So hab ich des jetzt gelöst, das einzige was mich ein wenig daran stört ist das das Popup auf allen Bildschirmen geöffnet wird die das Webfront offen haben.
Ich verwende dafür das Highcharts Script vom Forum ( khc ) version 2.02 in dem die Highstocks schon integriert sind.
Und die aktuellen Highstocks von der HC Homepage.
Das Config Script der Highstocks sieht so aus :
<?php
// bei der Konfiguration unbedingt auf die Groß/Kleinschreibung achten
// es wurde versucht folgende Namensgebeung in der Konfiguration zu verwenden
// Parameter mit kleinen Anfangsbuchstaben = Parameter welche von Highcharts übnernommen wurden. Siehe dazu: http://www.highcharts.com/ref/
// Parameter mit großen Anfangsbuchstaben = für das IPS-Highcharts-Script eingeführte Parameter
Global $CfgDaten; // damit kann der Script auch von anderen Scripten aufgerufen werden und bereits mit CfgDaten vorkonfiguriert werden
// IPS Variablen ID´s
$CfgDaten['ContentVarableId']= 18296 /*[- AMBIANCE -\HEIZUNG\FERNWÄRME\FERNWÄRME - Links\Anlagen\Highcharts\Content]*/ ; // ID der String Variable in welche die Daten geschrieben werden (-1 oder überhaupt nicht angeben wenn die Content Variable das übergordnete Element ist)
$CfgDaten['HighChartScriptId']= 18833 /*[- KOMMUNIKATION -\Highcharts]*/ ; // ID des Highcharts Scripts
// Highcharts oder Highstock (default = Highcharts
$CfgDaten['Ips']['ChartType'] = 'Highstock';
// Zeitraum welcher dargestellt werden soll (kann durch die Zeitvorgaben in den Serien verändert werden)
$CfgDaten['StartTime'] = mktime(0,0,0, date("m", time()), date("d",time()), date("Y",time())-1); // ab heute 00:00 Uhr
$CfgDaten['EndTime'] = mktime(23,59,59, date("m", time()), date("d",time()), date("Y",time())); // ab heute 23:59 Uhr, oder //$CfgDaten['EndTime'] = time(); // = bis jetzt
// damit wird die Art des Aufrufes festgelegt
$CfgDaten['RunMode'] = "popup"; // file, script, popup
if ($CfgDaten['RunMode'] == "popup")
{
$CfgDaten['WebFrontConfigId'] = 23904 /*[Ambiance München]*/;
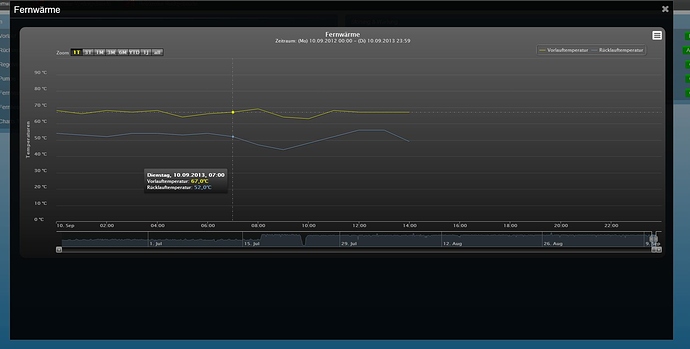
$CfgDaten['WFCPopupTitle'] = "Fernwärme";
}
// Übergabe der IP-Adresse und des Ports für die Darstellung im Dashboard
// Wichtig! Wenn Darstellung in Webfront diese Variablen auskommentieren
//$CfgDaten['Ips']['Dashboard']['Ip'] = "127.0.0.1";
//$CfgDaten['Ips']['Dashboard']['Port'] = "82";
// Serienübergreifende Einstellung für das Laden von Werten
$CfgDaten['AggregatedValues']['HourValues'] = 0; // ist der Zeitraum größer als X Tage werden Stundenwerte geladen
$CfgDaten['AggregatedValues']['DayValues'] = -1; // ist der Zeitraum größer als X Tage werden Tageswerte geladen
$CfgDaten['AggregatedValues']['WeekValues'] = -1; // ist der Zeitraum größer als X Tage werden Wochenwerte geladen
$CfgDaten['AggregatedValues']['MonthValues'] = -1; // ist der Zeitraum größer als X Tage werden Monatswerte geladen
$CfgDaten['AggregatedValues']['YearValues'] = -1; // ist der Zeitraum größer als X Tage werden Jahreswerte geladen
$CfgDaten['AggregatedValues']['NoLoggedValues'] = 1000; // ist der Zeitraum größer als X Tage werden keine Boolean Werte mehr geladen, diese werden zuvor immer als Einzelwerte geladen $CfgDaten['AggregatedValues']['MixedMode'] = false; // alle Zeitraumbedingungen werden kombiniert
$CfgDaten['AggregatedValues']['MixedMode'] = false;
// Systematik funktioniert jetzt additiv. D.h. die angegebenen Werte gehen ab dem letzten Wert
//
// -5 Tage -3 Tage EndTime
// | | | |
// | |DayValue = 2 |HourValues = 3 |
// |Tageswerte |Stundenwerte |jeder geloggte Wert |
// **************************************************************************************
// *** Highcharts Options ***
// **************************************************************************************
// Ab hier werden die Bereiche des Highchart-Objektes parametriert.
