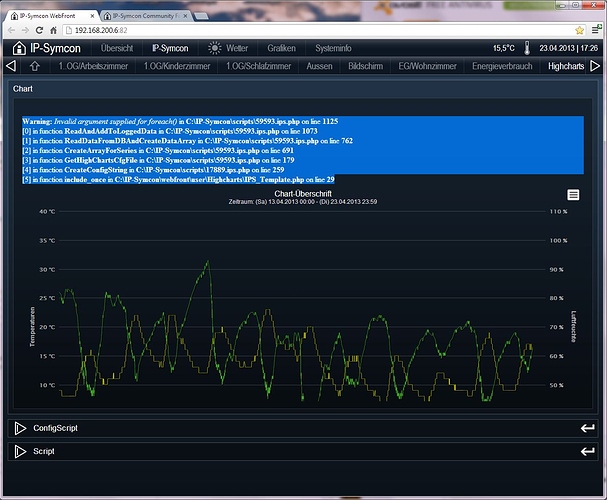
ich habe mich auch einmal an Highcharts gewagt und alles nach Anleitung kopiert. Im Konfig-Script habe ich meine Variablen eingetragen. Leider erhalte ich im WebFront eine Fehlermeldung, mit der ich nicht viel anfangen kann.
Warning: Invalid argument supplied for foreach() in C:\IP-Symcon\scripts\59593.ips.php on line 1125
[0] in function ReadAndAddToLoggedData in C:\IP-Symcon\scripts\59593.ips.php on line 1073
[1] in function ReadDataFromDBAndCreateDataArray in C:\IP-Symcon\scripts\59593.ips.php on line 762
[2] in function CreateArrayForSeries in C:\IP-Symcon\scripts\59593.ips.php on line 691
[3] in function GetHighChartsCfgFile in C:\IP-Symcon\scripts\59593.ips.php on line 179
[4] in function CreateConfigString in C:\IP-Symcon\scripts\17889.ips.php on line 259
[5] in function include_once in C:\IP-Symcon\webfront\user\Highcharts\IPS_Template.php on line 29
Weiß jemand Rat?
Danke und viele Grüße
flolo
Hallo zusammen,
wie bekomm ich denn ein €-Zeichen in einen Text (Label, …)?
Z.B.: $pl[‚label‘][‚text‘] = „1 €“;
In den ToolTipps via html hab ichs ja hinbekommen, aber in ganz normalen Text?
Die HC-Reference sagt bei Plotlines-Label-Text: A subset of HTML is supported. Aber ‚€‘ funktioniert nicht.
Danke für Eure Antworten,
Schönes Skript, danke!
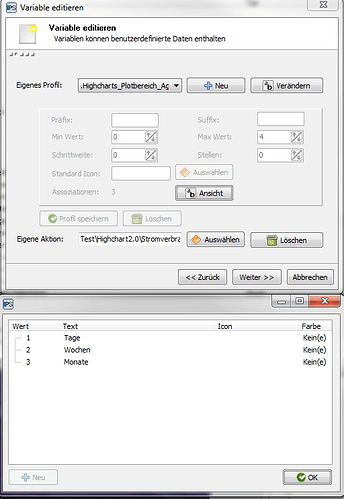
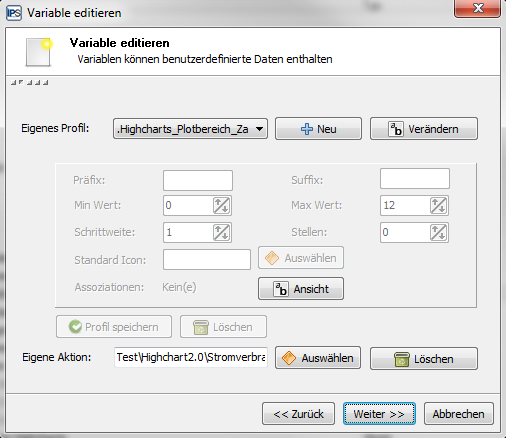
Könntest du noch kurz zeigen, wie du die 3 Variablen (Plotbereich) im Webfront konfiguriert hast, so daß diese „klickbar“ sind?
Vielen Dank!
Du meinst die Profile der Integer-Variablen.
Nichts besonderes.

Als Actionsscript natürlich das Config-File für das Highchart angeben.
Du meinst die Profile der Integer-Variablen.
Nichts besonderes.
Super, danke!
Was mir nur aufgefallen ist:
„Startzeit jetzt minus“ und „Plotzeitraum“ machen bei mir das gleiche, d.h. Werte 1 und 0 zeigen von gestern 0 Uhr bis jetzt aktuell, und Werte umgekehrt 0 und 1 ebenfalls.
