Hi …
nachdem mich mein „HTML-Projekt“ (guckst du hier) nicht in Ruhe gelassen hat, hab ich nun doch etwas … na gut, relativ viel … Zeit investiert und mal gebastelt. Eventuell wird der ein- oder andere CSS3- und HTML5-Crack bezüglich der Vorgehensweise die Hände über dem Kopf zusammenschlagen, aber für meine Zwecke funktioniert es und ich bin auch mit dem Ergebnis sehr zufrieden.
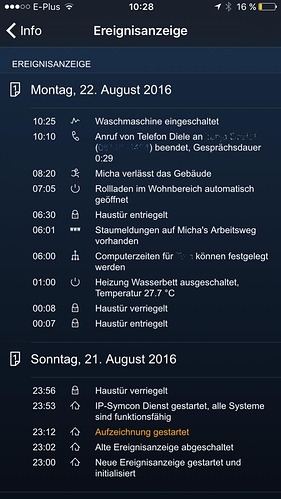
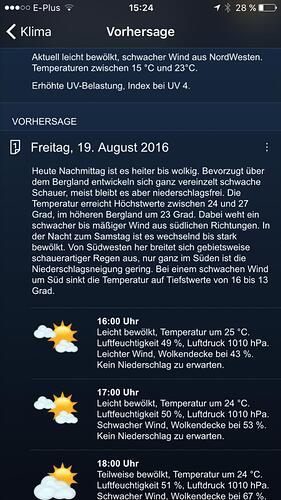
Ziel war es, für Statistik-Seiten, EventLogs, Wetterberichte, etc. eine HTML-Seite zu bauen, die dem Layout der iOS-Mobile-App möglichst nahe kommt. Ich habe jetzt zunächst mal mit einer Wettervorhersage angefangen (siehe Screenshots).
Wenn ihr ähnliches realisieren wollt, sind sind hier die verwendeten CSS3-Styles.
<?
//CSS Definitionen für Mobile iOS Devices
$css = "
<style type=\"text/css\">
div
{
font-family:arial,sans-serif;
}
section
{
background-color:rgba(0,0,0,0.12);
margin-left:-8px;
margin-right:-8px;
margin-top:-12px;
margin-bottom:-12px;
}
.chapter
{
font-weight:100;
font-size:24px;
color:rgb(255,255,255);
padding-top:34px;
padding-left:34px;
padding-bottom:0px;
}
.line
{
height:1px;
border:rgb(67,77,93);
background-color:rgb(67,77,93);
margin-left:-42px;
margin-right:-8px;
}
.linetab
{
height:1px;
border:rgb(67,77,93);
background-color:rgb(67,77,93);
margin-left:65px;
margin-right:-8px;
}
.caption
{
font-family:arial,sans-serif;
font-weight:100;
font-size:44px;
color:rgb(255,255,255);
padding-top:32px;
padding-bottom:32px;
padding-left:48px;
margin-left:-49px;
}
.text
{
font-family:arial,sans-serif;
font-weight:100;
font-size:24px;
color:rgb(255,255,255);
padding-top:12px;
padding-bottom:16px;
padding-left:48px;
padding-right:30px;
margin-top:-12px;
margin-left:-49px;
}
.texttab
{
font-family:arial,sans-serif;
font-weight:100;
font-size:24px;
color:rgb(255,255,255);
padding-top:12px;
padding-bottom:16px;
padding-left:118px;
padding-right:30px;
margin-top:-12px;
margin-left:-49px;
}
.texttabtable
{
font-family:arial,sans-serif;
font-weight:100;
font-size:24px;
color:rgb(255,255,255);
padding-top:12px;
padding-bottom:6px;
padding-left:118px;
padding-right:30px;
margin-top:-12px;
margin-left:-49px;
}
.texttabbelowcaption
{
font-family:arial,sans-serif;
font-weight:100;
font-size:24px;
color:rgb(255,255,255);
padding-top:0px;
padding-bottom:16px;
padding-left:118px;
padding-right:30px;
margin-top:-24px;
margin-left:-49px;
}
summary::-webkit-details-marker
{
display:none;
}
.table
{
font-family:arial,sans-serif;
font-weight:100;
font-size:32px;
margin-top:12px;
padding-bottom:16px;
}
th, td
{
text-align:left;
vertical-align:top;
border:2px;
}
th
{
padding-bottom:12px;
}
td
{
padding-bottom:6px;
}
.tdcenter
{
text-align:center;
vertical-align:middle;
}
.tdtopcenter
{
text-align:center;
padding-top:16px;
}
.icon
{
color:rgb(255,255,255);
display:inline;
vertical-align:middle;
margin-left:-20px;
margin-top:-10px;
margin-right:22px;
}
.image
{
color:rgb(255,255,255);
display:inline;
