Die Darstellung mit externer Seite kannst du ja lassen.
Aber auch das geht mit einem Link auf einen Webhook und dann spart man das User Verzeichnis.
Michael
Du legst einerseits Webseiten im User Ordner ab, diese könntest Du auch direkt im Modul mitführen und einen Webhook aufrufen ohne die in den User Ordner zu verschieben. Das Gleiche gilt dann für die Datei calendar.html und feed.php. Hier kämen ja nur Variablen in den Sourcecode der Webseite rein die aus dem Modul befüllt werden. Wenn der User die Seite persönlich anpassen soll, dann must Du Teile als Skript in den Objektbaum auslagern, damit der User das Skript einfach bearbeiten kann. Wenn der User direkt im Modul Ordner etwas ändern sollte lässt sich sonst das Modul nicht mehr updaten.
Schau Dir mal als Beispiel Hookserve an, da wird auch jquery aufgerufen und im Modul selber mit Webhook mitgeführt.
Hallo,
ich versuche gerade direkt meinen (Hosted) Exchange-Kalender mit dem iCal-Reader auszulesen. Ich bekomme jedoch folgende Meldung:
23.09.2017 11:45:56 | iCal Calendar Reader - XXX | Error on connect - this is not a valid calendar URL: http://exchange.jupitercloud.de/owa/calendar/f03051a961XXXXXXff044ce11f762@steb3a.de/746fe3650XXXXXXXXXac6b9092037889577117523/calendar.ics
Ich habe im Exchange-OWA eine Rechtsklick auf „Berechtigungen“ gemacht und dann „Alle Details“ im Fenster „Öffentliche Freigabe“ gewählt. Daraufhin kann ich auf „Kalender abonnieren“ klicken, was mir dann den Download der Datei „calendar.ics“ anbietet. Diesen Link habe ich kopiert (Rechtsklick „Link-Adresse kopieren“). Ergebnis: Meldung oben.
Was mache ich falsch??? Nutzt den Reader jemand in Verbindung mit Exchange???
Gruß Proxima
Hallo Andreas,
habe Alles wie beschrieben installiert. Habe meine iCloud-Kalender frei gegeben und die Links zum Download im Modul eingetragen. Laut Foren, etc. soll über die Links der iCloud eine *.ics Datei geholt werden. ISt auch so, aber die senden die Datei ohne der ics-Endung. Wenn ich die an den Dateinamen anhänge, dann kann ich die Datei auch im Windows Kalender öffnen.
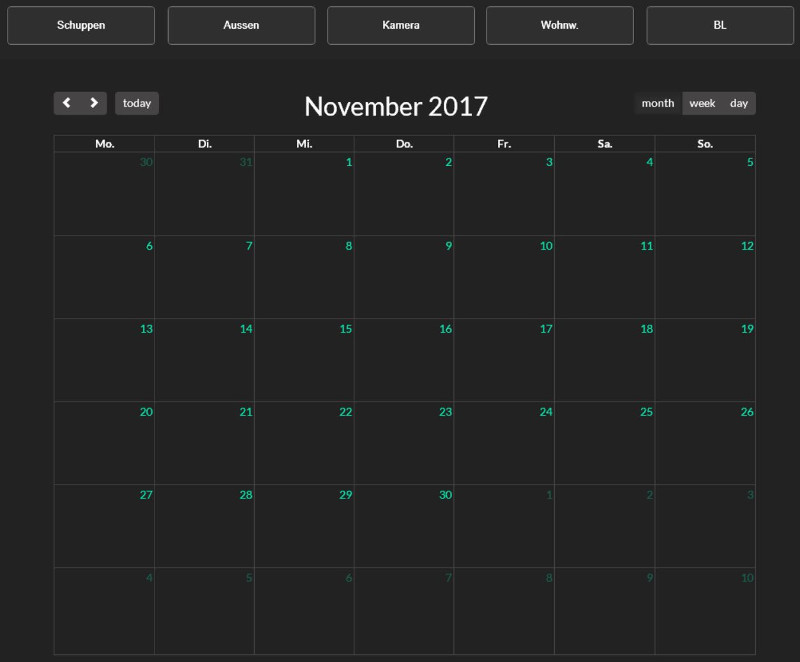
Leider zeigt mir Dein Beispiel keine Kalender-Einträge im Webfront an.