Bei z.B. Startzeit 4 und Plotzeitraum 2 geht es 6 Tage zurück bis aktuell…
Im Skript sind die IDs richtig drin.
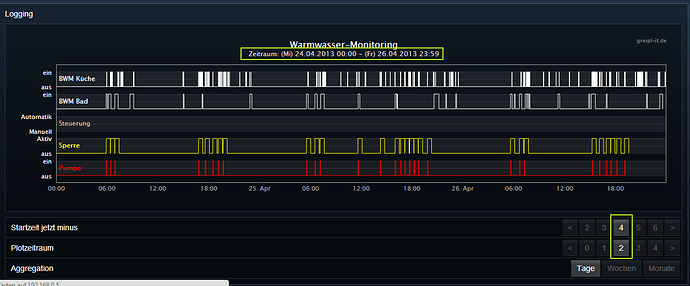
Sorry, bei mir nicht.
Startzeit 4
Plotzeit 2
geht 4 Tage zurück und zeigt die zurückliegenden 2 Tage an, wobei hier in der Logik noch ein Fehler ist. Es sollten eigentlich die folgenden Tag angezeigt werden, also nicht wie in meinem Beispiel vom 24.04. - 26.04. sondern vom 26.04. - 28.04.
Werde ich bei Zeiten mal korregieren. Jetzt musst man halt rückwärts rechenen.
Aber das Verhalten von Dir, also sozusagen -6 bis heute (24.04. - 30.04.) kann ich hier (siehe Screenshot) nicht nachvollziehen.
Hallo,
weiß jemand wie man im Graphen den Titel und Subtitel entfernen kann, ohne daß dann eine Lücke (leeres Feld) bleibt.
Danke und Gruß,
Andreas
PS:
@wgreipl
Danke für die Überprüfung, die Funktion ist glücklicherweise nicht so essentiell.
Hallo,
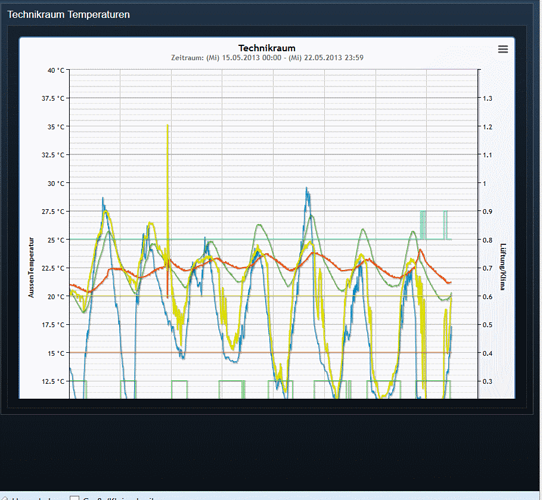
ich verwende das Highcharts in der aktuellen Version (3.0.1) und möchte einen Chart bildschirmfüllend im Browser darstellen.
Die Darstellung sollte auf einem 10" Tablett und einem 27" (2560x1440) Schirm jeweils automatisch angepasst werden.
in der X-Achse funktioniert das einwandfrei mit der Einstellung
$CfgDaten[‚HighChart‘][‚Width‘] = 0;
in der Höhe habe ich das Problem, dass die HTML-Box immer eine fixe Größe hat (ca. 600 Pixel) und nicht mit dem Bildschirm „mitwächst“.
anbei ein Sample mit
$CfgDaten[‚HighChart‘][‚Height‘] = 800;
hat jemand einen Tipp für mich, wie man den Fehler beheben kann?
[EDIT]
Das Problem mit dem Abschneiden des Charts ist mit dem Update Version 2.7 #2732, 23.05.13 erledigt.
Gibt es eine Möglichkeit, die HTML-Box automatisch an die Höhe des Browser-Fensters anzupassen (so wie die Breite)?
vielen Dank
Liebe Grüße
Wolfgang
Hallo zusammen,
Problemstellung war im HC-Chart in den ToolTipps sowohl Uhrzeiten im Format h:i als auch Dezimalwerte anzuzeigen.
Über die hier im Forum besprochenen Lösungen zum ToolTipp bin ich leider nicht weitergekommen. Auch auf Anfrage habe ich keine Antwort bekommen. Daher gehe ich davon aus, dass es, entweder, an meiner Fragestellung lag, keiner so nutzt oder keiner eine Antwort weiss. Daher dieser Post.
