in der settings.xml
In der Settings.xml sind am Ende der Datei die Variablen aufgeführt.
Scheint alles in Ordnung zu sein, die
Hast Du noch eine Idee, wo ich nachschauen könnte?
Auszug aus dem Logfile:
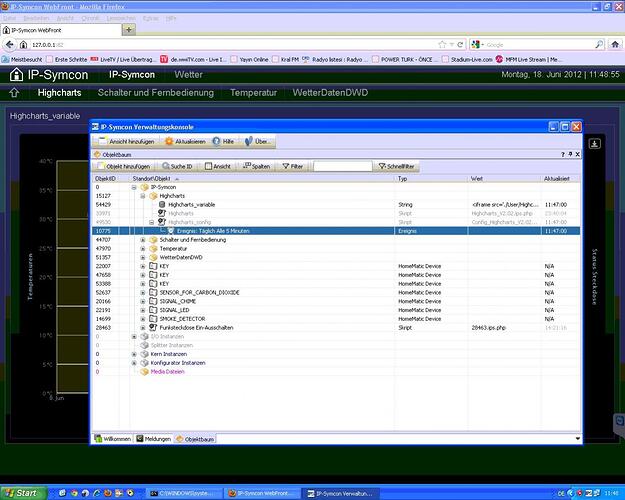
18.06.2012 11:30:00.507 | 49530 | DEBUG | ExecuteThreadID #5 | Skriptausführung: Config_Highcharts_V2.02.ips.php ~ Absender: Ereignis #10775, Zeit Ereignis
18.06.2012 11:30:00.522 | 54429 | DEBUG | VariableManager | [Highcharts\Highcharts_variable] = <iframe src='./User/Highcharts/IPS_Template.php?CfgFile=C:\IP-Symcon\webfront\user\Highcharts\HighchartsCfg49530.tmp' width='...
18.06.2012 11:30:00.522 | 49530 | MESSAGE | ExecuteThreadID #5 | [Highcharts\Highcharts_config] =
Warning: Invalid argument supplied for foreach() in C:\IP-Symcon\scripts\Highcharts_V2.02.ips.php on line 1125
Warning: Invalid argument supplied for foreach() in C:\IP-Symcon\scripts\Highcharts_V2.02.ips.php on line 1125
Warning: Invalid argument supplied for foreach() in C:\IP-Symcon\scripts\Highcharts_V2.02.ips.php on line 1125
Sonst kommt wahrscheinlich nur noch eine Neuinstallation in Frage.
Grüße
Timur
ich glaube, du bist ganz wo anders unterwegs, als du solltest. Weiterhin ist nicht ganz klar, was du eigentlich suchst. Ich vermute, es geht noch immer um das Logging von Meßwerten? wenn ja, gibt es nur eine Antwort: Post #577
Das ganze hat mit der settings überhaupt nichts zu tun.
Hi Raketenschnecke
Bei meiner Variable „Highchart_variable“ ist das Datenbank Logging aktiviert.
Mein Highchart Konfig Skript verweist dorthin und dieser Wert aktualisiert sich jedesmal wenn der Konfig Skript ausgeführt wird.
Fällt Dir noch etwas ein, was ich tun bzw. kontrollieren kann?
Danke
Timur
ja: nochmal die Posts wirklich aufmerksam lesen.:mad: Da ist alles erklärt. Und vielleicht mal ne konkrete Frage stellen, wo du meinst, ein Problem zu haben.
Ich habe eigentlich zwei Probleme.
Diese sind:
-
Ich bekomme keine Graphen (Temperatur & Luftfeuchte) auf der x-Achse angezeigt. Die „Pie“ hingegen wird mit realen Ist Werten angezeigt. Meine Konfig hatte ich ja bereits gepostet.
-
Die Fehlermeldungen aus dem logfile mit der Line 1125.
Ich möchte doch nur meine Temp. Anzeige eines Fühlers auf einer Zeitachse angezeigt bekommen, das ist alles.
Danke für Deine Geduld.
Grüße
Timur
unad alle diese Punkte werden in 575-577 und 579 besprochen und erläutert. Mehr braucht man nicht.
Ich gehe heute Abend nochmal alles durch und melde mich anschließend.
Habe es nun endlich geschafft, ich sage nur, wer lesen kann ich klar im Vorteil.
Mein Problem war, ich habe es zwar gelesen, aber irgendwie die Lösungsansätze nicht umgesetzt bzw. nicht vollständig verstanden.
Danke für Deine Geduld.
Funktioniert alles wie es soll, und es macht riesig Spaß mit IPS zu arbeiten.
