Ich habe das Raumdisplay-Modul mit dem MQTT-Server eingerichtet. IP und Port sind korrekt konfiguriert.
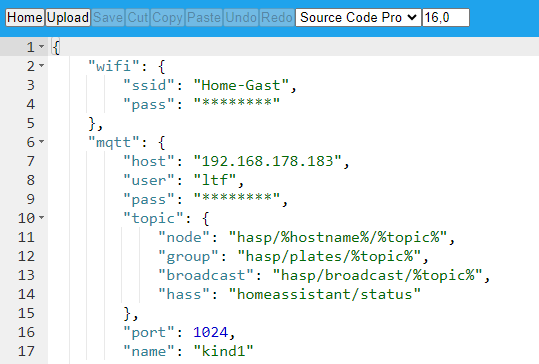
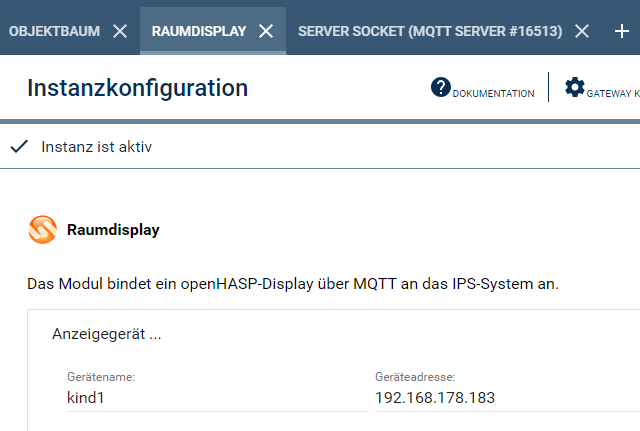
Zeig doch einfach mal all die Einstellungen, d.h. Name und Mqtt vom Display, das Setup vom Mqtt in IPS und die Konfiguration vom Modul.
Sonst wird es schwer für alle den Fehler zu finden.
Nur schnell, bin unterwegs.
Warum ist die Geräteadresse im Modul von kind1 genau die gleiche wie der MQTT Server?
Muss das nicht gleich sein? Das ist die IP-Adresse des Displays.
Ich habe bis jetzt weder mit openHASP noch mit einem MQTT-Server zu tun gehabt ![]()
Aber Du hast doch Deinem Disülay eine Ip verpasst? Entweder statisch oder per DHCP.
Und der MQTT Server läuft doch auf deinem IPS System, welches auch eine feste IP hat, oder?
ja! die Display-IP ist 192.168.178.183 und die IP von IPS ist 192.168.178.23.
Na dann solltest Du am Display auch den richtigen Mqtt Server eintragen!
Danke, es hat geklappt. ![]()
Eigentlich hatte ich vor die Mapping-List zu einem Tree umzubauen, aber nach längerem Rumprobieren habe ich mich dagegen entschieden. Speziell als ich dann noch festgestellt habe das man neue Einträge nicht out-of-the-box zu einem Konten hinzufügen kann war mir der Aufwand viel zu hoch - sorry @ralf !
Dafür habe ich jetzt 2 neue Buttons eingefügt die das Problem sehr stark lindern sollten:
1.) man kann jetzt selektierte Zeilen duplizieren. Diese werden dann gleich einsortiert bzw. die Liste bleibt sortiert ![]()
2.) man kann die Liste einfach nach SEITE und ID neu sortieren lassen - finde ich sehr hilfreich wenn man nachträglich auf einer Seite hinzufügen will (wird ja immer unten als letztes angefügt). Einfach Button drücken und der neue Eintrag ist an der richtigen stelle ![]() Man braucht eigentlich kein Drag&Drop mehr!
Man braucht eigentlich kein Drag&Drop mehr!
Dann noch 2 Sachen die @ralf angemerkt bzw. gefunden hatte. Der Fix für das automatische Schalten auf Seite 1 im Leerlauf und eine Möglichkeit das Display immer am „Leben“ zu halten. Also das es nicht in den Leerlauf geht und sich abschaltet. Ist hilfreich wenn man längere Konfig-Sessions einlegt ![]()
Hier das Changelog …
BETA v1.7.20241106
- NEU: Buttons für das Sortieren der Objekt-Einträge nach Seite und ID
- NEU: Buttons für das Duplizieren eines Mapping-Eintages
- NEU: Funktion DisableIdle hinzugefügt (Hilfreich bei Konfigurations-Sessions).
- FIX_: Automatisches Schalten auf Seite 1 erfolgt nun erst bei langem Leerlauf
- FIX: Dokumentation/Markdown gefixt
Gruß Heiko
PS: Seid aber vorsichtig mit den neuen Buttons! Vielleicht erstmal an einem Display mit wenigen Einträgen nutzen!!!
Ich wollte dem BG Image, ein Image von der Webcam mappen.
Gehts das irgenwie?
Danke
richimaint
Du meinst, Du möchtest ein eigenes BG Image nutzen, welches Du als Screenshot von ner Kamera hast?
Ja, warum nicht. Muss man halt in bmp und die richtige Auflösung erstellen.
Wenn Du meinst das dass Display laufend neue Screens von der Kamera anzeigt, dann nein! Es gibt wohl eine Möglichkeit über irgendweinen Service Cover Bilder anzuzeigen, aber damit habe ich mich nicht beschäftigt!
