Ich denke hier liegt der Hund begraben.
Wenn ich localhost aufrufe kommt das
Dann drück ich auf Customicons-Master und bin da
Jetzt habe ich den Skin gebildet aber wo ist der bzw. wie bekomme ich den da
hin denn dort soll er doch rein oder?
Ich denke hier liegt der Hund begraben.
Wenn ich localhost aufrufe kommt das
Dann drück ich auf Customicons-Master und bin da
Jetzt habe ich den Skin gebildet aber wo ist der bzw. wie bekomme ich den da
hin denn dort soll er doch rein oder?
Wo hast du diese Anleitung her? (Die ist nicht mehr aktuell…)
Hier ist die aktuelle Anleitung: SDK (Skins) IP-Symcon :: Automatisierungssoftware
Und der Skin muss in webfront/skins (nicht webfront/user/skins) liegen 
paresy
hmm… wo hab ich die Anleitung her? 
Seite 1 dieses Threads, Autor ein Herr paresy, kennst Du den?
Die Doku ist wie so manch andere auf der Dokuseite nicht verständlich, aber gut ich denke genau das tüfteln und probieren macht den Flair von IPS aus. Feedback was nicht passt an der Doku schreibe ich natürlich dazu.
Ich habe jetzt mit viel Geduld die Icons rein bekommen. Alles schön dachte ich aber wo ein Icon sein sollte bei dem Objekt ist nur ein leerer Platz 
Die Icons sind da aber nicht sichtbar.
Woran kann das liegen?
Hast du im WebFront Konfigurator den Skin auch ausgewählt?
paresy
Klapp mal Darstellung aus.
paresy
Halt Kommando zurück ich hab es gefunden und es funktioniert. Bedeutet man kann entweder mit selbst erstellten oder mit Standart arbeiten.
Das ist in der Doku der letzte Satz des Abschnittes.
Kann man nicht mal die alten Einträge aus dem Forum oder zumindest Anleitungen usw. aus dem Forum löschen? Das verwirrt einem als Neuling und man würde sich die eine oder andere Frage sparen.
Das nur als Anregung, aber trotzdem vielen Dank für Deine Hilfe!!
Darf man hier Freie Icons verlinken?
Soweit ich gesehen habe sind die die ich habe ganz legal.
Klar - sofern es von der Lizenz her OK ist, verlinke diese gerne hier.
paresy
Hier ist der Link wo ich die Icons her habe.
https://sourceforge.net/projects/openiconlibrary/
Das Zeug ist schon ganz schön alt aber vielleicht kann der eine oder andere was gebrauchen.
Ich hab es nochmal getestet, der Download funktioniert und soweit ich gesehen habe ist das ganz legal.


Hallo,
ich habe nach der Anleitung https://www.symcon.de/service/dokumentation/entwicklerbereich/sdk-tools/sdk-skins/ eigene PNG-Dateien einem neuen Skin hinzugefügt (Größe 32x32, Name nur aus Buchstaben und Zahlen, …) und das Webfront auch ausgewählt.
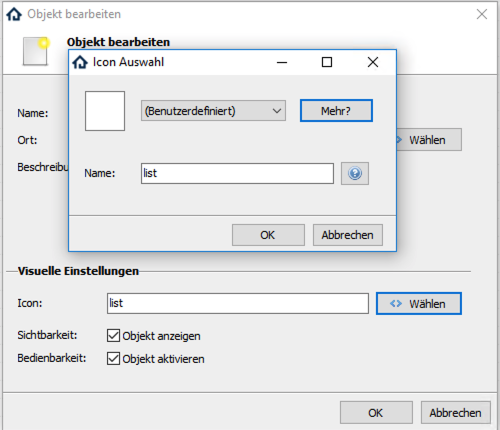
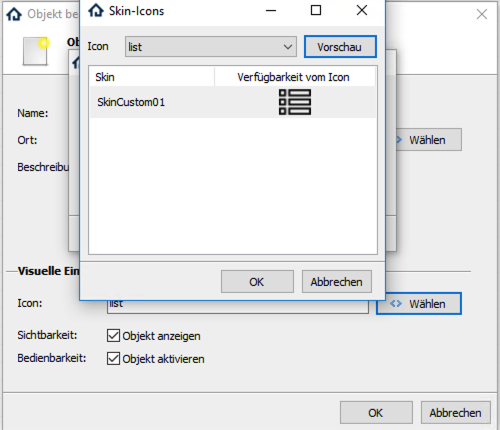
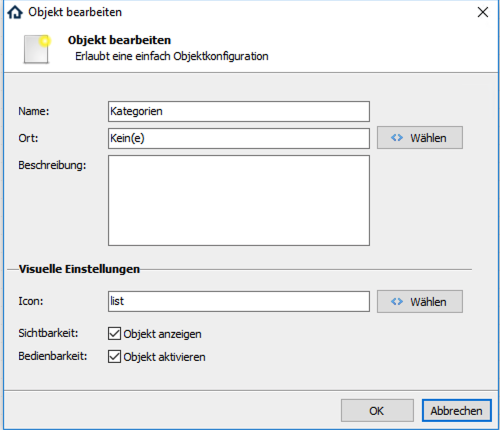
Wenn ich im Objektbaum dem Objekt ein eigenes Icon zuweisen will, dann kann ich das eigene Icon auswählen und es wird auch in der Vorschau angezeigt. Danach ist aber das Fenster im Dialog „Icon Auswahl“ weiß (links von der ComboBox „(Benutzerdefiniert)“) und in der App vom Smartphone wird das Icon auch nicht angezeigt. Das Icon list.png habe als Anhang hinzugefügt. Wähle ich ein mit IP-Symcon mitgeliefertes Icon aus, dann sehe ich es auch in der App.
Hat jemand eine Erklärung dafür?
Viele Grüße
Alexander



![]()
Geht auch nicht. Steht auf direkt in der Info Box auf der von dir verlinkten Doku Website.
Michael
Hallo Michael,
das habe ich einfach überlesen und hat mir einiges an Zeit gekostet.
Das nächste Mal lese ich die Doku aufmerksamer.
Viele Grüße
Alexander
Ich benutze ein eigenes Skin und zum Teil eigene Icons.
Auf dem Webfront werden die „eigenen Icons“ dargestellt, jedoch nicht auf den Smartphones.
Ist die Darstellung der eigenen Icons in der App gar nicht möglich ?
Ja, gar nicht möglich.
Erster Abschnitt unter der ersten orangen Box:
https://www.symcon.de/service/dokumentation/komponenten/visualisierungen/mobile/
Michael
Sagt ja keiner, dass es nicht möglich wäre.
Benutzerdefinierte Icons werden nicht geladen, da dies einen beträchtlichen Geschwindkeitsverlust bedeuten würde und außerdem mehrere Icongrößen z.B. für das Retina Display erfordern würde, die die wenigsten der User zur Hand haben.
Nimm halt IPSView. Dort kannst Du Klickibunti umsetzen, bis der Augenarzt ruft.
Gesendet von iPhone XS mit Tapatalk