Ich bekomme das leider nicht zum Laufen habe schon das Forum durchsucht aber keine Lösung gefunden.
Probem ist das ich keinen Graphen dargestellt bekomme. Nur das Feld ohne Inhalt.
Config Datei
<?php
// => ab V1.0004, damit kann der Script auch von anderen Scripten aufgerufen werden und bereits mit CfgDaten vorkonfiguriert werden
Global $CfgDaten; //$CfgDaten = array();
// Überschriften
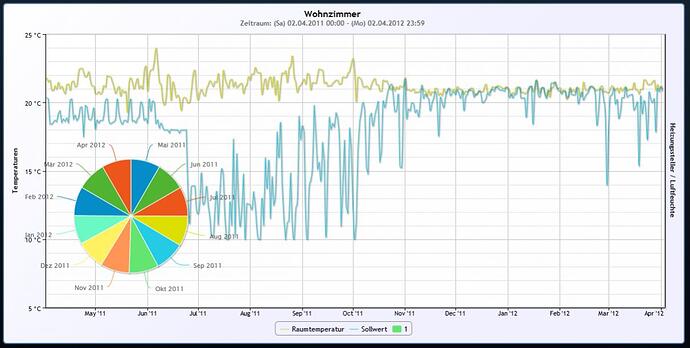
$CfgDaten["Title"]= "Wohnzimmer";
$CfgDaten["SubTitle"]= ""; // "" = Automatisch über Zeitraum
// IPS Variablen ID´s
//$CfgDaten["ArchiveHandlerId"]= 55645 /*[Objekt #55645 existiert nicht]*/; // Archive Handler
// => ab V1.0005, damit kann braucht der ArciveHandler nicht mehr belegt werden
$CfgDaten["ArchiveHandlerId"] = IPS_GetInstanceListByModuleID('{43192F0B-135B-4CE7-A0A7-1475603F3060}');
$CfgDaten["ArchiveHandlerId"] = $CfgDaten["ArchiveHandlerId"][0];
$CfgDaten["ContentVarableId"]= 14885 /*[Webfront \Highchart\content-vari ]*/ ; // ID der Content-Variable
$CfgDaten["HighChartScriptId"]= 44443 /*[Webfront \Highchart\Highchart]*/ ; // ID des Highcharts Scripts
// Zeitraum welcher dargestellt werden soll
$CfgDaten["StartTime"] = mktime(0,0,0, date("m", time()), date("d",time()), date("Y",time())-1); // ab heute 00:00 Uhr
$CfgDaten["EndTime"] = mktime(23,59,59, date("m", time()), date("d",time()), date("Y",time())); // ab heute 23:59 Uhr, oder //$CfgDaten["EndTime"] = time(); // = bis jetzt
// => ab V1.0003
$CfgDaten["RunMode"]= "script"; //oder script
// => ab V1.0003
// Serienübergreifende Einstellung für das Laden von Werten
$CfgDaten["AggregatedValues"]["HourValues"] = 3; // ist der Zeitraum größer als X Tage werden Stundenwerte geladen
$CfgDaten["AggregatedValues"]["DayValues"] = 14; // ist der Zeitraum größer als X Tage werden Tageswerte geladen
$CfgDaten["AggregatedValues"]["NoLoggedValues"] = 60; // ist der Zeitraum größer als X Tage werden keine Boolean Werte mehr geladen, diese werden zuvor immer als Einzelwerte geladen
$CfgDaten["AggregatedValues"]["MixedMode"] = false; // alle Zeitraumbedingungen werden kombiniert
// Die Parameter für die einzelnen Chart Serien (Achtung! unbedingt auf Groß-Kleinschreibung achten)
// Name: Name der Kurve (Anzeige in Legende und Tooltip)
// Unit: NULL = Einheit wird aus Suffix des eingestellten Profils übernommen
// "string" = string wird als Einheit eingetragen
// array(0=>'String für 0',1=>'String für 1', usw.) = Ist der Wert 0 wird 'Strung für 0' im Tooltip angezeigt, usw
// ReplaceValues: false = Werte werden wie geloggt übernommen
// array(0=>0.2,1=>10, usw.) = der Wert 0 wird in 0.2 geändert, der Wert 1 wird in 10 geändert
// das macht für die Darstellung von Boolean Werte Sinn, oder für Drehgriffkontakte (Werte 0,1,2) Sinn
// Param: Einstellungen der Kurve (hier können werden exakt Einstellungen aus Higcharts.com eingegeben) hier ein paar Beispiele
// type: Art der Kurve: Sinn machen [area, areaspline, line, spline, pie], noch nicht sinnvoll dargestellt werden [scatter, bar, column]
// step: true oder false - jeder Werte bildet eine Stufe (sinnvoll für Heizungsteller, oder Sollwertvorgaben)
// yAxis: Nummer welche Y-Achse verwendet werden soll (ab 0)
// shadow: true oder false - Darstellung mit oder ohne Schatten
// lineWidth: Linienstärke
// alles weitere bitte aus der Higcharts-Referenz entnehmen -> http://www.highcharts.com/ref/
// und so könnte für eine Achse seperate Einstellungen für die AggregattedValues getroffen werden
// => ab V1.0005 gültig für Pies
// AggType: [0=Hour, 1=Day, 2=Week, 3=Month, 4=Year] .. wie der Werte gelesen werden soll
// AggNameFormat: entspricht dem PHP-date("xxx") Format, welches das Format der Pie Namen festlegt, wenn keine Eingabe werden Default Werte genommen
// => ab V1.0005 ebenfalls gültig für Zählervariablen
// AggType: [0=Hour, 1=Day, 2=Week, 3=Month, 4=Year] .. wie der Werte gelesen werden soll
//$AggregatedValuesForSeries["HourValues"] = 3;
//$AggregatedValuesForSeries["DayValues"] = 2;
//$AggregatedValuesForSeries["DayValues"] = 2;
//$AggregatedValuesForSeries["Combined"] = true;
//,"AggregatedValues"=>$AggregatedValuesForSeries
// => ab V1.0004, sind auch Pie-Charts möglich. Hierbei wird je Pie eine Serie definiert (Wichtig hierbei -> ID´s, Namen, Units als Array definieren)