Bin zwar noch am Anfang, habe aber jetzt schon Blut geleckt und freue mich auf neue Herausforderungen.
Grüße
Timur
war mir klar, und mir war auch klar, an welcher Stelle 
Mir war nur wichtig, dass du selbst die „Erfahrung“ machst und formulierst, wo genau die Verständnisprobleme liegen  Manchmal hilft auch ne Pause, geht m ir auch nicht anders.
Manchmal hilft auch ne Pause, geht m ir auch nicht anders.
so, und nun weitermachen, viel Spass mit IPS 
Ausschlaggebend war definitiv die Pause, man packt die Dinge am nächsten Tag mit neuem Schwung an und ist nicht so hastig, was die Umsetzung angeht.
Oftmals ist es der Zeitdruck, der einem im Weg steht…
Hallo,
ich habe die aktuelle Version von HC installiert und soweit ich sehen kann
funktioniert mein Bespiel mit 2 Temperaturen und 1 Luftfeuchtigkeit in ie9 und
firefox13 und das ist auch schnell.
Mit dem Iphone 4 aber auch dem ipad 3 und ifront dauert es vom klicken auf
den Pfeil der String-Variable (bei mir hc-ausgabe) bis zum Anzeigen der Grafik
ca. 20 Sekunden. Ein wechsel ins querformat ca. 15 sekunden.
Es erscheint erst der Hintergrund mit den Achsen und Beschriftungen und dann nacheinander die drei Kurven. Das ganze im lokalen LAN.
Ist das normal ?
Ach ja, eine Verlängerung des Anzeigezeitraums von 1 Woche auf 30 Tage zurück verlängert auch die Anzeigedauer bis hin zu Minuten.
Wird der chart auf dem Client berechnet ?
Ansonsten tolles Tool.
Ciao
Frank
die Anzahl der Datensätze im Chart ist der Performance-Faktor (im neg. Sinne). Versuch mal deine Datensätze zu reduzieren, entweder durch eingrenzen des Zeitraums oder verdichten auf Stunden/tages–etc. Werte
Hi Leute,
ich versuche verzweifelt das Runden bei dem Tooltip zu aktivieren, nur leider funktioniert es nicht. Ich setze die Version 2.01 ein und die Config sieht folgendermaßen aus. Muß denn noch irgendwo anders etwas geändert werden außer dem Parameter „RoundValue“???
$CfgDaten["Series"][] = array("Id"=>45780, "Name" =>"Aussentemperatur","Unit"=>"°C", "ReplaceValues"=>false, "RoundValue"=>2,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
Sonnige Grüße
mit „Roundvalue“ werden die übergebenen Werte gerundet, nicht die Anzeige im Tooltip! Wenn die Werte auf z.B. 2 Nachkommastellen gerundet übergeben werden, werden sie in der regel auch im Tootltip so dargestellt.
Was Du jetzt nicht erwähnt hast: woran machst du fest, das es nicht funktioniert?
Ich mache es daran fest, das im Tooltip 8 und mehr Nachkommastellen angezeigt werden. Wie.kriege ich das weg?
aus irgend einem Grund greift bei die das „RoundValue“ nicht. Magst Du mal dein Config-Script einstellen?(man könnte auch noch eine Formatierung in den TT-Formatter einbauen, halte ich aber für nicht so elegant)
Klar, hier das Configskript. RoundValues habe ich zum testen nur bei der Aussentemperatur eingebaut.