float:left;
margin-top:15px;
margin-bottom:15px;
margin-right:30px;
}
.imageright
{
color:rgb(255,255,255);
display:inline;
float:right;
margin-top:0px;
margin-left:30px;
margin-right:30px;
}
.imagevertical
{
color:rgb(255,255,255);
display:inline;
float:left;
vertical-align:middle;
margin-top:15px;
margin-bottom:15px;
margin-right:40px;
}
.right
{
color:rgb(255,255,255);
display:inline;
float:right;
margin-right:30px;
}
.lightblue
{
color:rgb(128,192,255);
}
.orange
{
color:orange;
}
</style>
";
?>
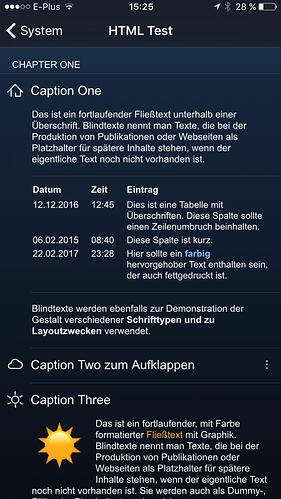
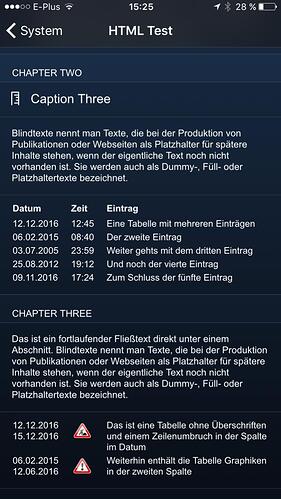
Zusammen mit folgendem Beispiel ergibt das die beiden letzten Screenshots. Die Variable $content dann einfach in eine Variable vom Typ String mit HTML-Profil speichern.
//CSS Definition
include("_definitionscssmobile.ips.php");
//CSS Style in Variable ablegen
$content = $css;
//HTML Content hinzufügen
$content .= "
<div class=chapter>CHAPTER ONE
<hr class=line>
<section class=caption>
<img class=icon src=/img/icons/ips.svg height=64 width=64>Caption One
</section>
<section class=texttabbelowcaption>
<p>Das ist ein fortlaufender Fließtext unterhalb einer Überschrift. Blindtexte nennt man Texte, die bei der Produktion von Publikationen oder Webseiten als Platzhalter für spätere Inhalte stehen, wenn der eigentliche Text noch nicht vorhanden ist.</p>
</section>
<hr class=linetab>
<section class=texttab>
<table class=table>
<thead>
<tr><th width=200px>Datum</th><th width=120px>Zeit</th><th>Eintrag</th></tr>
</thead>
<tbody>
<tr><td>12.12.2016</td><td>12:45</td><td>Dies ist eine Tabelle mit Überschriften. Diese Spalte sollte einen Zeilenumbruch beinhalten.</td></tr>
<tr><td>06.02.2015</td><td>08:40</td><td>Diese Spalte ist kurz.</td></tr>
<tr><td>22.02.2017</td><td>23:28</td><td>Hier sollte ein <span class=lightblue><strong>farbig</strong></span> hervorgehober Text enthalten sein, der auch fettgedruckt ist.</td></tr>
</tbody>
</table>
</section>
<hr class=linetab>
<section class=texttab>
<p>Blindtexte werden ebenfalls zur Demonstration der Gestalt verschiedener <strong>Schrifttypen und zu Layoutzwecken</strong> verwendet.</p>
</section>
<hr class=linetab>
<details>
<summary>
<section class=caption>
<img class=icon src=/img/icons/cloud.svg height=64 width=64>Caption Two zum Aufklappen<span class=right><strong>⋮</strong></strong>
</summary>
<section class=texttabbelowcaption>
<p>Dieser fortlaufende Text lässt sich ausklappen. Blindtexte nennt man Texte, die bei der Produktion von Publikationen oder Webseiten als Platzhalter für spätere Inhalte stehen, wenn der eigentliche Text noch nicht vorhanden ist. Sie werden auch als Dummy-, Füll- oder Platzhaltertexte bezeichnet.</p>
</section>
</details>
<hr class=linetab>
<section class=caption>
<img class=icon src=/img/icons/sun.svg height=64 width=64>Caption Three
</section>
<section class=texttabbelowcaption>