ABER, man kann natürlich auch Bilder via http hochladen, macht der eingebaute FileExplorer ja auch.
Ist aber ziemlich tricky und ich weiß nicht wie das Display es auf dauer verträgt!
Gruß Heiko
Eher Variante 2, meine Kamera erzeugt alle x Sekunden ein Kamerabild, das wollte ich als BG Bild oder irgendwie anders angezeigt bekommen.
richimaint
Was ich dir geben kann ist eine angedachte Lösung von mit, alles weitere musst Du aber selber herausfinden …
$data = '....'; // hier muss der File Inhalt rein!!!! .... file_get_contents($v);
$body[] = implode("\r\n", array(
"Content-Disposition: form-data; name=\"data\"; filename=\"/image.bmp\"",
"Content-Type: application/octet-stream",
"",
$data,
));
// generate safe boundary
do {
$boundary = "---------------------" . md5(mt_rand() . microtime());
} while (preg_grep("/{$boundary}/", $body));
// add boundary for each parameters
array_walk($body, function (&$part) use ($boundary) {
$part = "--{$boundary}\r\n{$part}";
});
// add final boundary
$body[] = "--{$boundary}--";
$body[] = "";
var_dump(implode("\r\n", $body));
$ch = curl_init('http://IP.OF.DISPLAYS.HERE/edit');
@curl_setopt_array($ch, array(
CURLOPT_POST => true,
CURLOPT_POSTFIELDS => implode("\r\n", $body),
CURLOPT_HTTPHEADER => array(
"Expect: 100-continue",
"Content-Type: multipart/form-data; boundary={$boundary}", // change Content-Type
),
));
$json = curl_exec($ch);
var_dump($json);
curl_close($ch);
Viel Spaß beim experimentieren ![]()
Heiko
Soo, jetzt habe ich die versprochene Verwaltung des Seitenlayouts (pages.jsonl) integriert. Damit sollte das auch die letzte Beta vor dem Einreichen als Stable sein.
Was bringt die Verwaltung des Seitenlayouts mit:
- Herunterladen des aktuell auf dem Gerät verfügbaren Layouts (inhalt der pages.jsonl Datei)
- Hochladen der „modifizierten“ bzw. am Modul gespeicherten Steinelayouts
- Prüfen der Struktur - testet ob jede Zeile ein valides JSON ist (siehe Hinweis unten)
- Sichern des aktuell auf dem Gerät verfügbaren Layouts in eine Datei (Backup)
Kurze Bemerkung zum PRÜFEN des Seitenaufbaus:
Bei der implementierung dieser Funktionalität habe ich festgestellt das OpenHASP da etwas freier mit der Konformität des JSONs ist als erlaubt.
Wer meine Beispiele hier im Forum gesehen und kopiert hat z.B. folgendes gesehen …
{"page":01,"id":10,"obj":"img","src":"L:/bg10.png","auto_size":0,"w":480}
In diesem Beispiel hat das page Attribut den Wert 01, also ein Integer mit führender NULL. Das ist eigentlich so in JSON nicht erlaubt. OpenHASP lässt das aber gelten.
Aus diesem Grund habe ich die Prüffung auch nicht „hart“ bei Hochladen davorgeschalten, sondern als seperate Funktion daneben angeboten.
Persönlich bin ich jetzt auf konformes JSON umgestiegen! Viel Erfolg!
Hier noch das kurze Changelog …
BETA v1.8.20241110
- NEU: Neue Sektion zum verwalten des Seitenaufbaus (Layout)
- FIX: Beispielbilder teilweise umbennant/korriegiert
- FIX: Dokumentation vervollständigt
Gruß Heiko
Hallo Heiko,
ich schaffe es nicht in einer btnmatrix in den einzelne Button, je nach tatsächlichem Zustand die Farbe zu setzen.
Button Matrix sieht z.B. so aus:
{"page":6,"id":20,"obj":"btnmatrix","x":9,"y":50,"w":465,"h":350,"options":["#FF0000 Wohnz.#","#00FFFF Bad_EG#","#00FFFF Küche#","\n","#FF0000 Essz.#","#0000FF Treppe#","#0000FF Keller#","\n","\n","#FF0000 EG alles Ein#","#550055 EG alles Aus#","\n","\n","#FF00FF Schlafz.#","#00FF00 Bad_OG#","#00FF00 Kind#","\n","\n","#FF0000 OG alles Ein#","#550055 OG alles Aus#"],"toggle":1,"one_check":0}
Moin Helmut,
ist das ne Expertenfrage ![]() oder welchen Bezug hat die Frage zu meinem Modul?
oder welchen Bezug hat die Frage zu meinem Modul?
Ich frage nur weil das Modul btnmatrix derzeit gar nicht unterstützt.
Ich schaue es mir aber gern mal an …
Gruß Heiko
So, hab das mal bei mir reinkopiert und rumgespielt - leider keine Lösung!
Im Internet ist dazu auch nix zu finden.
Würde - auch wenn der Aufwand natürlich höher ist - auf Einzelbutton umsteigen ![]()
Gruß Heiko
Danke Dir, ist dann so, Internet Suche von mir war auch erfolglos.
Wenn ich noch einen Wunsch frei hätte, würde ich mir wünschen, dass, wenn der Einbrennschutz kommt, das Display um ~50% dunkler geschaltet wird.
Hintergrund bei mir: ich habe in der Seite 1 eine Analog Uhr, das stört etwas.
Ansonsten Super Modul