<?php
// => ab V1.0004, damit kann der Script auch von anderen Scripten aufgerufen werden und bereits mit CfgDaten vorkonfiguriert werden
Global $CfgDaten; //$CfgDaten = array();
$year = date('Y', time());
// Überschriften
$CfgDaten["Title"]= "Temperaturen";
$CfgDaten["SubTitle"]= ""; // "" = Automatisch über Zeitraum
// IPS Variablen ID´s
//$CfgDaten["ArchiveHandlerId"]= 55645 /*[Objekt #55645 existiert nicht]*/; // Archive Handler
// => ab V1.0005, damit kann braucht der ArciveHandler nicht mehr belegt werden
$CfgDaten["ArchiveHandlerId"] = IPS_GetInstanceListByModuleID('{43192F0B-135B-4CE7-A0A7-1475603F3060}');
$CfgDaten["ArchiveHandlerId"] = $CfgDaten["ArchiveHandlerId"][0];
$CfgDaten["ContentVarableId"]= 21485 /*[Highcharts\Wetterdaten\Wetterdaten]*/; // ID der Content-Variable
$CfgDaten["HighChartScriptId"]= 14879 /*[Highcharts\Highcharts Skript V1.0005]*/; // ID des Highcharts Scripts
// Zeitraum welcher dargestellt werden soll
$ZeitRaum = GetValue(23902 /*[Highcharts\Wetterdaten\Zeitraum]*/);
If ($ZeitRaum == 0) {$ZeitRaum = (8/24);};
$EndPunkt = GetValue(25849 /*[Highcharts\Wetterdaten\HC_EndPunkt]*/);
$CfgDaten["EndTime"] = time() + 60 * 60 * 24 * $ZeitRaum * $EndPunkt;
$CfgDaten["StartTime"] = $CfgDaten["EndTime"] - 60 * 60 * 24 * $ZeitRaum;
// => ab V1.0003
$CfgDaten["RunMode"]= "file"; //oder script
// => ab V1.0003
// Serienübergreifende Einstellung für das Laden von Werten
$CfgDaten["AggregatedValues"]["HourValues"] = 0.1; // ist der Zeitraum größer als X Tage werden Stundenwerte geladen
$CfgDaten["AggregatedValues"]["DayValues"] = 200; // ist der Zeitraum größer als X Tage werden Tageswerte geladen
$CfgDaten["AggregatedValues"]["NoLoggedValues"] = 60; // ist der Zeitraum größer als X Tage werden keine Boolean Werte mehr geladen, diese werden zuvor immer als Einzelwerte geladen
$CfgDaten["AggregatedValues"]["MixedMode"] = false; // alle Zeitraumbedingungen werden kombiniert
// Die Parameter für die einzelnen Chart Serien (Achtung! unbedingt auf Groß-Kleinschreibung achten)
// Name: Name der Kurve (Anzeige in Legende und Tooltip)
// Unit: NULL = Einheit wird aus Suffix des eingestellten Profils übernommen
// "string" = string wird als Einheit eingetragen
// array(0=>'String für 0',1=>'String für 1', usw.) = Ist der Wert 0 wird 'Strung für 0' im Tooltip angezeigt, usw
// ReplaceValues: false = Werte werden wie geloggt übernommen
// array(0=>0.2,1=>10, usw.) = der Wert 0 wird in 0.2 geändert, der Wert 1 wird in 10 geändert
// das macht für die Darstellung von Boolean Werte Sinn, oder für Drehgriffkontakte (Werte 0,1,2) Sinn
// Param: Einstellungen der Kurve (hier können werden exakt Einstellungen aus Higcharts.com eingegeben) hier ein paar Beispiele
// type: Art der Kurve: Sinn machen [area, areaspline, line, spline, pie], noch nicht sinnvoll dargestellt werden [scatter, bar, column]
// step: true oder false - jeder Werte bildet eine Stufe (sinnvoll für Heizungsteller, oder Sollwertvorgaben)
// yAxis: Nummer welche Y-Achse verwendet werden soll (ab 0)
// shadow: true oder false - Darstellung mit oder ohne Schatten
// lineWidth: Linienstärke
// alles weitere bitte aus der Higcharts-Referenz entnehmen -> http://www.highcharts.com/ref/
// und so könnte für eine Achse seperate Einstellungen für die AggregattedValues getroffen werden
// => ab V1.0005 gültig für Pies
// AggType: [0=Hour, 1=Day, 2=Week, 3=Month, 4=Year] .. wie der Werte gelesen werden soll
// AggNameFormat: entspricht dem PHP-date("xxx") Format, welches das Format der Pie Namen festlegt, wenn keine Eingabe werden Default Werte genommen
// => ab V1.0005 ebenfalls gültig für Zählervariablen
// AggType: [0=Hour, 1=Day, 2=Week, 3=Month, 4=Year] .. wie der Werte gelesen werden soll
//$AggregatedValuesForSeries["HourValues"] = 3;
//$AggregatedValuesForSeries["DayValues"] = 2;
//$AggregatedValuesForSeries["DayValues"] = 2;
//$AggregatedValuesForSeries["Combined"] = true;
//,"AggregatedValues"=>$AggregatedValuesForSeries
// => ab V1.0004, sind auch Pie-Charts möglich. Hierbei wird je Pie eine Serie definiert (Wichtig hierbei -> ID´s, Namen, Units als Array definieren)
// $CfgDaten["Series"][] = array( "Value"=>array(12,256,24.5,122), "Name" =>array("Wert1","Wert2", "Wert3", "Wert4"), "Unit"=>array("A","B"), "ReplaceValues"=>false,