// Dieser Bereich wurde (soweit möglich) identisch der Originalstruktur gehalten.
// Informationen über die Parametrierung findet man unter http://www.highcharts.com/ref/
// **************************************************************************************
// *** chart *** http://www.highcharts.com/ref/#chart
// **************************************************************************************
$CfgDaten['chart']['zoomType'] = "'x'"; //default: $CfgDaten['chart']['zoomType'] = "'xy'";
//$CfgDaten['chart']['spacingBottom'] = "";
//$CfgDaten['chart']['resetZoomButton']['position']['x'] = -10;
//$CfgDaten['chart']['resetZoomButton']['position']['y'] = -40;
// **************************************************************************************
// *** credits *** siehe http://www.highcharts.com/ref/#credits
// **************************************************************************************
// $CfgDaten['credits']['text'] = "used by IPS";
// $CfgDaten['credits']['href'] = "http://www.ip-symcon.de/forum/f53/highcharts-multigraph-v1-0-a-17625/#post120721";
// **************************************************************************************
// *** title *** siehe http://www.highcharts.com/ref/#title
// **************************************************************************************
// $CfgDaten['title']['text'] = "Chart-Überschrift"; // Überchrift des gesamten Charts
// -> veraltet: 'Title' -> verwende ['title']['text']
$CfgDaten['title']['text'] = "Fernwärme";
// **************************************************************************************
// *** subtitle *** siehe http://www.highcharts.com/ref/#subtitle
// **************************************************************************************
//$CfgDaten['subtitle']['text'] = "Zeitraum: %STARTTIME% - %ENDTIME%" // Sub-Überschrift. Wenn nichts angegeben wird wird dieser String als Default verwendet
// -> veraltet: 'SubTitle' -> verwende ['subtitle']['text']
// $CfgDaten['subtitle']['Ips']['DateTimeFormat'] = "(D) d.m.Y H:i" // z.B.: "(D) d.m.Y H:i" (wird auch als Default herangezogen wenn nichts konfiguriert wurde)
// -> veraltet: 'SubTitleDateTimeFormat' -> verwende ['subtitle']['Ips']['DateTimeFormat']
// -> entfallen: 'SubTitleFormat' -> unnötiger Paramter, wird jetzt in ['subtitle']['text'] angegeben
$CfgDaten['subtitle']['text'] = "Zeitraum: %STARTTIME% - %ENDTIME%";
$CfgDaten['subtitle']['Ips']['DateTimeFormat'] = "(D) d.m.Y H:i";
// **************************************************************************************
// *** tooltip *** http://www.highcharts.com/ref/#tooltip
// **************************************************************************************
// $CfgDaten['tooltip']['enabled'] = false;
// $CfgDaten['tooltip']['formatter'] = Null; // IPS erstellt selbständig einen Tooltip
// $CfgDaten['tooltip']['formatter'] = ""; // Standard - Highcharts Tooltip
// Chart-Optionen "Tooltip"
$CfgDaten['tooltip']['useHTML'] = true;
$CfgDaten['tooltip']['shared'] = true;
$CfgDaten['tooltip']['crosshairs'][] = array('width' =>1,'color' =>'grey','dashStyle'=>'dashdot' );
$CfgDaten['tooltip']['crosshairs'][] = array('width' =>1,'color' =>'grey','dashStyle'=>'dashdot' );
$CfgDaten['tooltip']['formatter'] = "@function() {
var s;
var s = '<b>' + Highcharts.dateFormat('%A, %d.%m.%Y, %H:%M', this.x) + '</b>';