Gibt es irgendeine Möglichkeit, das Dateien ohne Endung von dem Modul verarbeitet werden können?
Viele Grüße,
Burkhard
Hallo Andreas,
besten Dank für das Modul. Genau das was ich gesucht habe. Ich verwende übrigens einen Zarafa Server
mit welchem das Modul auf Anhieb funktioniert ( zumindest hab ich noch keine Probleme gefunden ).
Danke Thomas
Hallo Proxima,
die Fehlermeldung bedeutet, dass kein iCal-Format erkannt wurde. Ich habe den Link mal direkt mit curl auf der Kommandozeile geladen, da bekomme ich einen Redirect auf HTTPS - das könnte der Grund sein.
Was passiert denn, wenn Du den Link statt mit http vorne mit https als Kalender-URL eingibst?
Ciao,
Andreas
Hallo Burkhard,
im macOS Kalender-Programm rechte Maustaste auf den zu importierenden iCloud-Kalender klicken, „Teilen“ auswählen und „Öffentlicher Kalender“ auswählen. Den erscheinenden Link kopieren und das Protokoll webcal gegen https tauschen. Diesen Link als Calendar-URL im Modul übernehmen.
Ciao,
Andreas
Hallo Proxima,
ich habe jetzt dem Reader erlaubt Redirects zu folgen, nach einem Modul-Update sollte auch deine ursprüngliche URL funktionieren.
Ciao,
Andreas
Hallo,
anscheinend kommen jetzt Daten rein.
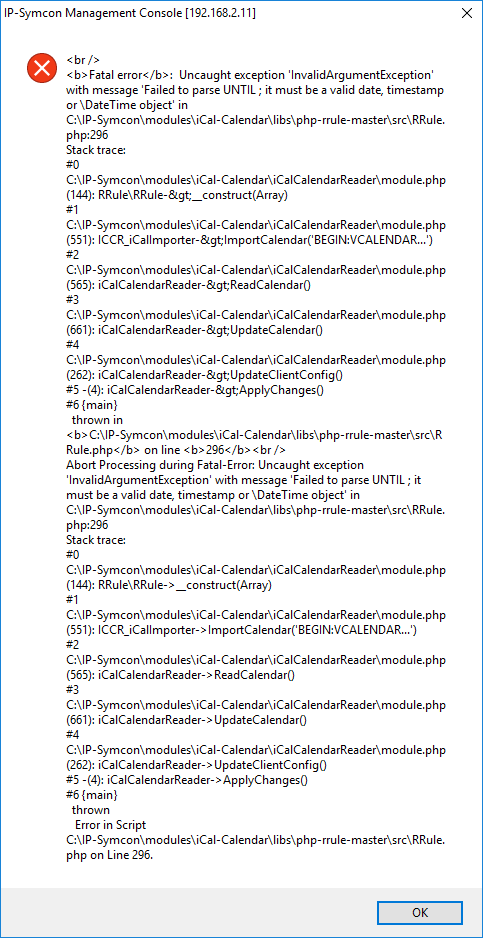
Bei „Übernahme“ einer Kalenderkonfiguration bekomme ich :
Bei „Übernahme“ einer anderen Kalenderkonfiguration (2. Kalender) erhalte ich:
Gruß Proxima
Hallo Proxima,
dein Kalender verwendet keine Standard-Zeitzone, sondern eine spezielle eigene. Ohne die iCal-Datei kann ich allerdings nichts weiteres herausfinden bzw. nichts korrigieren.
Ciao,
Andreas
Hi Andreas,
ich schick sie Dir per PN.
Danke schonmal im Voraus !!!