// "Param" =>"type:'pie', center: [100, 80], size: 200, showInLegend: true, shadow: true,lineWidth: 1 , dataLabels: {enabled: false}");
// $CfgDaten["Series"][] = array("Id"=>array(23960 /*[Objekt #23960 existiert nicht]*/,13641,10674 /*[Objekt #10674 existiert nicht]*/), "Name" =>array("Aussentemperatur2","Luftfeuchte", "IST"), "Unit"=>array("°C","%","°F"), "ReplaceValues"=>false,
// "Param" =>"type:'pie', center: [300, 180], size: 100, showInLegend: true, shadow: true,lineWidth: 1 , dataLabels: {enabled: false}");
// => ab V1.0005 (Beispiel für einen Zählerwert, welcher als Column adargestellt wird
// $CfgDaten["Series"][] = array("Id"=>23204, "Name" =>"1", "Unit"=>NULL, "AggType"=>3, "ReplaceValues"=>false,
// "Param" =>"type:'column', step:false, yAxis: 2, shadow: true,lineWidth: 1 , states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
$CfgDaten["Series"][] = array("Id"=>16258, "Name" =>"Luftfeuchtigkeit","Unit"=>"%", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
$CfgDaten["Series"][] = array("Id"=>26322, "Name" =>"Taupunkt","Unit"=>"°C", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
$CfgDaten["Series"][] = array("Id"=>45780, "Name" =>"Aussentemperatur","Unit"=>"°C", "ReplaceValues"=>false, "RoundValue"=>2,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
$CfgDaten["Series"][] = array("Id"=>42095, "Name" =>"Windgeschwindigkeit Durchschnitt","Unit"=>"m/s", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
$CfgDaten["Series"][] = array("Id"=>26941, "Name" =>"Windgeschwindigkeit","Unit"=>"km/h", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
$CfgDaten["Series"][] = array("Id"=>47160, "Name" =>"Windgeschwindigkeit","Unit"=>"m/s", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
/* $CfgDaten["Series"][] = array("Id"=>47657, "Name" =>"Windrichtung","Unit"=>"°", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
$CfgDaten["Series"][] = array("Id"=>54551, "Name" =>"Regenmenge kumuliert","Unit"=>"mm", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
$CfgDaten["Series"][] = array("Id"=>26888, "Name" =>"Regenmenge letzten 24h","Unit"=>"mm", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
$CfgDaten["Series"][] = array("Id"=>44101, "Name" =>"Regenmenge letzte Std.","Unit"=>"mm", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
*/
/*
//oder
foreach(IPS_GetInstanceListByModuleID("{EE4A81C6-5C90-4DB7-AD2F-F6BBD521412E}") as $InstanceId)
{
if(IPS_StatusVariableExists($InstanceId, "TEMPERATURE"))
{
$var = IPS_GetStatusVariable($InstanceId, "TEMPERATURE");
// Float Variable (.... ist schon etwas wage sich auf den VariablenTyp zu verlassen)
if($var['VariableType'] == 2 )
{
//$V = GetVariableArray($InstanceId, "TEMPERATURE");
$Name = str_replace("Funk Devices\\", "", IPS_GetLocation($var["VariableID"]));
$Name = str_replace("\\", "/", $Name );
$CfgDaten["Series"][] = array("Id"=>$var["VariableID"], "Name" =>$Name, "Unit"=>"°C", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1 , states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
}
}
}
*/
// Y-Achsen
$CfgDaten["yAxis"][] = array("Name" =>"Wetterdaten", "Unit"=>"","Opposite"=>false,"TickInterval"=>1);
//oder direkt den String für die Achsen übergeben $CfgDaten["yAxis"][] = "title: { text: 'Heizungssteller / Luftfeuchte' }, min:0";
// X-Achse ist autom. Time-Format
// => ab V1.0002
// HighchartConfig String
$CfgDaten["HighChartCfg"]= false; // false = default String wird verwendet
// Beispiel für ein von extern übergebener CfgString. Dies entspricht exakt dem Highcrats ConfigString aus der Highcharts.com/ref
// zusätzlich können bzw. teilweise müssen folgenden Platzhalter verwendet werden.
// %title.text% = $CfgDaten["Title"]
// %subtitle.text% = CfgDaten["SubTitle"], oder bei "" der automatisch erzeugte Zeitraum
// %yAxis% = die genierten y-Achsen welche durch $CfgDaten["yAxis"] konfiguriert wurden
// %tooltip% = der generiert Tooltip
// %xAxis.min% und %xAxis.may% = der durch $CfgDaten["StartTime"] und $CfgDaten["EndTime"] festgelegte Zeitraum
// %data% = die aus der Datenbank gelesenen Daten, ohne diesen Platzhalter läuft gar nichts
// Beispiel für ein von extern übergebener CfgString. Dies entspricht exakt dem Highcrats ConfigString aus der Highcharts.com/ref
// zusätzlich können bzw. teilweise müssen folgenden Platzhalter verwendet werden.
