Hallo 1007,
war leider bis gestern nicht zu hause und konnte deshlab nichts probiere/Antworten.
Ich verstehe leider nur Bahnhof…
Ich habe nachfolgendees Script welches unter Programm/IPSLibary/app/core/IPSLogger liegt.
Dazu gibt es die als ~HTMLBox definierte Variable welche in Webfront via link aufgerufen wird.
<?php
// bei der Konfiguration unbedingt auf die Groß/Kleinschreibung achten
// es wurde versucht folgende Namensgebeung in der Konfiguration zu verwenden
// Parameter mit kleinen Anfangsbuchstaben = Parameter welche von Highcharts übnernommen wurden. Siehe dazu: http://www.highcharts.com/ref/
// Parameter mit großen Anfangsbuchstaben = für das IPS-Highcharts-Script eingeführte Parameter
Global $CfgDaten; // damit kann der Script auch von anderen Scripten aufgerufen werden und bereits mit CfgDaten vorkonfiguriert werden
// IPS Variablen ID´s
$CfgDaten['ContentVarableId']= 53897 /*[Allgemein\Temp*]*/; // ID der String Variable in welche die Daten geschrieben werden (-1 oder überhaupt nicht angeben wenn die Content Variable das übergordnete Element ist)
$CfgDaten['HighChartScriptId']= 32524 /*[Program\IPSLibrary\app\core\IPSLogger\Highcharts_V3.00]*/; // ID des Highcharts Scripts
// Highcharts oder Highstock (default = Highcharts
$CfgDaten['Ips']['ChartType'] = 'Highcharts';
// Zeitraum welcher dargestellt werden soll (kann durch die Zeitvorgaben in den Serien verändert werden)
if (!isset($CfgDaten["StartTime"]))
$CfgDaten["StartTime"] = mktime(0,0,0, date("m", time()), date("d",time()), date("Y",time())); // ab heute 00:00 Uhr
if (!isset($CfgDaten["EndTime"]))
$CfgDaten["EndTime"] = mktime(23,59,59, date("m", time()), date("d",time()), date("Y",time())); // ab heute 23:59 Uhr, oder //$CfgDaten["EndTime"] = time(); // = bis jetzt
// damit wird die Art des Aufrufes festgelegt
$CfgDaten['RunMode'] = "script"; // file, script, popup
// wenn Popup dann muss die WebfrontConfigId und der Titele übergeben werden
if ($CfgDaten['RunMode'] == "popup")
{
$CfgDaten['WebFrontConfigId'] = 26841 /*[Objekt #26841 existiert nicht]*/;
$CfgDaten['WFCPopupTitle'] = "Ich bin der Text, welcher als Überschrift im Popup gezeigt wird";
}
// Übergabe der IP-Adresse und des Ports für die Darstellung im Dashboard
// Wichtig! Wenn Darstellung in Webfront diese Variablen auskommentieren
//$CfgDaten['Ips']['Dashboard']['Ip'] = "127.0.0.1";
//$CfgDaten['Ips']['Dashboard']['Port'] = "82";
// Serienübergreifende Einstellung für das Laden von Werten
$CfgDaten['AggregatedValues']['HourValues'] = -1; // ist der Zeitraum größer als X Tage werden Stundenwerte geladen
$CfgDaten['AggregatedValues']['DayValues'] = -1; // ist der Zeitraum größer als X Tage werden Tageswerte geladen
$CfgDaten['AggregatedValues']['WeekValues'] = -1; // ist der Zeitraum größer als X Tage werden Wochenwerte geladen
$CfgDaten['AggregatedValues']['MonthValues'] = -1; // ist der Zeitraum größer als X Tage werden Monatswerte geladen
$CfgDaten['AggregatedValues']['YearValues'] = -1; // ist der Zeitraum größer als X Tage werden Jahreswerte geladen
$CfgDaten['AggregatedValues']['NoLoggedValues'] = 1000; // ist der Zeitraum größer als X Tage werden keine Boolean Werte mehr geladen, diese werden zuvor immer als Einzelwerte geladen $CfgDaten['AggregatedValues']['MixedMode'] = false; // alle Zeitraumbedingungen werden kombiniert
$CfgDaten['AggregatedValues']['MixedMode'] = false;
// Systematik funktioniert jetzt additiv. D.h. die angegebenen Werte gehen ab dem letzten Wert
//
// -5 Tage -3 Tage EndTime
// | | | |
// | |DayValue = 2 |HourValues = 3 |
// |Tageswerte |Stundenwerte |jeder geloggte Wert |
// **************************************************************************************
// *** Highcharts Options ***
// **************************************************************************************
// Ab hier werden die Bereiche des Highchart-Objektes parametriert.
