Hallo Andreas,
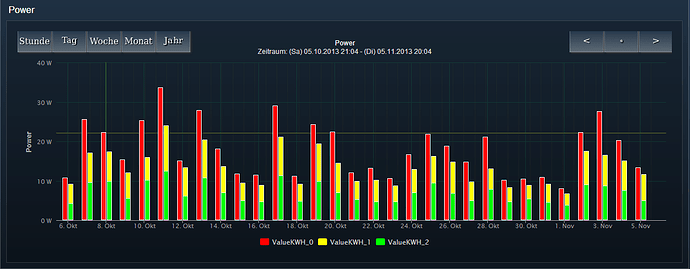
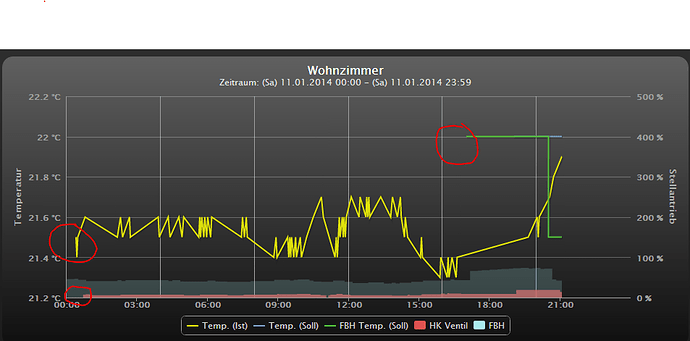
in den Graphen sind zu Beginn oft Löcher:
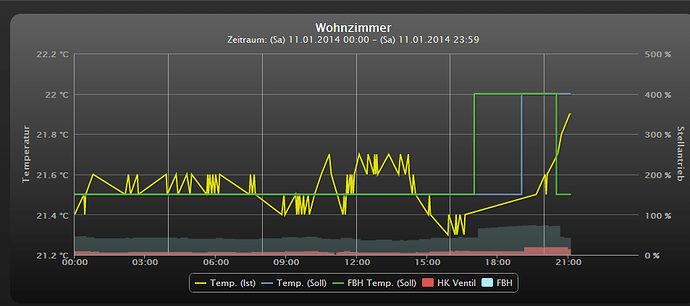
Ursache ist die von IPS geänderte Funktion AC_GetLoggedValues. Abhilfe schafft die Funktion AC_GetLoggedValuesCompatibility von paresey. Wenn ich sie in IPSHighcharts.inc.php einbaue und den Aufruf anpasse, dann stimmt der Graph wieder.
// ------------------------------------------------------------------------
// ReadAndAddToLoggedData
// IN: siehe Parameter
// OUT: Vervollständigte Logged Data
// ------------------------------------------------------------------------
function ReadAndAddToLoggedData($loggedData, $id_AH, $variableId, $aggType, $startTime, $endTime, $aggValueName, $serie)
{
$cfg['Ips']['Debug']['Modules'] = true;
if ($aggType >= 0)
$tempData = @AC_GetAggregatedValues($id_AH, $variableId, $aggType, $startTime, $endTime, 0);
else
//$tempData = @AC_GetLoggedValues($id_AH, $variableId, $startTime, $endTime, 0 );
$tempData = @AC_GetLoggedValuesCompatibility($id_AH, $variableId, $startTime, $endTime, 0 );
foreach ($tempData as $item)
{
$loggedData[] = CreateDataItem($item['TimeStamp'], $item[$aggValueName], $serie);
}
unset ($tempData);
return $loggedData;
}
//Hilfsfunktion, die die Funktionsweise von IP-Symcon 2.x nachbildet
function AC_GetLoggedValuesCompatibility($instanceID, $variableID, $startTime, $endTime, $limit) {
$values = AC_GetLoggedValues($instanceID, $variableID, $startTime, $endTime, $limit );
if((sizeof($values) == 0) || (end($values)['TimeStamp'] > $startTime)) {
$previousRow = AC_GetLoggedValues($instanceID, $variableID, 0, $startTime - 1, 1 );
$values = array_merge($values, $previousRow);
}
return $values;
}
Voila 
Es wäre schön, wenn du dir das einmal anschauen könntest.
Viele Grüße
Burkhard