Hallo,
Ich habe meine Heizungsregelung auf Google Gauge umgebaut - Die Webfront eigene war mir zu grau.
Wer möchte kann es sich ja zu nutze machen.
Kurz zum Script…
Es sind 3 Dateien. Alle drei liegen im Webfront-Verzeichnis unter /user/gauge/.
Sollte sich der Pfad ändern muss er sowohl in der HTMLBox als auch im ersten Script angepasst werden.
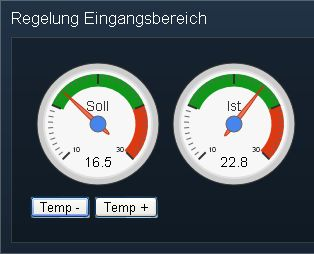
Die erste Datei „diele.txt“ ist die Google Gauge Anzeige im Webfront (Soll und Ist Temp).
Bei mir wird die Anzeige als String mit dem Profil ~HTMLBox mit diesen Werten dargestellt:
<iframe src="/user/gauge/diele.php" width=„300“ height=„180“ frameborder=„no“ scrolling=„no“></iframe>
Wird nun die Solltemperatur geändert, so wird die zweite Datei (diele-settemp.txt) aufgerufen und der gewünschte, übergebene Wert der Instanz gesetzt.
Alle 60 Sekunden liest das Script die Ist-Temp des Fühlers aus und übergibt den Wert in die Anzeige (Danke Chartmann!!!)
Vielleicht gibt es auch eine Möglichkeit dies alles in einem Script zu bewerkstelligen.
Da ich aber kein großer Programmier bin überlasse ich das den Profis 
Anbei noch ein kleines Bildchen…
Das wars schon.
Viel Spaß damit.
Gruß
Michael
diele.php:
<html>
<head>
<meta http-equiv="expires" content="0">
<?php
$solltemp = GetValueFloat(57315);
$isttemp = GetValueFloat(25414);
?>
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['gauge']});
</script>
<script type="text/javascript">
var gauge;
var gaugeData;
var gaugeOptions;
function drawGauge() {
gaugeData = new google.visualization.DataTable();
gaugeData.addColumn('number', 'Soll');
gaugeData.addColumn('number', 'Ist');
gaugeData.addRows(2);
gaugeData.setCell(0, 0, <?php echo $solltemp; ?>);
gaugeData.setCell(0, 1, <?php echo $isttemp; ?>);
gauge = new google.visualization.Gauge(document.getElementById('gauge'));
gaugeOptions = {
min: 10,
max: 30,
greenFrom: 15,
greenTo: 25,
redFrom: 25,
redTo: 30,
minorTicks: 10
};
gauge.draw(gaugeData, gaugeOptions);
}
function GoPhP(mydata,phpscript) {
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET",phpscript+"?"+mydata,true);
xmlhttp.send();
}
function changeTemp(dir) {
// alert("hello");
gaugeData.setValue(0, 0, gaugeData.getValue(0, 0) + dir * 0.5);
gauge.draw(gaugeData, gaugeOptions);
GoPhP("javaVariable="+gaugeData.getValue(0,0),"/user/gauge/diele-settemp.php");
}
google.setOnLoadCallback(drawGauge);
function aktualisieren() {
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
} else {// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET", "/user/Gauge/diele-aktuell.php" ,true);
xmlhttp.onreadystatechange = function () {
if (xmlhttp.readyState == 4) {
gaugeData.setValue(0, 1, parseFloat(xmlhttp.responseText));
gauge.draw(gaugeData, gaugeOptions);
}
};
xmlhttp.send(null);
}
var myInterval = window.setInterval("aktualisieren()", 60000) // alle 60 Sekunden Werte neu laden
</script>
</head>
<body>
<div id="gauge" style="width: 300px; height: 140px;"></div>
<input type="button" value="Temp -" onclick="changeTemp(-1)" />
<input type="button" value="Temp +" onclick="changeTemp(1)" />
</body>
</html>
diele-settemp.php:
<?php
LCN_SetTargetValue(36585, 0, floatval($_GET['javaVariable'])); //Regler A setzen
?>
diele-aktuell.php:
<?php
echo GetValueFloat(25414); // Object ID des Temperaturfühlers
?>




 Muss ich über die Variable eines der Skripts aufrufen ???
Muss ich über die Variable eines der Skripts aufrufen ???