// Dieser Bereich wurde (soweit möglich) identisch der Originalstruktur gehalten.
// Informationen über die Parametrierung findet man unter http://www.highcharts.com/ref/
// **************************************************************************************
// *** chart *** http://www.highcharts.com/ref/#chart
// **************************************************************************************
// $CfgDaten['chart']['zoomType'] = "'x'"; //default: $CfgDaten['chart']['zoomType'] = "'xy'";
// **************************************************************************************
// *** credits *** siehe http://www.highcharts.com/ref/#credits
// **************************************************************************************
// $CfgDaten['credits']['text'] = "used by IPS";
// $CfgDaten['credits']['href'] = "http://www.ip-symcon.de/forum/f53/highcharts-multigraph-v1-0-a-17625/#post120721";
// **************************************************************************************
// *** title *** siehe http://www.highcharts.com/ref/#title
// **************************************************************************************
// $CfgDaten['title']['text'] = "Chart-Überschrift"; // Überchrift des gesamten Charts
// -> veraltet: 'Title' -> verwende ['title']['text']
$CfgDaten['title']['text'] = "Test";
// **************************************************************************************
// *** subtitle *** siehe http://www.highcharts.com/ref/#subtitle
// **************************************************************************************
// $CfgDaten['subtitle']['text'] = "Zeitraum: %STARTTIME% - %ENDTIME%" // Sub-Überschrift. Wenn nichts angegeben wird wird dieser String als Default verwendet
// -> veraltet: 'SubTitle' -> verwende ['subtitle']['text']
// $CfgDaten['subtitle']['Ips']['DateTimeFormat'] = "(D) d.m.Y H:i" // z.B.: "(D) d.m.Y H:i" (wird auch als Default herangezogen wenn nichts konfiguriert wurde)
// -> veraltet: 'SubTitleDateTimeFormat' -> verwende ['subtitle']['Ips']['DateTimeFormat']
// -> entfallen: 'SubTitleFormat' -> unnötiger Paramter, wird jetzt in ['subtitle']['text'] angegeben
$CfgDaten['subtitle']['text'] = "Zeitraum: %STARTTIME% - %ENDTIME%";
$CfgDaten['subtitle']['Ips']['DateTimeFormat'] = "(D) d.m.Y H:i";
// **************************************************************************************
// *** tooltip *** http://www.highcharts.com/ref/#tooltip
// **************************************************************************************
// $CfgDaten['tooltip']['enabled'] = false;
// $CfgDaten['tooltip']['formatter'] = Null; // IPS erstellt selbständig einen Tooltip
// $CfgDaten['tooltip']['formatter'] = ""; // Standard - Highcharts Tooltip
// $CfgDaten['TooltipDateTimeFormat'] = "%A %d.%m.%Y %H:%M"; // Standard Tooltip DateTime-Format
// **************************************************************************************
// *** exporting *** http://www.highcharts.com/ref/#exporting
// **************************************************************************************
// $CfgDaten['exporting']['enabled'] = true;
// **************************************************************************************
// *** lang *** http://www.highcharts.com/ref/#lang
// **************************************************************************************
// $CfgDaten['lang']['resetZoom'] = "Zoom zurücksetzten";
// **************************************************************************************
// *** legend *** http://www.highcharts.com/ref/#legend
// **************************************************************************************
// $CfgDaten['legend']['backgroundColor'] = '#FCFFC5';
// **************************************************************************************
