Hallo jevico
Basierend auf deiner Idee habe ich jetzt meine Raffstores und Rollläden visualisiert!
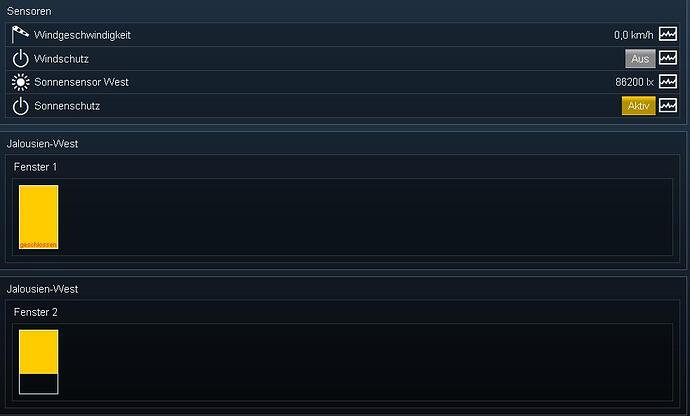
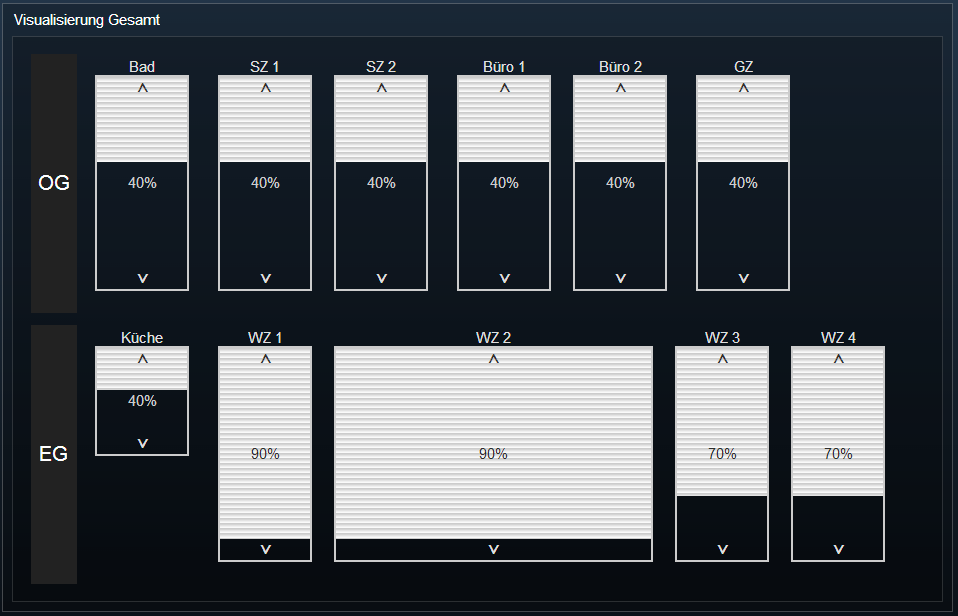
Screenshot:
Screen Video unter GoogleDrive Freigabe oder https://www.facebook.com/photo.php?v=10201949793171890
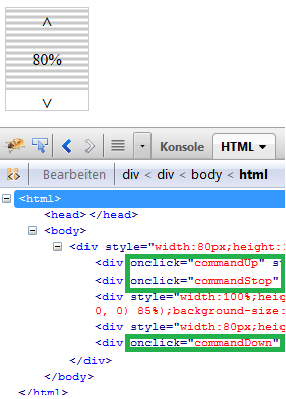
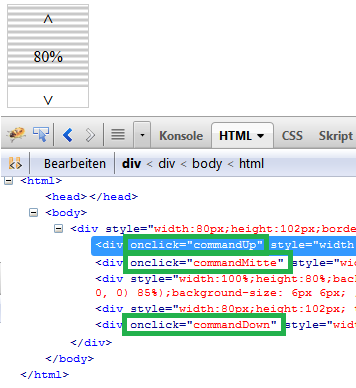
Mit folgenden PHP Funktion erzeuge ich mir den nötigen HTML-Code …
function BeschattungAll($htmlIdEG,$htmlIdOG) {
$html = "<table cellspacing='5'>";
$html .= "<tr>";
$html .= "<td>";
$html .= BeschattungOG();
$html .= "</td>";
$html .= "</tr>";
$html .= "<tr>";
$html .= "<td>";
$html .= BeschattungEG();
$html .= "</td>";
$html .= "</tr>";
$html .= "</table>";
return $html;
}
function BeschattungEG() {
$width = 100;
$height = 235;
$html = "<style type='text/css'>
<!--
table {border: 0px solid gray;}
td.Beschattung {text-align:center; vertical-align:top; color:#E0E0E0; padding-left:10px; padding-right:10px }
td.action {background-color:transparent;}
td.action:hover {background-color:yellow;}
-->
</style>";
$html .= "<table cellspacing='5'>";
$html .= "<tr>";
$html .= "<td style='width:50px;height:235px;vertical-align:middle;background-color:#222222;border:0px solid #CECECE;'>";
$html .= "<table style='width:100%;height:100%;'>";
$html .= "<tr><td style='height:40%;vertical-align:top; text-align:center;cursor:pointer;border:0px solid #CECECE;' title='Down' class='action' " . GetOnClickFunction("EG", "up") ."> <td></tr>";
$html .= "<tr><td style='height:20%;vertical-align:middle; text-align:center;cursor:pointer;border:0px solid #CECECE;font-size:22px;' title='Down' class='action' " . GetOnClickFunction("EG", "my") .">EG<td></tr>";
$html .= "<tr><td style='height:40%;vertical-align:top; text-align:center;cursor:pointer;border:0px solid #CECECE;' title='Down' class='action' " . GetOnClickFunction("EG", "down") ."> <td></tr>";
$html .= "</tr>";
$html .= "</table>";
$html .= "</td>";
$html .= "<td>";
$html .= "<table cellspacing='5'>";
$html .= "<tr>";
$html .= "<td class='Beschattung'>";
$html .= Rollladen("Küche","EG-Kueche",$width, $height/2);
$html .= "</td>";
$html .= "<td width=2px></td>";
$html .= "<td class='Beschattung'>";
