Moin, ich hab mal ne Frage zur Darstellung im Webfront.
Ich nutze das in einer Dummy Instanz um mir Wetterdaten einer externen Seite in einer html Box anzuzeigen. Soweit so gut.
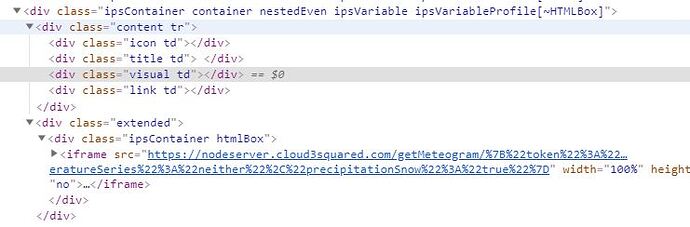
Was mich aber wundert ist, dass diese so einen großen Abstand zu den darüber liegenden Elementen hat. Es kommt erst mal ein div mit class=„content tr“ darin dann je ein div mit der Klasse „icon td“, „title td“, „visual td“ und „link td“ Das Ganze ist 36 Pixel hoch! (Siehe Bild) Dieser Teil ist in dem Fall völlig überflüssig. Ich will einfach nur die Box darstellen. Was kann ich da machen?
Wo wir schon dabei sind. Ich weiß nicht on es schon mal Thema war. Ich hab einige Dummy Instanzen ohne Text (also ein Leerzeichen weil kein Text ja nicht geht). Auch da wird wahnsinnig viel Platz verschwendet denn es ist immer eine leere Zeile zu sehen bevor der Inhalt der Dummy Instanz angezeigt wird. Irgendwie nervig. Kann man da auch was machen?