Da ich mittlerweile einige Charts habe die im Tooltip genau solche Konstellationen haben (sollen) und ich immer wieder, aus Unwissenheit, die Uhrzeiten in dezimal dargestellt habe, habe ich jetzt nach viel Suche (vermtl. die erste mit der richtigen Fragestellung) folgende Lösung gefunden:
Da ich die meisten Daten meiner Charts aus MySQL-Tabellen ziehe, und ich mir bei Zeitangaben RS’s Empfehlung zu herzen genommen habe, zur Fehlersuche, immer den Zeit/Datumswert (Unixtime) auch in HumanTime (H:i) in das Array aufzunehmen, wird nach o.g. Beispiel im ToolTipp einfach statt this.y this.point.ValueHuman (dabei ist der Ausdruck ValueHuman frei wählbar) angegeben. Dazu muss man auch für alle anderen Series einen „ValueHuman“ definieren. Wie das mit IPS-Daten geht weiss ich nicht, da ich’s nicht nutze. Evtl kann ja jemand (RS?) einen Kommentar dazu schreiben.
ToolTipp nur dezimal:
// **************************************************************************************
// *** tooltip *** http://www.highcharts.com/ref/#tooltip
// **************************************************************************************
$CfgDaten['tooltip']['useHTML'] = true;
$CfgDaten['tooltip']['shared'] = true;
$CfgDaten['tooltip']['crosshairs'][] = array('width' =>1,'color' =>'grey','dashStyle'=>'dashdot' );
$CfgDaten['tooltip']['formatter'] = "@function() {
var s;
var s = '<b>' + Highcharts.dateFormat('%a %d.%m.%Y', this.x) + '</b>';
s += '<table cellspacing=\"0\" cellpadding=\"0\" cellpadding=\"0\">';
$.each(this.points, function(i, point)
{var unit = {
'".@$CfgDaten['series'][0]['name']."': '"." ".@$CfgDaten['series'][0]['Unit']."',
'".@$CfgDaten['series'][1]['name']."': '"." ".@$CfgDaten['series'][1]['Unit']."',
}[point.series.name];
var colorX = {
'".@$CfgDaten['series'][0]['name']."': '".@$CfgDaten['series'][0]['lineColor']."',
'".@$CfgDaten['series'][1]['name']."': '".@$CfgDaten['series'][1]['lineColor']."',
}[point.series.name];
s += '<td align=".'right'." colspan= 0><span style=color:' + colorX + '>' + this.series.name + ': </span></td>
<td align=".'right'."><b><span style=color:' + colorX + '>' + ' ' + this.y + ' ' +'</b></span></td>
<td><b><span style=color:' + colorX + '>' + ' ' + unit + '</b></span></td>';
s += '</tr>';
});
s += '</table>';
return s;
}@";
ToolTipp dezimal und Zeit:
// **************************************************************************************
// *** tooltip *** http://www.highcharts.com/ref/#tooltip
// **************************************************************************************
$CfgDaten['tooltip']['useHTML'] = true;
$CfgDaten['tooltip']['shared'] = true;
$CfgDaten['tooltip']['crosshairs'][] = array('width' =>1,'color' =>'grey','dashStyle'=>'dashdot' );
$CfgDaten['tooltip']['formatter'] = "@function() {
var s;
var s = '<b>' + Highcharts.dateFormat('%a %d.%m.%Y', this.x) + '</b>';
s += '<table cellspacing=\"0\" cellpadding=\"0\" cellpadding=\"0\">';
$.each(this.points, function(i, point)
{var unit = {
'".@$CfgDaten['series'][0]['name']."': '"." ".@$CfgDaten['series'][0]['Unit']."',
'".@$CfgDaten['series'][1]['name']."': '"." ".@$CfgDaten['series'][1]['Unit']."',
}[point.series.name];
var colorX = {
'".@$CfgDaten['series'][0]['name']."': '".@$CfgDaten['series'][0]['lineColor']."',
'".@$CfgDaten['series'][1]['name']."': '".@$CfgDaten['series'][1]['lineColor']."',
}[point.series.name];
s += '<td align=".'right'." colspan= 0><span style=color:' + colorX + '>' + this.series.name + ': </span></td>
<td align=".'right'."><b><span style=color:' + colorX + '>' + ' ' + this.point.ValueHuman + ' ' +'</b></span></td>
<td><b><span style=color:' + colorX + '>' + ' ' + unit + '</b></span></td>';
s += '</tr>';
});
s += '</table>';
return s;
}@";
Ergebnisse:


Vielleicht kann’s ja jemand gebrauchen.
Highcharts 3 sieht interessant aus, wegen iPhone/iPad Kompatibilität…
Bevor ich jetzt anfange mit meinem gefährlichen Halbwissen die Dateien zu vergleichen, Wolfgang72, wie hast Du 3.0.1 implementieren können?
Danke Dir, RS
Das habe ich gleich mal gemacht. Ich vermute mal die highcharts.js und highcharts-more.js im /highcharts/js Verzeichnis.
Die iPad Kompatibilität hat sich noch nicht eingestellt (Zoom mit zwei Fingern), vermutlich sperrt die IPS Oberfläche drum herum das…