Im HC Script, innerhalb von „series“ habe ich nun folgendes eingetragen:
series: [
{name: 'Sollwert in kWh',
type:'column',
color: '#505760',
threshold: 0.5,
fillOpacity: 0.1,
step :true,
yAxis: 0,
shadow: false,
lineWidth: 0,
states: {hover:{lineWidth: 1}},
marker: { enabled: false, states: { hover: { enabled: false, radius: 4}}},
data:[ [Date.UTC($year, 0, 1, 00,00,00),148.78],
[Date.UTC($year, 1, 1, 00,00,00),229.04],
[Date.UTC($year, 2, 1, 00,00,00),369.71],
[Date.UTC($year, 3, 1, 00,00,00),435.38],
[Date.UTC($year, 4, 1, 00,00,00),484.43],
[Date.UTC($year, 5, 1, 00,00,00),475.92],
[Date.UTC($year, 6, 1, 00,00,00),486.46],
[Date.UTC($year, 7, 1, 00,00,00),460.92],
[Date.UTC($year, 8, 1, 00,00,00),384.3],
[Date.UTC($year, 9, 1, 00,00,00),290.66],
[Date.UTC($year, 10, 1, 00,00,00),176.75],
[Date.UTC($year, 11, 1, 00,00,00),111.48]
],
},
{name: 'Quote',
// type:'column',
color: '#7FFF00',
threshold: 0.5,
fillOpacity: 0.1,
step :true,
yAxis: 0,
shadow: false,
lineWidth: 0,
states: {hover:{lineWidth: 1}},
marker: { enabled: false, states: { hover: { enabled: false, radius: 4}}},
data:[ [Date.UTC($year, 0, 1, 00,00,00),148.78],
[Date.UTC($year, 1, 1, 00,00,00),229.04],
[Date.UTC($year, 2, 1, 00,00,00),369.71],
[Date.UTC($year, 3, 1, 00,00,00),435.38],
[Date.UTC($year, 4, 1, 00,00,00),484.43],
[Date.UTC($year, 5, 1, 00,00,00),475.92],
[Date.UTC($year, 6, 1, 00,00,00),486.46],
[Date.UTC($year, 7, 1, 00,00,00),460.92],
[Date.UTC($year, 8, 1, 00,00,00),384.3],
[Date.UTC($year, 9, 1, 00,00,00),290.66],
[Date.UTC($year, 10, 1, 00,00,00),176.75],
[Date.UTC($year, 11, 1, 00,00,00),111.48]
],
}, %data%
]
});";
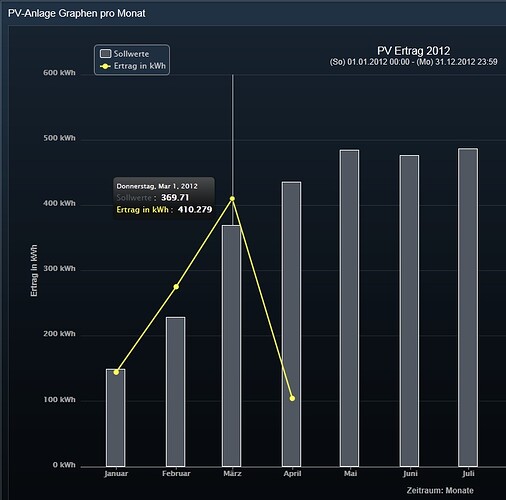
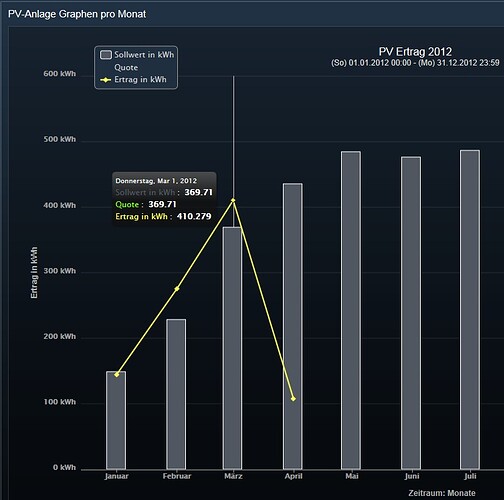
Aussehen tut das dann so: (siehe Anhang)
Nun muss ich nur noch die berechnete Variable einfügen und berechnen lassen. Geht sowas?
 Noch eine Idee was da falsch sein kann oder ärger bereitet ?
Noch eine Idee was da falsch sein kann oder ärger bereitet ?