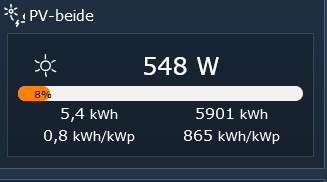
Ich hate eine HTML-Box deren Inhalt die Schriftgrößen der restlichen Objekte außerhalb der Box verändert.
Wie kann ich das verhindern?


Veränderte Größen in der Legende eines Graphen.
Hier der HTML-Code
<!DOCTYPE html><html><title>W3.CSS</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel='stylesheet' href='https://www.w3schools.com/w3css/4/w3.css'>
<head>
<style>
.gruen12255
{
color:#000; background-color:#ff8000;
text-align: center; height:15px;
}
.container{padding:0.01em 0px}
</style>
</head>
<body>
<table border='0'>
<colgroup>
<col width='40px'>
<col width='260px'>
</colgroup>
<tr>
<td align=right><img alt='Icon' src='img\icons\Sun.svg' style='width:25px;'></td>
<td align=center><font size='5'> 350 W</font></td>
</tr>
</table>
<div class='container'>
<div class='w3-light-grey w3-round-large w3-tiny'>
<div class='w3-container w3-round-large gruen12255' style='width:5%'>5%</div>
</div>
</div>
<table border='0' cellspacing='0' cellpadding='0'>
<colgroup>
<col width='150px'>
<col width='150px'>
</colgroup>
<tr>
<td align=center>5,4<font size='2'> kWh</font></td>
<td align=center>5901<font size='2'> kWh</font></td>
</tr>
<tr>
<td align=center>0,8<font size='2'> kWh/kWp</font></td>
<td align=center>865<font size='2'> kWh/kWp</font></td>
</tr>
</table>
</body>
</html>