$html .= Raffstore("WZ 1", "EG-WZ1", $width, $height);
$html .= "</td>";
$html .= "<td class='Beschattung'>";
$html .= Raffstore("WZ 2", "EG-WZ2", $width*3.5, $height);
$html .= "</td>";
$html .= "<td class='Beschattung'>";
$html .= Raffstore("WZ 3", "EG-WZ3", $width, $height);
$html .= "</td>";
$html .= "<td class='Beschattung'>";
$html .= Raffstore("WZ 4", "EG-WZ4", $width, $height);
$html .= "</td>";
$html .= "</tr>";
$html .= "</table>";
$html .= "</td>";
$html .= "</tr>";
$html .= "</table>";
return $html;
}
function BeschattungOG() {
$width = 100;
$height = 235;
$html = "<style type='text/css'>
<!--
table {border: 0px solid gray;}
td.Beschattung {text-align:center; vertical-align:top; color:#E0E0E0; padding-left:10px; padding-right:10px }
td.action {background-color:transparent;}
td.action:hover {background-color:yellow;}
-->
</style>";
$html .= "<table cellspacing='5'>";
$html .= "<tr>";
$html .= "<td style='width:50px;height:235px;vertical-align:middle;background-color:#222222;border:0px solid #CECECE;'>";
$html .= "<table style='width:100%;height:100%;'>";
$html .= "<tr><td style='height:40%;vertical-align:top; text-align:center;cursor:pointer;border:0px solid #CECECE;' title='Down' class='action' " . GetOnClickFunction("OG", "up") ."> <td></tr>";
$html .= "<tr><td style='height:20%;vertical-align:middle; text-align:center;cursor:pointer;border:0px solid #CECECE;font-size:22px;' title='Down' class='action' " . GetOnClickFunction("OG", "my") .">OG<td></tr>";
$html .= "<tr><td style='height:40%;vertical-align:top; text-align:center;cursor:pointer;border:0px solid #CECECE;' title='Down' class='action'" . GetOnClickFunction("OG", "down") ."> <td></tr>";
$html .= "</tr>";
$html .= "</table>";
$html .= "</td>";
$html .= "<td>";
$html .= "<table cellspacing='5'>";
$html .= "<tr>";
$html .= "<td class='Beschattung'>";
$html .= Rollladen("Bad", "OG-Bad", $width, $height);
$html .= "</td>";
$html .= "<td width=2px></td>";
$html .= "<td class='Beschattung'>";
$html .= Rollladen("SZ 1","OG-SZ1", $width, $height);
$html .= "</td>";
$html .= "<td class='Beschattung'>";
$html .= Rollladen("SZ 2","OG-SZ2", $width, $height);
$html .= "</td>";
$html .= "<td width=2px></td>";