// *** xAxis *** http://www.highcharts.com/ref/#xAxis
// **************************************************************************************
// $CfgDaten['xAxis']['lineColor'] = '#FF0000';
// $CfgDaten['xAxis']['plotBands'][] = array("color"=>'#FCFFC5',"from"=> "@Date.UTC(2012, 3, 29)@","to"=> "@Date.UTC(2014, 7, 30)@");
// **************************************************************************************
// *** yAxis *** http://www.highcharts.com/ref/#yAxis
// **************************************************************************************
// $CfgDaten['yAxis'][0]['title']['text'] = "Temperaturen"; // Bezeichnung der Achse
// -> veraltet: 'Name' und 'TitleText' -> verwende ['title']['text']
// $CfgDaten['yAxis'][0]['Unit'] = "°C"; // Einheit für die Beschriftung die Skalenwerte
// $CfgDaten['yAxis'][0]['min'] = 0; // Achse beginnt bei Min (wenn nichts angegeben wird wird der Min der Achse automatisch eingestellt)
// $CfgDaten['yAxis'][0]['max'] = 40; // Achse geht bis Max (wenn nichts angegeben wird wird der Max der Achse automatisch eingestellt)
// -> veraltet: 'Min' und 'Max'
// $CfgDaten['yAxis'][0]['opposite'] = false; // Achse wird auf der rechten (true) oder linken Seite (false) des Charts angezeigt (default = false)
// -> veraltet: 'Opposite'
// $CfgDaten['yAxis'][0]['tickInterval'] = 5; // Skalenwerte alle x (TickInterval)
// -> veraltet: 'TickInterval'
// -> entfallen: 'PlotBands' -> verwende ['yAxis'][0]['plotBands'], (siehe Beispiel 'cfg - drehgriff und tf-kontakt')
// -> entfallen: 'YAxisColor' -> verwende ['yAxis'][0]['title']['style']
// -> entfallen: 'TitleStyle'-> verwende ['yAxis'][0]['title']['style']
$CfgDaten['yAxis'][0]['title']['text'] = "Temp Gartenseite";
$CfgDaten['yAxis'][0]['Unit'] = "°C";
$CfgDaten['yAxis'][0]['opposite'] = false;
$CfgDaten['yAxis'][0]['tickInterval'] = 5;
$CfgDaten['yAxis'][0]['min'] = -15;
$CfgDaten['yAxis'][0]['max'] = 40;
$CfgDaten['yAxis'][1]['title']['text'] = "Temp Straßenseite";
$CfgDaten['yAxis'][1]['Unit'] = "°C";
$CfgDaten['yAxis'][1]['opposite'] = false;
$CfgDaten['yAxis'][1]['tickInterval'] = 5;
$CfgDaten['yAxis'][1]['min'] = -15;
$CfgDaten['yAxis'][1]['max'] = 40;
$CfgDaten['yAxis'][2]['title']['text'] = "Temp Wohnzimmer";
$CfgDaten['yAxis'][2]['Unit'] = "°C";
$CfgDaten['yAxis'][2]['opposite'] = false;
$CfgDaten['yAxis'][2]['tickInterval'] = 5;
$CfgDaten['yAxis'][2]['min'] = -15;
$CfgDaten['yAxis'][2]['max'] = 40;
//
// **************************************************************************************
// *** series *** http://www.highcharts.com/ref/#series
// **************************************************************************************
// $serie['name'] = "Temperatur";
// Name der Kurve (Anzeige in Legende und Tooltip)
// -> veraltet: 'Name' -> verwende [series']['name']
// $serie['Unit'] = "°C"; // Anzeige in automatisch erzeugtem Tooltip
// wenn $serie['Unit'] = NULL; // oder Unit wird gar nicht definiert, wird versucht die Einheit aus dem Variablenprofil automatisch auszulesen
// $serie['ReplaceValues'] = false; // Werte werden wie geloggt übernommen
// $serie['ReplaceValues'] = array(0=>0.2,1=>10); // der Wert 0 wird in 0.2 geändert, der Wert 1 wird in 10 geändert
// das macht für die Darstellung von Boolean Werte Sinn, oder für Drehgriffkontakte (Werte 0,1,2)
// $serie['type'] = 'spline'; // Festlegung des Kuventypes (area, areaspline, line, spline, pie, Column)
// $serie['yAxis'] = 0; // Nummer welche Y-Achse verwendet werden soll (ab 0)
// -> veraltet: 'Param' -> verwende die Highcharts Parameter - sollte eigentlich noch so funktionieren wie in IPS-Highcharts V1.x
// $serie['AggType'] = 0; // Festlegung wie die Werte gelesen werden soll (0=Hour, 1=Day, 2=Week, 3=Month, 4=Year), hat Vorrang gegenüber den Einstellungen in AggregatedValues