Gruß Proxima
Hallo,
ich habe umfassende Fixes und Erweiterungen beim Zeitzonen-Handling eingebaut, jetzt sollen auch die Exchange-Kalender gehen. Und wiederholende Termine sollten jetzt richtig angezeigt werden 
Ciao,
Andreas
Hallo Andreas,
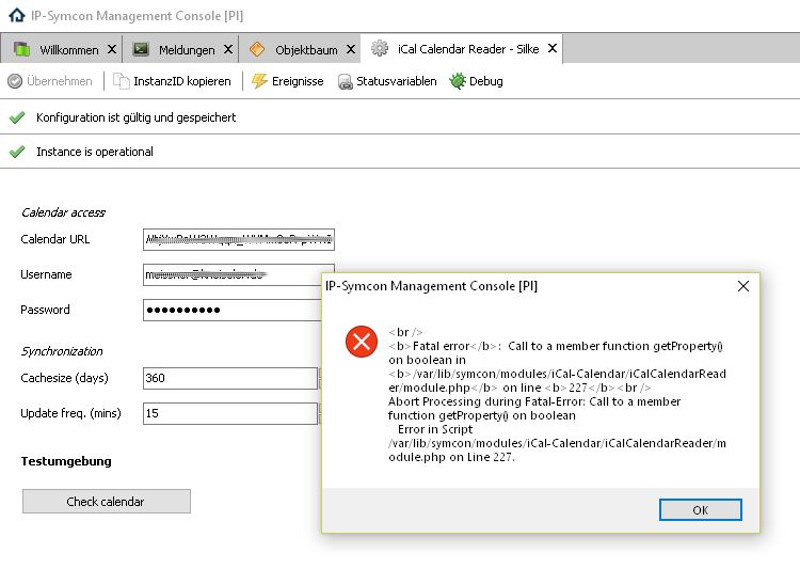
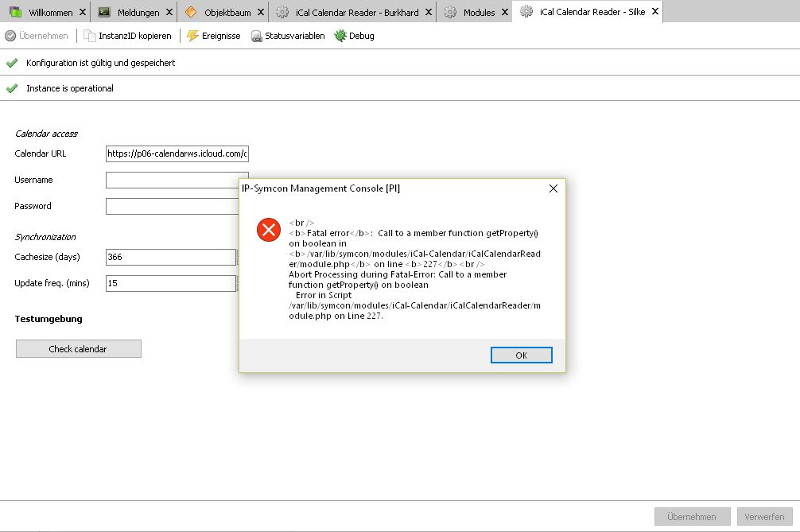
ich bekomme beim Anlegen eines Synology-Calendars folgende Fehlermeldung:
24.09.2017 22:57:07 | TimerPool | iCal Calendar Reader (Update): <br />
<b>Fatal error</b>: Call to a member function getProperty() on boolean in <b>/var/lib/symcon/modules/iCal-Calendar/iCalCalendarReader/module.php</b> on line <b>227</b><br />
Danke und Gruss René
Hi Andreas,
sorry, komme erst heute zum Antworten. Vorab nochmal ein Dankeschön für Deine Arbeit und Mühe. Leider funktioniert es noch nicht.
Ich hole mir die Daten über die iCloud. Habe also keinen lokalen Speicher. Die Daten werden auch heruntergeladen, wenn ich manuell die Adresse in den Webbrowser eintrage. Allerdings kommt, wie gesagt, die Datei ohne *.ics Endung. Im Modul wird diese Datei anscheinend nicht verarbeitet. 
Dann habe ich heute Dein Update des Moduls eingespielt und kriege seitdem die im Screenshot ersichtliche Fehlermeldung. Die kommt immer, wenn ich an den Einträgen etwas ändere und auf übernehmen gehe.
Um es vorweg zu nehmen, ich habe nach dem Update beide Instanzen nach dem Update neu angelegt, dachte, dann verschwindet der Fehler, dem war leider nicht so.
In IPSView habe ich den Kalender ohne Probleme integrieren können. Allerdings zeigt er mir keine Termine und nichts an.