$html .= "<td class='Beschattung'>";
$html .= Rollladen("Büro 1","OG-Buero1", $width, $height);
$html .= "</td>";
$html .= "<td class='Beschattung'>";
$html .= Rollladen("Büro 2","OG-Buero2", $width, $height);
$html .= "</td>";
$html .= "<td width=2px></td>";
$html .= "<td class='Beschattung'>";
$html .= Rollladen("GZ", "OG-GZ", $width, $height);
$html .= "</td>";
$html .= "</tr>";
$html .= "</table>";
$html .= "</td>";
$html .= "</tr>";
$html .= "</table>";
return $html;
}
function Raffstore($name,$objName,$windowWidth,$windowHeight) {
switch($objName) {
case "EG-WZ1":
$level = GetValueFloat(49984 /*[Schnittstellen\RS-485 / Modbus\Somfy RS485 Transmitter\EG - Raffstore 1]*/);
break;
case "EG-WZ2":
$level = GetValueFloat(23003 /*[Schnittstellen\RS-485 / Modbus\Somfy RS485 Transmitter\EG - Raffstore 2]*/);
break;
case "EG-WZ3":
$level = GetValueFloat(45472 /*[Schnittstellen\RS-485 / Modbus\Somfy RS485 Transmitter\EG - Raffstore 3]*/);
break;
case "EG-WZ4":
$level = GetValueFloat(41770 /*[Schnittstellen\RS-485 / Modbus\Somfy RS485 Transmitter\EG - Raffstore 4]*/);
break;
default:
$level = -0.1;
break;
}
return GetVisualization("Rollladen",$name,$objName,$windowWidth,$windowHeight,$level);
}
function Rollladen($name,$objName,$windowWidth,$windowHeight) {
switch($objName) {
case "EG-Kueche":
$level = GetValueFloat(45459 /*[Schnittstellen\HomeMatic\Aktoren\Funk-Rollladen [HM-LC-Bl1-FM]\EG\EG Küche - Rolladen\LEVEL]*/);
IPS_LogMessage($objName,$level);
break;
case "OG-Bad":
$level = GetValueFloat(40010 /*[Schnittstellen\HomeMatic\Aktoren\Funk-Rollladen [HM-LC-Bl1-FM]\OG - Bad\OG Bad - Rolladen\LEVEL]*/);
IPS_LogMessage($objName,$level);
break;
case "OG-SZ1":
$level = GetValueFloat(18761 /*[Schnittstellen\HomeMatic\Aktoren\Funk-Rollladen [HM-LC-Bl1-FM]\OG - Schlafzimmer\OG Schlafzimmer - Rolladen 1\LEVEL]*/);
break;
case "OG-SZ2":
$level = GetValueFloat(34565 /*[Schnittstellen\HomeMatic\Aktoren\Funk-Rollladen [HM-LC-Bl1-FM]\OG - Schlafzimmer\OG Schlafzimmer - Rolladen 2\LEVEL]*/);
break;
case "OG-Buero1":
$level = GetValueFloat(51528 /*[Schnittstellen\HomeMatic\Aktoren\Funk-Rollladen [HM-LC-Bl1-FM]\OG - Büro\OG Büro - Rolladen 1\LEVEL]*/);
break;
case "OG-Buero2":