$.each(this.points, function(i, point)
{var unit = {
'".@$CfgDaten['Series'][0]['Name']."': '".@$CfgDaten['Series'][0]['Unit']."',
'".@$CfgDaten['Series'][1]['Name']."': '".@$CfgDaten['Series'][1]['Unit']."',
'".@$CfgDaten['Series'][2]['Name']."': '".@$CfgDaten['Series'][2]['Unit']."',
'".@$CfgDaten['Series'][3]['Name']."': '".@$CfgDaten['Series'][3]['Unit']."',
'".@$CfgDaten['Series'][4]['Name']."': '".@$CfgDaten['Series'][4]['Unit']."',
'".@$CfgDaten['Series'][5]['Name']."': '".@$CfgDaten['Series'][5]['Unit']."',
'".@$CfgDaten['Series'][6]['Name']."': '".@$CfgDaten['Series'][6]['Unit']."',
'".@$CfgDaten['Series'][7]['Name']."': '".@$CfgDaten['Series'][7]['Unit']."',
'".@$CfgDaten['Series'][8]['Name']."': '".@$CfgDaten['Series'][8]['Unit']."',
'".@$CfgDaten['Series'][9]['Name']."': '".@$CfgDaten['Series'][9]['Unit']."',
}[point.series.name];
s += '<br>' + this.series.name + ': ' + '<b><span style=color:' + this.series.color + '>'
+ Highcharts.numberFormat(this.y, 1, ',', '.') + '°C' + '</b></span>'
});
return s;
}@";
// **************************************************************************************
// *** exporting *** http://www.highcharts.com/ref/#exporting
// **************************************************************************************
// $CfgDaten['exporting']['enabled'] = true;
// **************************************************************************************
// *** lang *** http://www.highcharts.com/ref/#lang
// **************************************************************************************
$CfgDaten['lang']['resetZoom'] = "Zoom zurücksetzten";
// **************************************************************************************
// *** legend *** http://www.highcharts.com/ref/#legend
// **************************************************************************************
// $CfgDaten['legend']['backgroundColor'] = '#FCFFC5';
//Legende deklarieren
$CfgDaten['legend']['enabled'] = true;
$CfgDaten['legend']['align'] = "right";
$CfgDaten['legend']['shadow'] = true;
$CfgDaten['legend']['floating'] = true;
$CfgDaten['legend']['y'] = -512; // -37 -312
$CfgDaten['legend']['x'] = -40;
// **************************************************************************************
// *** xAxis *** http://www.highcharts.com/ref/#xAxis
// **************************************************************************************
// $CfgDaten['xAxis']['lineColor'] = '#FF0000';
// $CfgDaten['xAxis']['plotBands'][] = array("color"=>'#FCFFC5',"from"=> "@Date.UTC(2012, 3, 29)@","to"=> "@Date.UTC(2012, 3, 30)@");
// **************************************************************************************
// *** yAxis *** http://www.highcharts.com/ref/#yAxis
// **************************************************************************************
// $CfgDaten['yAxis'][0]['title']['text'] = "Temperaturen"; // Bezeichnung der Achse
// -> veraltet: 'Name' und 'TitleText' -> verwende ['title']['text']
// $CfgDaten['yAxis'][0]['Unit'] = "°C"; // Einheit für die Beschriftung die Skalenwerte
// $CfgDaten['yAxis'][0]['min'] = 0; // Achse beginnt bei Min (wenn nichts angegeben wird wird der Min der Achse automatisch eingestellt)
// $CfgDaten['yAxis'][0]['max'] = 40; // Achse geht bis Max (wenn nichts angegeben wird wird der Max der Achse automatisch eingestellt)
// -> veraltet: 'Min' und 'Max'