$CfgDaten["Series"][] = array( "Id"=>48688 , "AggType"=>3, "Unit"=>array("°C"), "ReplaceValues"=>false,
"Param" =>"type:'pie', center: [150, 320], size: 200, showInLegend: false, shadow: true,lineWidth: 1 , dataLabels: {enabled: true}");
// $CfgDaten["Series"][] = array( "Value"=>array(12,256,24.5,122), "Name" =>array("Wert1","Wert2", "Wert3", "Wert4"), "Unit"=>array("A","B"), "ReplaceValues"=>false,
// "Param" =>"type:'pie', center: [100, 80], size: 200, showInLegend: true, shadow: true,lineWidth: 1 , dataLabels: {enabled: false}");
// $CfgDaten["Series"][] = array("Id"=>array(23960 /*[Objekt #23960 existiert nicht]*/,13641,10674 /*[Objekt #10674 existiert nicht]*/), "Name" =>array("Aussentemperatur2","Luftfeuchte", "IST"), "Unit"=>array("°C","%","°F"), "ReplaceValues"=>false,
// "Param" =>"type:'pie', center: [300, 180], size: 100, showInLegend: true, shadow: true,lineWidth: 1 , dataLabels: {enabled: false}");
$CfgDaten["Series"][] = array("Id"=>48688 , "Name" =>"Raumtemperatur", "Unit"=>"°C", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1 , states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
$CfgDaten["Series"][] = array("Id"=>37285 , "Name" =>"Sollwert","Unit"=>NULL, "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
//$CfgDaten["Series"][] = array("Id"=>23264, "Name" =>"SOLL-Temperatur", "Unit"=>"°C","ReplaceValues"=>false,
// "Param" =>"type:'line', step:true, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
//$CfgDaten["Series"][] = array("Id"=>13641, "Name" =>"Luftfeuchte","Unit"=>"%", "ReplaceValues"=>false,
// "Param" =>"type:'spline', step:false, yAxis: 1, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>29410, "Name" =>"Tür/Fenster Kontakt","Unit"=>NULL, "ReplaceValues"=>array(0=>0.2,1=>10),
// "Param" =>"type:'area', step: true, yAxis: 1, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, symbol: 'circle', radius: 4, lineWidth: 1}}}");
// $CfgDaten["Series"][] = array("Id"=>44451, "Name" =>"Drehgriffkontakt", "Unit"=>array(0=>'geschlossen',1=>'gekippt',2=>'geöffnet'), "ReplaceValues"=>array(0=>0.2,1=>7,2=>10),
// "Param" =>"type:'area', step:true, yAxis: 1, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>43639, "Name" =>"Heizungssteller", "Unit"=>"%","ReplaceValues"=>false,
// "Param" =>"type:'line', step:true, yAxis: 1, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// => ab V1.0005 (Beispiel für einen Zählerwert, welcher als Column adargestellt wird
$CfgDaten["Series"][] = array("Id"=>48688 , "Name" =>"1", "Unit"=>NULL, "AggType"=>0, "ReplaceValues"=>false,
"Param" =>"type:'column', step:false, yAxis: 2, shadow: true,lineWidth: 1 , states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
/*
//oder
foreach(IPS_GetInstanceListByModuleID("{EE4A81C6-5C90-4DB7-AD2F-F6BBD521412E}") as $InstanceId)
{
if(IPS_StatusVariableExists($InstanceId, "TEMPERATURE"))
{
$var = IPS_GetStatusVariable($InstanceId, "TEMPERATURE");
// Float Variable (.... ist schon etwas wage sich auf den VariablenTyp zu verlassen)
if($var['VariableType'] == 2 )
{
//$V = GetVariableArray($InstanceId, "TEMPERATURE");
$Name = str_replace("Funk Devices\\", "", IPS_GetLocation($var["VariableID"]));
$Name = str_replace("\\", "/", $Name );
$CfgDaten["Series"][] = array("Id"=>$var["VariableID"], "Name" =>$Name, "Unit"=>"°C", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1 , states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
}
}
}
*/
// Y-Achsen
$CfgDaten["yAxis"][] = array("Name" =>"Temperaturen", "Unit"=>"°C","Opposite"=>false,"TickInterval"=>5);
$CfgDaten["yAxis"][] = array("Name" =>"Heizungssteller / Luftfeuchte", "Unit"=>"%","Min"=>0, "Max"=>100,"TickInterval"=>25,"Opposite"=>true);
//oder direkt den String für die Achsen übergeben $CfgDaten["yAxis"][] = "title: { text: 'Heizungssteller / Luftfeuchte' }, min:0";
// X-Achse ist autom. Time-Format
// => ab V1.0002
// HighchartConfig String
$CfgDaten["HighChartCfg"]= false; // false = default String wird verwendet
// Beispiel für ein von extern übergebener CfgString. Dies entspricht exakt dem Highcrats ConfigString aus der Highcharts.com/ref
// zusätzlich können bzw. teilweise müssen folgenden Platzhalter verwendet werden.
