Ich habe versucht HighCharts bei mir einzubinden.
Leider gibt es überhaupt keine Ausgabe. Da ich Symcon 4.2 nutze und nur die highcharts Scripte ab Versionsnummer 5 habe weiß ich nicht wo der Fehler liegt.
Es wäre toll wenn mir hier jemand weiterhelfen könnte!
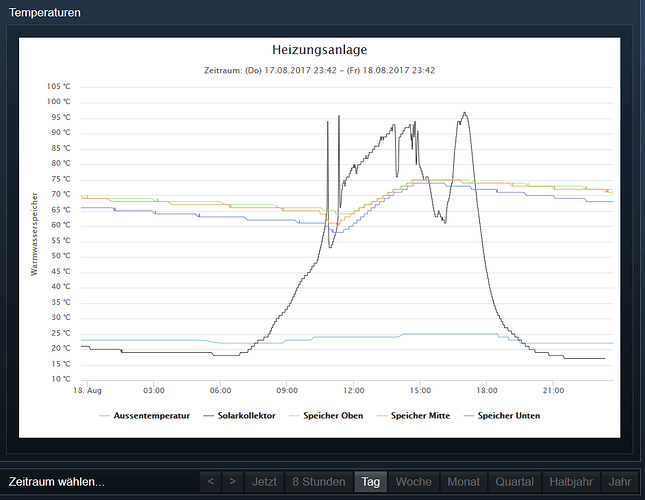
Das ist das Ergebniss in dem iFrame für die Charts:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script><script type="text/javascript" src="http://code.highcharts.com/highcharts.js"></script><script type="text/javascript" src="http://code.highcharts.com/highcharts-more.js"></script>
<script type="text/javascript" src="http://code.highcharts.com/themes/grid.js"></script>
<script type="text/javascript">
Highcharts.setOptions({lang:{decimalPoint:',',thousandsSep:'.',months:['Januar','Februar','M\u00e4rz','April','Mai','Juni','Juli','August','September','Oktober','November','Dezember'],shortMonths:['Jan','Feb','M\u00e4r','Apr','Mai','Jun','Jul','Aug','Sep','Okt','Nov','Dez'],weekdays:['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag']}});
</script>
</head>
<body>
<div id="container" style="width: 100%; height: 100%; margin: 0 auto"></div>
<script type="text/javascript">
var chart = new Highcharts.Chart({chart:{renderTo:'container',zoomType:'xy'},credits:{enabled:false},exporting:{enabled:false,buttons:{printButton:{enabled:false}}},title:{text:'Test-\u00dcberschrift'},subtitle:{text:'Zeitraum: (Mi) 17.05.2017 00:00 - (Mi) 17.05.2017 23:59'},tooltip:{formatter:function() {var serieIndex = this.series.index;var unit = [[this.y + ' kWh'],[this.y + ' m3'],[this.y + ' Liter']][serieIndex];var offset = [0,0,0][serieIndex] * 1000;var offsetInfo ='';if (offset != 0)offsetInfo = '<br\/>(Achtung Zeitwert hat einen Offset)';elseoffsetInfo ='';if (this.series.type == 'pie'){return '<b>' + this.point.name +': <\/b> '+ unit +'<br\/>= ' + this.percentage.toFixed(1) + ' %'; }else {return '<b>' + this.series.name + ': <\/b> '+ unit + '<br\/>'+ Highcharts.dateFormat('%A %d.%m.%Y %H:%M', this.x - offset)+ offsetInfo;}} },xAxis:{type:'datetime',dateTimeLabelFormats:{second:'%H:%M:%S',minute:'%H:%M',hour:'%H:%M',day:'%e. %b',week:'%e. %b',month:'%b %y',year:'%Y'},allowDecimals:false,min:Date.UTC(2017,4,17,00,00,00),max:Date.UTC(2017,4,17,23,59,59)},yAxis:[{title:{text:'Temperaturen'},Unit:'\u00b0C',opposite:false,tickInterval:5,min:0,max:40,labels:{formatter:function() { return this.value +' \u00b0C'; }}},{title:{text:'Heizungssteller \/ Luftfeuchte'},Unit:'%',opposite:true,labels:{formatter:function() { return this.value +' %'; }}},{title:{text:'Drehgriffkontakte \/ T\u00fcrkontakte'},labels:{formatter:function() { if (this.value == 0.5) return 'geschlossen'; if (this.value == 1) return 'gekippt';if (this.value == 2) return 'ge\u00f6ffnet' },rotation:90},allowDecimals:true,showFirstLabel :false,showLastLabel :false,opposite:true},{title:{text:'Columns'},Unit:'kWh',labels:{formatter:function() { return this.value +' kWh'; }}}],series:[{name:'Stromverbrauch',Id:27155,type:'spline',yAxis:0,marker:{enabled:false,states:{hover:{enabled:true,symbol:'circle',radius:4,lineWidth:1}}},shadow:true,lineWidth:1,states:{hover:{lineWidth:2}},data:[[Date.UTC(2017,4,17,00,00,00),0],[Date.UTC(2017,4,17,00,08,00),0],[Date.UTC(2017,4,17,00,23,10),0],[Date.UTC(2017,4,17,00,38,19),0],[Date.UTC(2017,4,17,00,53,01),0],[Date.UTC(2017,4,17,01,08,11),0],[Date.UTC(2017,4,17,01,23,20),0],[Date.UTC(2017,4,17,01,38,02),0],[Date.UTC(2017,4,17,01,53,11),0],[Date.UTC(2017,4,17,02,08,21),0],[Date.UTC(2017,4,17,02,23,03),0],[Date.UTC(2017,4,17,02,38,12),0],[Date.UTC(2017,4,17,02,53,22),0],[Date.UTC(2017,4,17,03,08,03),0],[Date.UTC(2017,4,17,03,23,13),0],[Date.UTC(2017,4,17,03,38,23),0],[Date.UTC(2017,4,17,03,53,04),0],[Date.UTC(2017,4,17,04,08,14),0],[Date.UTC(2017,4,17,04,23,24),0],[Date.UTC(2017,4,17,04,38,05),0],[Date.UTC(2017,4,17,04,53,15),0],[Date.UTC(2017,4,17,05,08,25),0],[Date.UTC(2017,4,17,05,23,06),0],[Date.UTC(2017,4,17,05,38,16),0],[Date.UTC(2017,4,17,05,52,57),0],[Date.UTC(2017,4,17,06,08,07),0],[Date.UTC(2017,4,17,06,37,58),0],[Date.UTC(2017,4,17,06,53,08),0],[Date.UTC(2017,4,17,07,08,18),0],[Date.UTC(2017,4,17,07,22,59),0],[Date.UTC(2017,4,17,07,38,09),0],[Date.UTC(2017,4,17,07,53,19),0],[Date.UTC(2017,4,17,08,08,00),0],[Date.UTC(2017,4,17,08,23,10),0],[Date.UTC(2017,4,17,08,38,20),0],[Date.UTC(2017,4,17,08,53,01),0],[Date.UTC(2017,4,17,09,08,11),0],[Date.UTC(2017,4,17,09,23,21),0],[Date.UTC(2017,4,17,09,38,02),0],[Date.UTC(2017,4,17,09,53,12),0],[Date.UTC(2017,4,17,10,08,22),0],[Date.UTC(2017,4,17,10,23,04),0],[Date.UTC(2017,4,17,10,53,23),0],[Date.UTC(2017,4,17,11,08,04),0],[Date.UTC(2017,4,17,11,23,14),0],[Date.UTC(2017,4,17,11,38,24),0],[Date.UTC(2017,4,17,11,53,05),0],[Date.UTC(2017,4,17,12,08,15),0],[Date.UTC(2017,4,17,12,18,26),0]]},{name:'Gasverbrauch',Id:34699,type:'spline',step:false,yAxis:1,shadow:true,lineWidth:1,states:{hover:{lineWidth:2}},marker:{enabled:false,states:{hover:{enabled:true,symbol:'circle',radius:4,lineWidth:1}}},data:[[Date.UTC(2017,4,17,00,00,00),0],[Date.UTC(2017,4,17,01,00,00),0],[Date.UTC(2017,4,17,02,00,00),0],[Date.UTC(2017,4,17,03,00,00),0],[Date.UTC(2017,4,17,04,00,00),0.010000000000002],[Date.UTC(2017,4,17,05,00,00),0.47],[Date.UTC(2017,4,17,06,00,00),0],[Date.UTC(2017,4,17,07,00,00),0.24],[Date.UTC(2017,4,17,08,00,00),0.18],[Date.UTC(2017,4,17,09,00,00),0],[Date.UTC(2017,4,17,10,00,00),0],[Date.UTC(2017,4,17,11,00,00),0],[Date.UTC(2017,4,17,12,00,00),0]]},{name:'Wasserverbrauch',Id:42258,type:'line',step:false,yAxis:2,shadow:true,lineWidth:1,states:{hover:{lineWidth:2}},marker:{enabled:false,states:{hover:{enabled:true,symbol:'circle',radius:4,lineWidth:1}}},data:[[Date.UTC(2017,4,17,00,00,00),0],[Date.UTC(2017,4,17,01,00,00),0],[Date.UTC(2017,4,17,02,00,00),0],[Date.UTC(2017,4,17,03,00,00),0],[Date.UTC(2017,4,17,04,00,00),0],[Date.UTC(2017,4,17,05,00,00),0],[Date.UTC(2017,4,17,06,00,00),50],[Date.UTC(2017,4,17,07,00,00),30],[Date.UTC(2017,4,17,08,00,00),16],[Date.UTC(2017,4,17,09,00,00),0],[Date.UTC(2017,4,17,10,00,00),0],[Date.UTC(2017,4,17,11,00,00),0],[Date.UTC(2017,4,17,12,00,00),0]]}]});
</script>
</body>
</html>
Wenn ich den o.a. Code in eine eigene html Datei kopiere wird mir ein Diagramm angezeigt.
Was mache ich dam im Bezug auf die html Box falsch?








 Vielen Dank!
Vielen Dank!