Hallo Andreas,
mir ist schon vor längerem aufgefallen, dass bei der Verwendung von Bild aus / Bild ein png-Images bei Value Buttons, diese verkleinert dargestellt werden.
Anbei das Original links als Image Button und dann rechts als Bestandteil eines Value Button. Dahinter liegt zur Verdeutlichung ein Images mit einem farbigen Rahmen zur Verdeutlichung. Die Button und Bilder haben alle 128 x 128 und werden unter IOS als 64 x 64 Images dargestellt, was ja deinen Vorgaben entspricht. Auch im Designer kann man bereits erkennen, dass das Bild nicht exakt dargestellt wird.
Gruß
Hans

Das ist mir noch nicht klar - Images in Buttons werden im Verhältnis zu normalen Images immer etwas kleiner dargestellt, is ja auch noch ein Button drumrum …
Hallo Andreas,
ich hoffe, dass das dahinterliegende Image mit dem Magenta Rahmen dich nicht verwirrt hat 
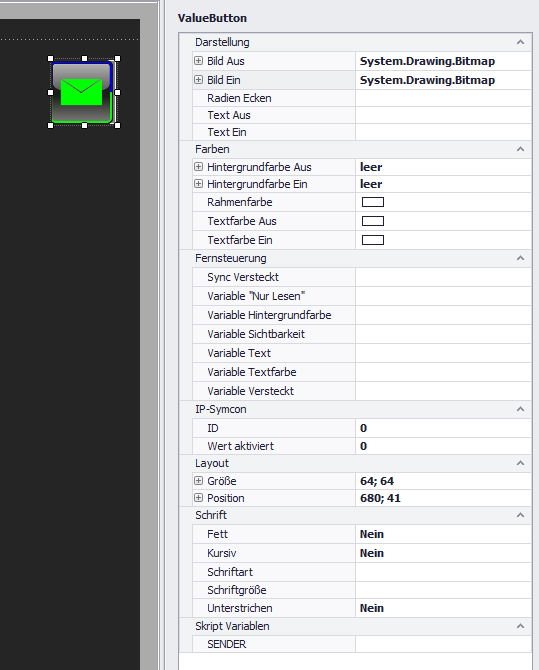
So sieht das Bild im Designer aus
Unter IOS sieht es dann so aus:

Dies würde bedeuten, dass man es nicht hinbekommt, dass die Optik der normalen Images mit denen eines Value Button übereinstimmt oder sehe ich das falsch? Andersherum gefragt, gibt es eine Möglichkeit das Maibild so aufzuziehen, dass es exakt in den grauen Rahmen passt. Dann würde der Value Button wie die übrigen Images aussehen :rolleyes:
Gruß
Hans
Das ist korrekt, die Darstellung von Images in Buttons ist teilweise auch etwas vom Client abhängig, da ich die nativen Buttons des jeweiligen Clients nütze.
Ich würde ein normales Image für den Hintergrund nützen und einen transparenten ValueButton für die Bedienung.
Längerfristig werd ich vermutlich auch noch ValueImage und RangeImage anbieten:cool: