Hallo Javascript-Fans,
ich bin gerade am Bauen einer benutzerdefinierten Seite zum Empfang eines Streams meiner Reelbox (VDR).
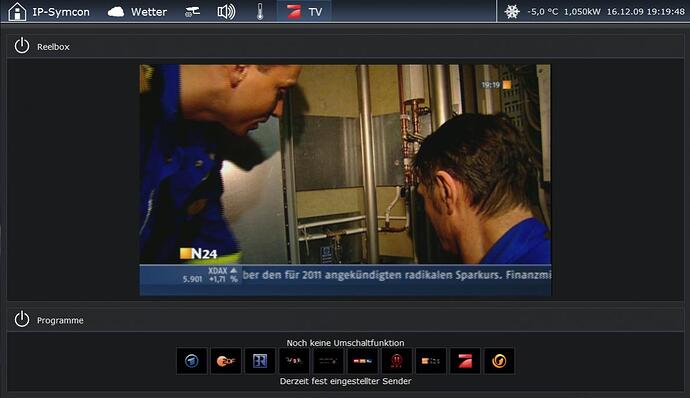
Habe mir dazu eine benutzerdefinierte Seite gebastelt auf dem schon der Stream zu sehen ist (siehe Screenshot), natürlich derzeit hardcoded übergeben da ich nicht richtig weiterkomme.
Bevor ich mich jetzt in den tiefen der vielen Seiten des Internet verstricke dachte ich mir ich frage mal hier die Kompetenzen ab :rolleyes:
Wie auf dem Screenshot zu sehen habe ich unter dem eigentlichen Stream einige Symbole der Fernsehsender platziert. Nun möchte ich nach einem Klick auf ein Symbol den Stream in Form einer URL auf den Streamingserver umschalten. Mit einem neuladen der Seite wäre das Ganze ja relativ einfach ich möchte aber ein neuladen des Frames vermeiden, sieht einfach nicht sauber aus.
Hier einmal der vorhandene einfache Quellcode. Vielleicht fällt den Cracks noch was passendes ein.
<!--
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-->
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Cache-Control" content="no-store, no-cache, must-revalidate">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">
<style type="text/css">@import "../webfront.css";</style>
<style type="text/css">
html, body { margin: 0; padding: 0; }
</style>
<script type="text/javascript" src="VLCobject.js"></script>
</head><body>
<div id="containerMiddleContent">
<div class="containerMiddleContentContainer">
<div id="ipsContainerMiddleContent" style="align: center">
<div class="ipsDeviceContainer" style="background: transparent url(/img/icons/png/Power.png) no-repeat scroll 10px 4px">
<div class="ipsDeviceTitle">
<div class="ipsDeviceTitleContent">Reelbox</div>
</div>
<div class="ipsVariableContainer" style="height: auto; opacity: 1;">
<div class="ipsImageView">
<script type="text/javascript">
var myvlc = new VLCObject("mymovie", "712", "400", "0.8.6");
myvlc.addParam("MRL","http://URL:3000/PS/8"); <==== diese Zeile muss sich ändern
myvlc.write("vlccontent");
var myvlccontrols = new VLCcontrols(myvlc);
</script>
</div>
</div>
</div>
<div class="ipsDeviceContainer" style="background: transparent url(/img/icons/png/Power.png) no-repeat scroll 10px 4px">
<div class="ipsDeviceTitle">
<div class="ipsDeviceTitleContent">Programme</div>
</div>
<div class="ipsVariableContainer" style="height: auto; opacity: 1;">
<div class="ipsImageView">
Noch keine Umschaltfunktion<br>
<img src="logos/das erste.png"></img>
<img src="logos/zdf.png"></img>
<img src="logos/bayerisches fs.png"></img>
<img src="logos/vox.png"></img>
<img src="logos/sat.1.png"></img>
<img src="logos/rtl television.png"></img>
<img src="logos/rtl2.png"></img>
<img src="logos/n24.png"></img>
<img src="logos/prosieben.png"></img>
<img src="logos/kabel1_v1.png"></img>
<br>Derzeit fest eingestellter Sender
</div>
</div>
</div>
</div>
</div>
</div>
</body></html>
Dieser Teil muss sich ändern. Genauer gesagt die Zahl am Ende, das sind die Senderspeicherplätze des Bouquets.
myvlc.addParam("MRL","http://URL:3000/PS/8"); <==== diese Zeile muss sich ändern
Würde mich freuen wenn mir jemand helfen könnte.