<p><img class=image src=/user/icons/weather/ws0.png height=192 width=192>Das ist ein fortlaufender, mit Farbe formatierter <span class=orange>Fließtext</span> mit Graphik. Blindtexte nennt man Texte, die bei der Produktion von Publikationen oder Webseiten als Platzhalter für spätere Inhalte stehen, wenn der eigentliche Text noch nicht vorhanden ist. Sie werden auch als Dummy-, Füll- oder Platzhaltertexte bezeichnet.</p>
<p>Blindtexte werden ebenfalls zur Demonstration der Gestalt verschiedener <strong>Schrifttypen und zu Layoutzwecken</strong> verwendet. Sie ergeben in der Regel keinen inhaltlichen Sinn. Aufgrund ihrer verbreiteten Funktion als Fülltext für das Layout kommt einer Nicht-Lesbarkeit besondere Bedeutung zu, da die menschliche Wahrnehmung u.a. darauf ausgerichtet ist, bestimmte Muster und Wiederholungen zu erkennen.</p>
</section>
<hr class=line>
</div>
<div class=chapter>CHAPTER TWO
<hr class=line>
<section class=caption>
<img class=icon src=/img/icons/gauge.svg height=64 width=64>Caption Three
</section>
<hr class=line>
<section class=text>
<p>Blindtexte nennt man Texte, die bei der Produktion von Publikationen oder Webseiten als Platzhalter für spätere Inhalte stehen, wenn der eigentliche Text noch nicht vorhanden ist. Sie werden auch als Dummy-, Füll- oder Platzhaltertexte bezeichnet.</p>
</section>
<hr class=line>
<section class=text>
<table class=table>
<thead>
<tr><th width=200px>Datum</th><th width=120px>Zeit</th><th>Eintrag</th></tr>
</thead>
<tbody>
<tr><td>12.12.2016</td><td>12:45</td><td>Eine Tabelle mit mehreren Einträgen</td></tr>
<tr><td>06.02.2015</td><td>08:40</td><td>Der zweite Eintrag</td></tr>
<tr><td>03.07.2005</td><td>23:59</td><td>Weiter gehts mit dem dritten Eintrag</td></tr>
<tr><td>25.08.2012</td><td>19:12</td><td>Und noch der vierte Eintrag</td></tr>
<tr><td>09.11.2016</td><td>17:24</td><td>Zum Schluss der fünfte Eintrag</td></tr>
</tbody>
</table>
</section>
<hr class=line>
</div>
<div class=chapter>CHAPTER THREE
<hr class=line>
<section class=text>
<p>Das ist ein fortlaufender Fließtext direkt unter einem Abschnitt. Blindtexte nennt man Texte, die bei der Produktion von Publikationen oder Webseiten als Platzhalter für spätere Inhalte stehen, wenn der eigentliche Text noch nicht vorhanden ist. Sie werden auch als Dummy-, Füll- oder Platzhaltertexte bezeichnet.</p>
</section>
<hr class=line>
<section class=text>
<table class=table>
<tbody>
<tr><td width=200>12.12.2016<br>15.12.2016</td><td class=tdtopcenter width=120><img class=icon src=/user/icons/traffic/construction.png height=64 width=64></td><td>Das ist eine Tabelle ohne Überschriften und einem Zeilenumbruch in der Spalte im Datum</td></tr>
<tr><td>06.02.2015<br>12.06.2016</td><td class=tdtopcenter><img class=icon src=/user/icons/traffic/warning.png height=64 width=64></td><td>Weiterhin enthält die Tabelle Graphiken in der zweiten Spalte</td></tr>
</tbody>
</table>
</section>
<hr class=line>
</div>
<br>
";
//HTML Variable schreiben
SetValue(58469 /*[Lab\HTML Design\HTML Test]*/,$content);
?>
Der Rest sollte selbsterklärend und problemlos durch ein wenig Spielerei anpassbar sein.





 …
…