In der Calendar.html habe ich die Instanzen angepasst:
'><!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<link rel='stylesheet' href='//cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.5.1/fullcalendar.min.css' />
<link rel="stylesheet" type="text/css" href="https://bootswatch.com/darkly/bootstrap.min.css">
<script type="text/javascript" src='//cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.1/moment.min.js'></script>
<script type="text/javascript" src='//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js'></script>
<script type="text/javascript" src='//cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.5.1/fullcalendar.min.js'></script>
<script type="text/javascript" src='//cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.5.1/locale-all.js'></script>
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
themeSystem: 'bootstrap3',
header: {
left: 'prev,next today',
center: 'title',
right: 'month,basicWeek,basicDay'
},
locale: navigator.language || navigator.userLanguage,
navLinks: true, // can click day/week names to navigate views
editable: false,
eventLimit: true, // allow "more" link when too many events
eventSources: [
{
url: 'feed.php',
data: {
InstanceID: 49582 // iCal Calendar Reader - Burkhard
},
color: 'yellow', // <- frei konfigurierbar
textColor: 'black', // <- frei konfigurierbar
error: function() {
$('#script-warning').show();
}
}, // hier kann auch Schluss sein falls nur ein einziger Feed angezeigt werden soll
{
url: 'feed.php',
data: {
InstanceID: 49395 // iCal Calendar Reader - Silke
},
color: 'orange', // <- frei konfigurierbar
textColor: 'black', // <- frei konfigurierbar
error: function() {
$('#script-warning').show();
}
} // hier können noch weitere Feeds angehängt werden
]
});
});
</script>
<style>
body {
margin: 0;
padding: 0;
font-size: 14px;
}
#top,
#calendar.fc-unthemed {
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
}
#top {
background: #eee;
border-bottom: 1px solid #ddd;
padding: 0 10px;
line-height: 40px;
font-size: 12px;
color: #000;
}
#top .selector {
display: inline-block;
margin-right: 10px;
}
#top select {
font: inherit; /* mock what Boostrap does, don't compete */
}
.left { float: left }
.right { float: right }
.clear { clear: both }
#calendar {
max-width: 900px;
margin: 40px auto;
padding: 0 10px;
}
</style>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
Der iCalender-Notifier zeigt bei Presence immer den Wert „Abwesend“ an. Vielleicht noch irgendeine Idee??
Viele Grüße,
Burkhard
Hallo Andreas,
danke für das neue Release. Funktioniert nun super mit Exchange.
Dabei habe ich noch eine Frage:
- Bei den nicht ganztägigen Terminen steht ganz vorne am Termin die Uhrzeit. Bei ganztägigen Terminen (z.B: Geburtstage, … ) steht manchmal 00 manchmal 10. Ich konnte mir noch keinen Reim drauf machen, was das zu bedeuten hat. Kannst Du da Licht ins dunkel bringen ???
Vielen Dank !!!
Gruß Proxima
@Burkhard
In IPSView habe ich den Kalender ohne Probleme integrieren können.
Wie hast du den da rein bekommen.
Hallo UH368,
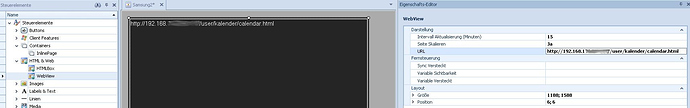
geht ganz einfach. Habe eine Inline-Seite erstellt „Kalender“ dort als Steuerelement eine WebView eingebaut und dann die Calendar.html verlinkt.:
http://192.168..:***/user/kalender/calendar.html
Den WebView dann auf die Inline-Größe Skaliert. Fertig. 
Viele Grüße,
Burkhard
Hallo René und Burkhard,
ich habe hilfsweise was beim Zeitzonen-Handlung geschraubt, der Import schien da nicht ganz sauber zu sein. Könntet ihr mir die ersten 50 Zeilen eures iCal-Kalenders als PM senden damit ich der Sache auf den Grund gehen kann?
Ciao,
Andreas
Hallo Proxima,
wo steht das mit der 00 und 10 genau?
Ciao,
Andreas
Danke jetzt geht es , ich hatte es ohne IP Adresse versucht (Wäre mir lieber  ).
).