Hallo da draussen,
ich versuche gerade, mir eine Universalview für iPad, iPhone, Android Tab und Android Phone zu erstellen. Dabei soll bei den Smartphones (Portrait Format) eine speziell darauf zugeschnittene Seite angezeigt werden und auf den Tablets (Landscape Format) eine grafisch de
utlich aufwändigere.
Außerdem soll bei Kippen des Tablets oder Smartphones die der Ausrichtung (Landscape, Portrait) ensprechende Seite angezeigt werden.
Verstanden habe ich, dass man in den Eigenschaften von Inline Buttons eine alternative Seite angeben kann. Und das klappt sogar recht gut.
Was aber bedeutet die Einstellung „alternative Seite“ in den „View Eigenschaften“ und was muss hier rein?
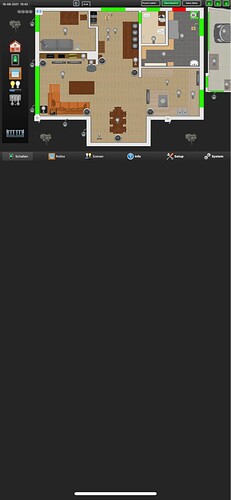
Rufe ich mit dem iPhone nun meine universelle View auf (die hauptsächlich für den Landscape Modus geschrieben wurde), so sehe ich im Portrait Modus erst einmal die Landscape View.
Erst wenn ich auf einen der Inlinebuttons geklickt und das Telefon einmal hin
und her gekippte habe, funktioniert das mit der alternative View.
Das nächste Problem: Telefone und Tablets haben alle unterschiedliche Seitenverhältnisse. Nun soll sich eine View ja auf den benutzten Client anpassen. Das Klappt nur bedingt.
Habe ich mein iPhone im Portrait Format, so passt es (die View ist auf das iPhone angepasst). Drehe ich aber nun in den Landscape Modus (diese View habe ich ursprünglich für mein iPad angepasst), so wird die View nicht auf den kompletten Bildschirm erweitert, sondern hat links und rechts ungenutzte Ränder. Gibt es Abhilfe?
LG
Andreas