// %title.text% = $CfgDaten["Title"]
// %subtitle.text% = CfgDaten["SubTitle"], oder bei "" der automatisch erzeugte Zeitraum
// %yAxis% = die genierten y-Achsen welche durch $CfgDaten["yAxis"] konfiguriert wurden
// %tooltip% = der generiert Tooltip
// %xAxis.min% und %xAxis.may% = der durch $CfgDaten["StartTime"] und $CfgDaten["EndTime"] festgelegte Zeitraum
// %data% = die aus der Datenbank gelesenen Daten, ohne diesen Platzhalter läuft gar nichts
/* $CfgDaten["HighChartCfg"]="
chart: {
renderTo: 'container'
},
title: {
text: '%title.text%',
x: -20
},
subtitle: {
text: '%subtitle.text%',
x: -20
},
xAxis: [{
type: 'datetime',
dateTimeLabelFormats: { second: '%H:%M:%S',
minute: '%H:%M',
hour: '%H:%M',
day: '%e. %b',
week: '%e. %b',
month: '%b \'%y',
year: '%Y'
}
}],
yAxis: [ %yAxis% ],
tooltip: { %tooltip% },
series: [ %data% ]
});";
*/
// Alle $CfgDaten["HighChart"] Parameter werden an das IP_Template übergeben
// Highcharts-Themes
$CfgDaten["HighChart"]["Theme"]="grid.js"; // von Highcharts mitgeliefert: dark-green.js, dark-blue.js, gray.js, grid.js
// $CfgDaten["HighChart"]["Theme"]="ips.js"; // von Highcharts mitgeliefert: dark-green.js, dark-blue.js, gray.js, grid.js
// Abmessungen des erzeugten Charts
$CfgDaten["HighChart"]["Width"] = 0; // in px, 0 = 100%
$CfgDaten["HighChart"]["Height"] = 600; // in px
// und jetzt los ......
$s=IPS_GetScript($CfgDaten["HighChartScriptId"]); // Id des Highcharts-Scripts //////////////////HighChartScriptId
include($s['ScriptFile']);
// => ab V1.0003
// hier werden die CfgDaten geprüft und bei Bedarf vervollständigt
$CfgDaten = CheckCfgDaten($CfgDaten);
// => ab V1.0003
if (isset($CfgDaten["RunMode"]) && $CfgDaten["RunMode"] == "script")
{
// Variante1: Übergabe der ScriptId. Daten werden beim Aufruf der PHP Seite erzeugt und direakt übergeben. Dadurch kann eine autom. Aktualisierung der Anzeige erfolgen
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithScriptId ($CfgDaten, $IPS_SELF); // und jetzt noch die ContentTextbox
return; // Ende, weil durch die Zuweisung des Script sowieso nochmals aufgerufen wird
}
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
}
else
{
//Variante2: Übergabe des Textfiles. Daten werden in tmp-File gespeichert. Eine automatische Aktualisierung beim Anzigen der Content-Textbox erfolgt nicht
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
$tmpFilename = CreateConfigFile($sConfig, $IPS_SELF); // und ab damit ins tmp-Files
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithFilename ($CfgDaten, $tmpFilename); // und jetzt noch die ContentTextbox
}
}
?>
Die Content Stringvariable
<iframe src="./User/Highcharts/IPS_Template.php?ScriptId=46383" width="100%" height="616" frameborder="0" scrolling="no"></iframe>
Meine Werte Float
48688 /[0. EG\R104 Besprechung\Steuerung\Heizung\Temperatur Istwert\Aktuell]/
37285 /[0. EG\R104 Besprechung\Steuerung\Heizung\Temperatur Sollwert\Value]/
Hatte jemand schon das Problem und konnte es lösen ?
MFG Daniel