Hallo,
habe gerade die 3er Version installiert.
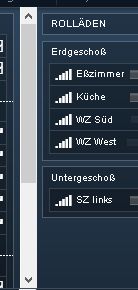
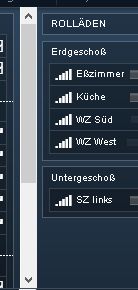
Was gleich ins Auge sticht: ich habe jetzt große Scrollbalken in grau Tönen, davor war es ein schmaler Balken in passenden Farbtönen. (aktueller Firefox)
Ist das normal?

Hallo,
habe gerade die 3er Version installiert.
Was gleich ins Auge sticht: ich habe jetzt große Scrollbalken in grau Tönen, davor war es ein schmaler Balken in passenden Farbtönen. (aktueller Firefox)
Ist das normal?

hab ich bei chrome auch
Firefox unterstützt das Einfärben der Scrollbars von Haus aus nicht, wenn das früher ging war das ein „Dirty Hack“ was jetzt behoben ist. Bei Chrome hab ich jetzt kein Wissensstand.
Bei Chrome hab ich jetzt kein Wissensstand.
Evtl. könnt Ihr Euch über einen Skin behelfen.
wenn das früher ging war das ein „Dirty Hack“
Hm, also ob ich in den letzten Jahren da irgendwann mal was geändert habe kann ich jetzt auch nicht mehr 100%ig sagen.
Bei allen älteren Updates blieb es jedenfalls erhalten und selbst ausgedacht und programmiert habe ich da auch nichts.
Also wenn musste es aus dem Forum sein, vielleicht weiß jemand wie man es wieder einbindet…
Für mich ist das fast ein Rollback Grund…so kann man das nicht lassen.
Auf dem IPAD ist es übrigens ein hübscher dezenter Balken passend zum Design.
Kann man die Balken evtl. komplett deaktivieren, so daß nur per Mausrad gescrollt wird?
„Dirty Hack“
Das war von IPS selbst in das WF eingebunden, das wird, denke ich, paresy nicht mehr einbauen, weil es einfach ein Trick war und in späteren Versionen zu Problemen führen kann/konnte. (Auf FF bezogen)
Für den FF gibt es leider keine Möglichkeit die Scrollbars anzupassen.
Solltest Du Chrome oder einen Browser mit Webkit nutzen wollen gibt es einen CSS-Hack.
/*
Scrollbars für Webkit-Browser anpassen
http://css-tricks.com/custom-scrollbars-in-webkit/
*/
::-webkit-scrollbar {
width: 27px;
background-color: rgba(255, 255, 255, .1);
}
::-webkit-scrollbar-thumb {
border: 1px solid rgba(255, 255, 255, .25);
background-color: rgba(0, 0, 0, .05);
}
Setzt natürlich voraus das Du einen Skin nutzt und die webfront.css entsprechend anpasst.
Auf dem IPAD ist es übrigens ein hübscher dezenter Balken passend zum Design.
Es werden die Scrollbalken benutzt die das Betriebssystem hergibt.
Danke für die Infos.
Da hilft nur ein scrollfreies Webfront. Man hat ja sonst nix zu tun.:rolleyes:
Gab es nicht die Info zur 3.0 von paresy, das im Zusammenhabg mit hässlichen Scrollbalken auf Aurora Firefox 24 zu warten ist ? Ich bin mir da ziemlich sicher.
Gruß
Ja. Dort sehen die Scrollbalken unter OSX gut aus. Windows hat einfach per se hässliche Scrollbalken. Da können wir leider nicht viel dran ändern. Die sehr trickreiche Methode aus dem WebFront 2.x läuft auf Tablets und Mobilgeräten einfach nur schlecht und ist keine Option. Für Windows gibt es nur den Trick mit dem Skin unter Chrome.
paresy
Unter Firefox kann man sich mit dem Addon NewScrollbars (aka NoiaScrollbars) 1.2.1 behelfen.
http://addons.mozilla.org/de/firefox/addon/noiascrollbars/
Mit ein bisschen probieren bekommt man IPS „kompatible“ Scrollbars hin.
Dirk