// %title.text% = $CfgDaten["Title"]
// %subtitle.text% = CfgDaten["SubTitle"], oder bei "" der automatisch erzeugte Zeitraum
// %yAxis% = die genierten y-Achsen welche durch $CfgDaten["yAxis"] konfiguriert wurden
// %tooltip% = der generiert Tooltip
// %xAxis.min% und %xAxis.may% = der durch $CfgDaten["StartTime"] und $CfgDaten["EndTime"] festgelegte Zeitraum
// %data% = die aus der Datenbank gelesenen Daten, ohne diesen Platzhalter läuft gar nichts
$CfgDaten["HighChartCfg"]="
credits: {
enabled: false
},
chart: {
renderTo: 'container',
defaultSeriesType: 'line',
zoomType: 'x'
},
plotOptions: {
series: {
animation: { duration: 2000 },
pointWidth: 100 // Balkenbreite
},
},
title: {
text: '%title.text% ".$year."',
//x: -20
},
subtitle: {
text: '%subtitle.text%'
//x: -20
},
exporting: {
buttons: {
printButton: {
enabled: false
},
exportButton: {
enabled: false
}
}
},
legend: {
layout: 'vertical',
backgroundColor: '#1f2f40',
align: 'left',
verticalAlign: 'top',
floating: true,
x: 100,
y: 0
},
xAxis: [{
type: 'datetime',
dateTimeLabelFormats: { second: '%H:%M:%S',
minute: '%H:%M',
hour: '%H:%M',
day: '%e. %b',
week: '%e. %b',
month: '%b',
year: '%Y'
},
labels: {
rotation: 0 // Rotation der X-Achsen-Beschriftung
},
tickInterval: 30*24*3600*1000, //30 Tage x 24 Std. x 3600 sek x 1000ms - 30 Tage = Monat
title: {
text: 'Zeitraum: Monate'
//align: 'center'
}
}],
yAxis: [ %yAxis% ],
tooltip: { %tooltip% },
series: [ %data% ]
});";
// Alle $CfgDaten["HighChart"] Parameter werden an das IP_Template übergeben
// Highcharts-Themes
// $CfgDaten["HighChart"]["Theme"]="grid.js"; // von Highcharts mitgeliefert: dark-green.js, dark-blue.js, gray.js, grid.js
$CfgDaten["HighChart"]["Theme"]="ips.js"; // von Highcharts mitgeliefert: dark-green.js, dark-blue.js, gray.js, grid.js
// Abmessungen des erzeugten Charts
$CfgDaten["HighChart"]["Width"] = 0; // in px, 0 = 100%
$CfgDaten["HighChart"]["Height"] = 600; // in px
// und jetzt los ......
$s=IPS_GetScript($CfgDaten["HighChartScriptId"]); // Id des Highcharts-Scripts
include($s['ScriptFile']);
// => ab V1.0003
// hier werden die CfgDaten geprüft und bei Bedarf vervollständigt
$CfgDaten = CheckCfgDaten($CfgDaten);
// => ab V1.0003
if (isset($CfgDaten["RunMode"]) && $CfgDaten["RunMode"] == "script")
{
// Variante1: Übergabe der ScriptId. Daten werden beim Aufruf der PHP Seite erzeugt und direakt übergeben. Dadurch kann eine autom. Aktualisierung der Anzeige erfolgen
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithScriptId ($CfgDaten, $IPS_SELF); // und jetzt noch die ContentTextbox
return; // Ende, weil durch die Zuweisung des Script sowieso nochmals aufgerufen wird
}
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
}
else
{
//Variante2: Übergabe des Textfiles. Daten werden in tmp-File gespeichert. Eine automatische Aktualisierung beim Anzigen der Content-Textbox erfolgt nicht
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
$tmpFilename = CreateConfigFile($sConfig, $IPS_SELF); // und ab damit ins tmp-Files
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithFilename ($CfgDaten, $tmpFilename); // und jetzt noch die ContentTextbox
}
}
?>
Dein HC - Script trägt die Versionsnummer 1.0005. Wenn das wirklich so ist, solltest du zunächst ein Update auf die 2.02 in Erwägung ziehen
Gesendet von meinem Galaxy Nexus mit Tapatalk 2
Ohhhh Sh IT, manchmal sieht man den Wald vor lauter Bäumen nicht. Jetzt funzt es, vielen Dank!
Gesendet von meinem S2 mit Tapatalk 2