$level = GetValueFloat(30548 /*[Schnittstellen\HomeMatic\Aktoren\Funk-Rollladen [HM-LC-Bl1-FM]\OG - Büro\OG Büro - Rolladen 2\LEVEL]*/);
break;
case "OG-GZ":
$level = GetValueFloat(20653 /*[Schnittstellen\HomeMatic\Aktoren\Funk-Rollladen [HM-LC-Bl1-FM]\OG - Gästezimmer\OG Gästezimmer - Rolladen\LEVEL]*/);
break;
default:
$level = -0.1;
break;
}
return GetVisualization("Raffstore",$name,$objName,$windowWidth,$windowHeight,$level);
}
function GetVisualization($typ,$name,$objName,$windowWidth,$windowHeight,$level) {
$level = $level*-100 + 100; //level 0 = 100%, 0.1 = 90%, 0.2=80%, .... 1=0%
if($level==0) {
$levelTxt = "geöffnet";
} else if($level == 100) {
$levelTxt = "geschlossen";
} else {
$levelTxt = ""; //$level . " %";
}
if($level > 50) { $custProzent = "#2D2D2D;"; } else { $custProzent = "#cccccc;"; }
if($level > 4) { $upColor = "#2D2D2D"; } else { $upColor = "DFDFDF"; }
if($level > 95) { $downColor = "#2D2D2D"; } else { $downColor = "DFDFDF"; }
$html = $name .'
<div style="width:'.$windowWidth.'px;height:'.$windowHeight.'px;border:3px solid #cccccc;text-align:center;position:relative;z-index:1;">
<table style="width:100%;height:100%;" border=0>
<tr><td style="height:40%;vertical-align:top; text-align:center;cursor:pointer;color:'. $upColor .';" ' . GetOnClickFunction($objName, "up") .'color:'. $upColor .' title="Up" class="action"><b>∧</b></td></tr>
<tr><td style="height:20%;vertical-align:middle;text-align:center;cursor:move; color:'. $custProzent .';" ' . GetOnClickFunction($objName, "my") .'color:'. $custProzent .' title="My" class="action">'.$level.'%</td></tr>
<tr><td style="height:40%;vertical-align:bottom;text-align:center;cursor:pointer;color:'. $downColor .';" ' . GetOnClickFunction($objName, "down") .'color:'. $upColor .' title="Down" class="action"><b>∨</b></td></tr></table>
<div style="width:100%;height:'.$level.'%;position:absolute;top:0px;background-color:#CCCCCC;background-image:linear-gradient(0deg, rgba(255, 255, 255, 0.9) 15%, rgba(0, 0, 0, 0) 85%);background-size: 6px 6px;z-index:-1;"></div>
</div>
<div style="width:100%;height:20px;position:relative;top:0px;font-size:10pt;border:0px solid #CECECE;z-index:1;">'.$levelTxt.'</div>';
return $html;
}
function GetOnClickFunction($objName, $action) {
