Hallo @Brownson ,
ich habe seit einigen Wochen (?) Probleme bei der HTML Skalierung. Ohne etwas am System wissentlich geändert zu haben, außer IPS geupdatet zu haben, werden bei mir die HTML Boxen übergroß angezeigt. Zudem habe ich auch Unterschiede zwischen den Devices.
An meinem Wandtablet, dass ich regelmäßig nutze, sieht es anders aus, als auf dem Ipad, dass ich lediglich mal am Schreibtisch zur direkten Kontrolle bei der Bearbeitung der View nutze. Auf beiden Geräten ist die gleiche View und alle Einstellungen sind identisch.
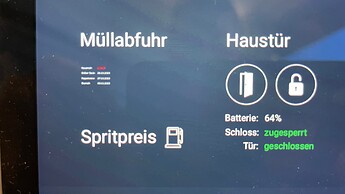
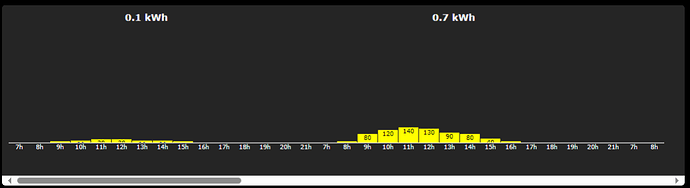
Zur Info: Für die Temperaturdiagramme nutze ich JS-Livechart @Acer90 und für die Müllanzeige das Modul von @dampflok2000
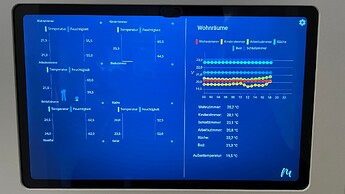
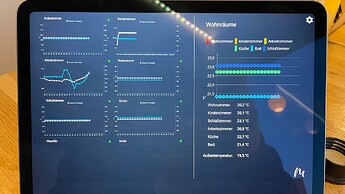
Auffällig ist, dass die Übersicht aller Temperaturen beim i-Pad stark aufgezoomt wird, die Einzeltemperaturen aber richtig angezeigt werden. Komischerweise wird auf dem Android die Übersicht aller Temperaturen richtig angezeigt, alle Einzeltemperaturen aber hier stark aufgezoomt. Genau andersherum. Zudem kommt es immer wieder nach einem Seitenwechsel oder neu laden vor, dass manche Diagramme mal sichtbar sind, mal nicht.
Android (Smasung Galaxy Tab A7)
i-Pad Air
Hat jemand eine Idee?