// wird kein AggType definiert werden alle gelogten Werte angezeigt
// $serie['AggNameFormat'] = "d.m.Y H:i"; // (gilt nur bei den Pies, wenn eine Id verwendet wird), entspricht dem PHP-date("xxx") Format, welches das Format der Pie Namen festlegt, wenn keine Eingabe werden Default Werte genommen
// $serie['Offset'] = 24*60*60; hiermit können Kurven unterschiedlicher Zeiträume in einem Chart dargestellt. Angabe ist in Minuten
// $serie['StartTime'] = mktime(0,0,0,1,1,2012); // wird für die entsprechende Serie eine Anfangs- und/oder Endzeitpunkt festgelegt wird dieser verwendet. Ansonsten wird
// $serie['EndTime'] = mktime(0,0,0,2,1,2012); // der Zeitpunkt der Zeitpunkt aus den $CfgDaten genommen
// $serie['ScaleFactor'] = 10; // Skalierungsfaktor mit welchem der ausgelesene Werte multipliziert wird
// $serie['RoundValue'] = 1; // Anzahl der Nachkommastellen
// $serie['AggValue'] ='Min' // über AggValue kann Min/Max oder Avg vorgewählt werden (Default bei keiner Angabe ist Avg)
// ist sinnvoll wenn nicht Einzelwerte sondern Stundenwerte, Tageswerte, usw. ausgelesen werden
// $serie['data'] = array('TimeStamp'=> time(),'Value'=12) // hier kann ein Array an eigenen Datenpunkten übergeben werden. In diesem Fall werden für diese Serie keine Daten aus der Variable gelesenen.
// $serie = array();
// $serie['name'] = 'pie';
// $serie['type'] = 'pie';
// $serie['data'][] = array('name'=>'Aussentemperatur', 'Id' => 38483, 'Unit'=>"°C");
// $serie['data'][] = array('name'=>'Luftfeuchte', 'Id' => 31353, 'Unit'=>"%");
// $serie['allowPointSelect'] = true;
// $serie['cursor'] = 'pointer';
// $serie['center'] = array(300,100);
// $serie['size'] = 100;
// $serie['dataLabels']['enabled'] = true;
// $CfgDaten['series'][] = $serie;
$serie = array();
$serie['name'] = "Garten";
$serie['Id'] = 35701 /*[Geräte\Sensoren\Temperatur\Temp_Fenster_Garten\TEMPERATURE]*/;
$serie['Unit'] = "°C";
$serie['ReplaceValues'] = false;
$serie['RoundValue'] = 0;
$serie['type'] = "spline";
$serie['yAxis'] = 0;
$serie['marker']['enabled'] = false;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$CfgDaten['series'][] = $serie;
$serie = array();
$serie['name'] = "Straße";
$serie['Id'] = 22581 /*[Geräte\Sensoren\Temperatur\Temp_Fenster_Computer\TEMPERATURE]*/;
$serie['Unit'] = "°C";
$serie['ReplaceValues'] = false;
$serie['RoundValue'] = 0;
$serie['type'] = "spline";
$serie['yAxis'] = 1;
$serie['marker']['enabled'] = false;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$CfgDaten['series'][] = $serie;
$serie = array();
$serie['name'] = "Wohnzimmer";
$serie['Id'] = 18812 /*[Geräte\Sensoren\Temperatur\Sen_Temp_Wohnzimmer\TEMPERATURE]*/;
$serie['Unit'] = "°C";
$serie['ReplaceValues'] = false;
$serie['RoundValue'] = 0;
$serie['type'] = "spline";
$serie['yAxis'] = 2;
$serie['marker']['enabled'] = false;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$CfgDaten['series'][] = $serie;
//$serie = array();
// $serie['name'] = "Column";
// $serie['Id'] = 29842 /*[Objekt #29842 existiert nicht]*/;
// $serie['Unit'] = "kWh";
// $serie['ReplaceValues'] =false;
// $serie['type'] = "column";
// $serie['step'] = false;
// $serie['yAxis'] = 3;
// $serie['shadow'] = true;
// $serie['states']['hover']['lineWidth'] = 2;
// $serie['marker']['enabled'] = false;
// $serie['marker']['states']['hover']['enabled'] = true;
// $serie['marker']['states']['hover']['symbol'] = 'circle';
// $serie['marker']['states']['hover']['radius'] = 4;
// $serie['marker']['states']['hover']['lineWidth'] = 1;
// $CfgDaten['series'][] = $serie;
// Highcharts-Theme
// $CfgDaten['HighChart']['Theme']="grid.js"; // von Highcharts mitgeliefert: dark-green.js, dark-blue.js, gray.js, grid.js
$CfgDaten['HighChart']['Theme']="ips.js"; // IPS-Theme muss per Hand in in Themes kopiert werden....