return 'onClick="window.xhrGet=function xhrGet(o) { var HTTP = new XMLHttpRequest(); HTTP.open(\'GET\',o.url,true); HTTP.send(); }; window.xhrGet({ url: \'user/xhrGet/Beschattung.php?objName='.$objName.'&action='.$action.'\' })";';
}
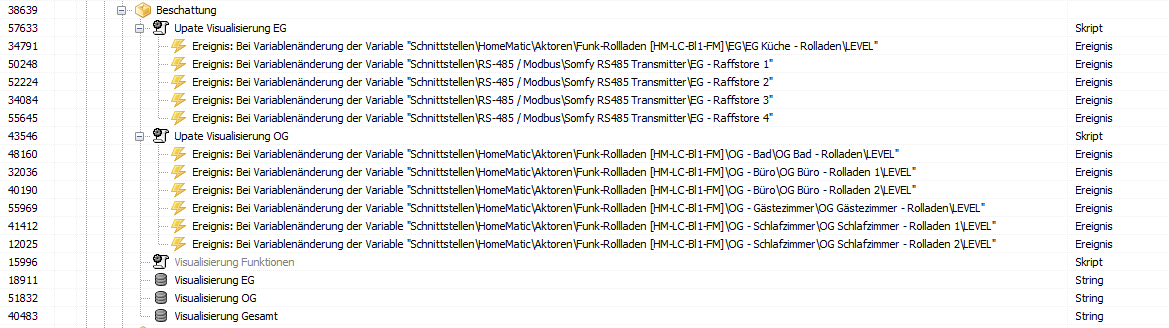
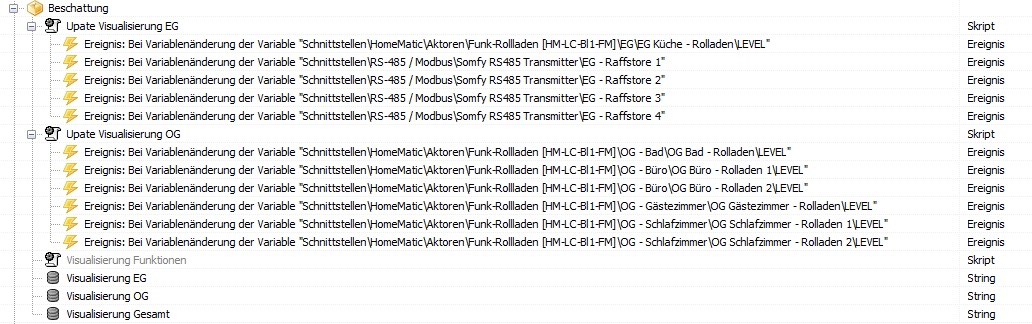
Zwei Update Skripte welche durch die entsprechenden Ereignisse getriggert werden aktualisieren die Visualisierung.
Mit diesem PHP Skirpt ‚IP-Symcon\webfront\user\xhrGet\Beschattung.php‘ werden die ‚onClick‘ Aktionen ausgewertet und weiterverarbeitet!
<?
include(IPS_GetScript(42800 /*[System\Script Library\Common Lib\Common-Lib]*/)['ScriptFile']);
include(IPS_GetScript(50788 /*[Schnittstellen\HomeMatic\Aktoren\Funk-Rollladen [HM-LC-Bl1-FM]\HomeMatic-Rolladensteuerung]*/)['ScriptFile']);
include(IPS_GetScript(34105 /*[Schnittstellen\RS-485 / Modbus\Somfy RS485 Transmitter\Somfy RTS Transmitter]*/)['ScriptFile']);
isset($_SERVER['QUERY_STRING']) ? $queryString = $_SERVER['QUERY_STRING'] : $queryString = null;
isset($_GET['objName']) ? $objName = $_GET['objName'] : $objName = null;
isset($_GET['action']) ? $action = $_GET['action'] : $action = null;
IPS_LogMessage("xhrGet-Beschattung","objName: " . $objName . " || action: " . $action);
if(isset($_IPS['CONFIGURATOR'])) {
$WebFrontConfigurationId = $_IPS['CONFIGURATOR'];
IPS_LogMessage("xhrGet-Beschattung","ConfiguratorId: " . $WebFrontConfigurationId);
if ($WebFrontConfigurationId == 30984 /*[PG]*/) {
} else {
}
} else {
IPS_LogMessage("xhrGet-Beschattung","ConfiguratorId: null");
}
switch($objName) {
case "EG-Kueche":
if($action == "up") { Rolladen("EG-Kueche",1); } else if ($action == "down") { Rolladen("EG-Kueche",0); } else { Rolladen("EG-Kueche",0.6); }
break;
case "OG-Bad":
if($action == "up") { Rolladen("OG-Bad",1); } else if ($action == "down") { Rolladen("OG-Bad",0); } else { Rolladen("OG-Bad",0.6); }
break;
case "OG-SZ1":
if($action == "up") { Rolladen("OG-SZ1",1); } else if ($action == "down") { Rolladen("OG-SZ1",0); } else { Rolladen("OG-SZ1",0.6); }
break;
case "OG-SZ2":
if($action == "up") { Rolladen("OG-SZ2",1); } else if ($action == "down") { Rolladen("OG-SZ2",0); } else { Rolladen("OG-SZ2",0.6); }
break;
case "OG-Buero1":
if($action == "up") { Rolladen("OG-Buero1",1); } else if ($action == "down") { Rolladen("OG-Buero1",0); } else { Rolladen("OG-Buero1",0.6); }
break;
case "OG-Buero2":
if($action == "up") { Rolladen("OG-Buero2",1); } else if ($action == "down") { Rolladen("OG-Buero2",0); } else { Rolladen("OG-Buero2",0.6); }
break;
case "OG-GZ":
if($action == "up") { Rolladen("OG-GZ",1); } else if ($action == "down") { Rolladen("OG-GZ",0); } else { Rolladen("OG-GZ",0.6); }
break;
case "EG-WZ1":
if($action == "up") { SomfyRTS(1,cOpen); } else if ($action == "down") { SomfyRTS(1,cClose); } else { SomfyRTS(1,cMy); }
break;
case "EG-WZ2":
if($action == "up") { SomfyRTS(2,cOpen); } else if ($action == "down") { SomfyRTS(2,cClose); } else { SomfyRTS(2,cMy); }
break;
case "EG-WZ3":
if($action == "up") { SomfyRTS(3,cOpen); } else if ($action == "down") { SomfyRTS(3,cClose); } else { SomfyRTS(3,cMy); }
break;
case "EG-WZ4":
if($action == "up") { SomfyRTS(4,cOpen); } else if ($action == "down") { SomfyRTS(4,cClose); } else { SomfyRTS(4,cMy); }
break;
case "EG":
if($action == "up") {
Rolladen("EG-Kueche",1);
SomfyRTS(1,cOpen);
IPS_Sleep(2500);
SomfyRTS(2,cOpen);
IPS_Sleep(2500);
SomfyRTS(3,cOpen);
IPS_Sleep(2500);
SomfyRTS(4,cOpen);
} else if ($action == "down") {
Rolladen("EG-Kueche",0);
SomfyRTS(1,cClose);
IPS_Sleep(2500);
SomfyRTS(2,cClose);
IPS_Sleep(2500);
SomfyRTS(3,cClose);
IPS_Sleep(2500);
SomfyRTS(4,cClose);
} else {
Rolladen("EG-Kueche",0.6);
SomfyRTS(1,cMy);
IPS_Sleep(2500);
SomfyRTS(2,cMy);
IPS_Sleep(2500);
SomfyRTS(3,cMy);
IPS_Sleep(2500);
SomfyRTS(4,cMy);
}
break;
case "OG":
if($action == "up") {
Rolladen("OG-Bad",1);
Rolladen("OG-SZ1",1);
Rolladen("OG-SZ2",1);
Rolladen("OG-Buero1",1);
Rolladen("OG-Buero2",1);
Rolladen("OG-GZ",1);
} else if ($action == "down") {
Rolladen("OG-Bad",0);
Rolladen("OG-SZ1",0);
Rolladen("OG-SZ2",0);
Rolladen("OG-Buero1",0);
Rolladen("OG-Buero2",0);
Rolladen("OG-GZ",0);
} else {
Rolladen("OG-Bad",0.6);
Rolladen("OG-SZ1",0.6);
Rolladen("OG-SZ2",0.6);
Rolladen("OG-Buero1",0.6);
Rolladen("OG-Buero2",0.6);
Rolladen("OG-GZ",0.6);
}
break;
default:
IPSLog_Warning(__file__,"xhrGet > objName '" . $objName . "' not found [QueryString: " . $queryString . "]");
break;
}
?>