// Abmessungen des erzeugten Charts
$CfgDaten['HighChart']['Width'] = "100%"; // in px, 0 wird auch in 100% konvertiert
$CfgDaten['HighChart']['Height'] = 600; // in px
// ab V3.000 sind diese Parameter hinzugekommen
// lokale Skripte oder aus Internet
// ['Ips']['ScriptsHighCharts'] Verzeichnis in welchen sich die Scripte befinden falls man diese lokal hält,
// ['Ips']['ScriptsHighstock'] default = leer, dann werden die Scripte aus dem Internet geholt
// ['Ips']['Scriptsjquery']
// ['Ips']['ScriptsTheme'] das ist das Themes Verzeichnis. Wenn man mit der ips.js arbeitet, sollte man dort alle Highchart Themes hinkopieren und den Pfad antprechend angeben
// ['Ips']['HtmlScript'] default = leer, Script komplett erzeugen, wenn man z.B.: mit Dynamik arbeitet kann man hier Anpassungen machen.
// -------------------------------------------------------------------------------------------------------------------------------------
// und jetzt los ......
$s = IPS_GetScript($CfgDaten['HighChartScriptId']); // Id des Highcharts-Scripts
include($s['ScriptFile']);
// das ist ab V3.000 der neue Aufruf
RunHighcharts($CfgDaten);
?>
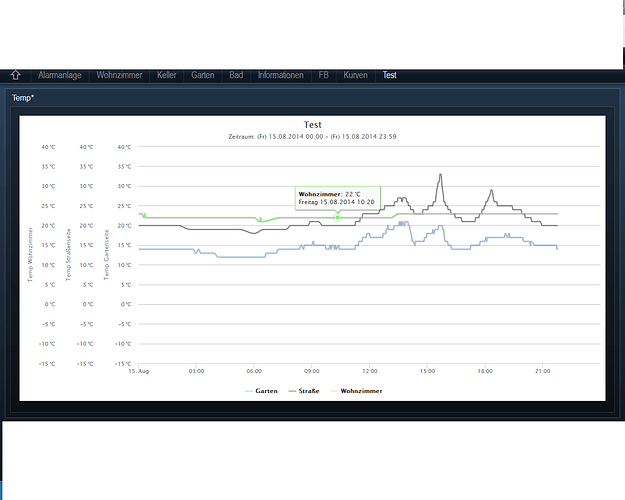
Das läuft auch und erzeugt folgendes Bild
Was ich gern hätte, wären Button, mit welchen ich einen Tag vor/zurück Blättern kann. Perfekt wäre gar ein Woche/Monatsumschaltung und ein gehe zu Datum… asuwahl.
Was mich auch stört, ist das die y-Achse 3x Beschriftet und skalliert ist, Das kriege ich nicht ganz weg.
Ich bin leider kein Programmiere und arbeite mich sonst immer durch codeschnipsel, aber das ist dieses mal zuviel auf einmal. Aber man wächst ja mit seinen Aufgaben.
Wenn Du mir aslo nochmal hilfst, setzte bitte nicht zuviel voraus.