// $CfgDaten['yAxis'][0]['opposite'] = false; // Achse wird auf der rechten (true) oder linken Seite (false) des Charts angezeigt (default = false)
// -> veraltet: 'Opposite'
// $CfgDaten['yAxis'][0]['tickInterval'] = 5; // Skalenwerte alle x (TickInterval)
// -> veraltet: 'TickInterval'
// -> entfallen: 'PlotBands' -> verwende ['yAxis'][0]['plotBands'], (siehe Beispiel 'cfg - drehgriff und tf-kontakt')
// -> entfallen: 'YAxisColor' -> verwende ['yAxis'][0]['title']['style']
// -> entfallen: 'TitleStyle'-> verwende ['yAxis'][0]['title']['style']
// Range Selctor
$CfgDaten['rangeSelector']['inputEnabled'] = false;
$CfgDaten['rangeSelector']['selected'] = 0;
$CfgDaten['rangeSelector']['enabled'] = true;
$CfgDaten['rangeSelector']['buttons'][] = array("type"=>'day', "count"=> 1, "text"=>'1T');
$CfgDaten['rangeSelector']['buttons'][] = array("type"=>'day', "count"=> 3, "text"=>'3T');
$CfgDaten['rangeSelector']['buttons'][] = array("type"=>'month', "count"=> 1, "text"=>'1M');
$CfgDaten['rangeSelector']['buttons'][] = array("type"=>'month', "count"=> 3, "text"=>'3M');
$CfgDaten['rangeSelector']['buttons'][] = array("type"=>'month', "count"=> 6, "text"=>'6M');
$CfgDaten['rangeSelector']['buttons'][] = array("type"=>'ytd', "text"=>'YTD');
$CfgDaten['rangeSelector']['buttons'][] = array("type"=>'year', "count"=> 1, "text"=>'1J');
$CfgDaten['rangeSelector']['buttons'][] = array("type"=>'all', "text"=>'all');
//Y-Achsen deklarieren
$CfgDaten['yAxis'][0]['title']['text'] = "Temperaturen";
$CfgDaten['yAxis'][0]['Unit'] = "°C";
$CfgDaten['yAxis'][0]['opposite'] = false;
$CfgDaten['yAxis'][0]['tickInterval'] = 10;
$CfgDaten['yAxis'][0]['min'] = 0;
$CfgDaten['yAxis'][0]['max'] = 100;
$CfgDaten['yAxis'][0]['offset'] = 60;
/*
$CfgDaten['yAxis'][1]['title']['text'] = "Heizungssteller / Luftfeuchte";
$CfgDaten['yAxis'][1]['Unit'] = "%";
$CfgDaten['yAxis'][1]['opposite'] = true;
$CfgDaten['yAxis'][2]['title']['text'] = "Kontakte";//Drehgriffkontakte / Türk
$CfgDaten['yAxis'][2]['labels']['formatter'] = "@function() { if (this.value == 0.5) return 'geschlossen'; if (this.value == 1) return 'geöffnet'}@";
$CfgDaten['yAxis'][2]['allowDecimals'] = true;
$CfgDaten['yAxis'][2]['showFirstLabel '] = false;
$CfgDaten['yAxis'][2]['showLastLabel '] = false;
$CfgDaten['yAxis'][2]['opposite'] = false;
$CfgDaten['yAxis'][2]['labels']['rotation'] = 90;
$CfgDaten['yAxis'][3]['title']['text'] = "Columns";
$CfgDaten['yAxis'][3]['Unit'] = "kWh";
*/
//Farbbereiche deklarieren für Sommertag usw.
// $pb['from'] = -20.0;
// $pb['to'] = 0.0;
// $pb['color'] = 'rgba(68, 170, 213, 0.1)';
// $pb['label']['text'] = 'Eistag';
// $pb['label']['style']['color'] = 'rgba(68, 170, 213, 0.7)';
// $CfgDaten["yAxis"][0]['plotBands'][] = $pb;
// $pb['from'] = 0.0;
// $pb['to'] = 15.0;
// $pb['color'] = 'rgba(255, 255, 0, 0.1)';
// $pb['label']['text'] = 'kalter Tag';
// $pb['label']['style']['color'] = 'rgba(255,255,0, 0.7)';
// $CfgDaten["yAxis"][0]['plotBands'][] = $pb;
// $pb['from'] = 25.0;
// $pb['to'] = 30.0;
// $pb['color'] = 'rgba(255, 90, 0, 0.1)';
// $pb['label']['text'] = 'Sommertag';
// $pb['label']['style']['color'] = 'rgba(255, 90, 0, 0.7)';
// $CfgDaten["yAxis"][0]['plotBands'][] = $pb;
// $pb['from'] = 30.0;
// $pb['to'] = 50.0;
// $pb['color'] = 'rgba(255,0,0, 0.1)';
// $pb['label']['text'] = 'Heißer Tag';
// $pb['label']['style']['color'] = 'rgba(255,0,255, 0.7)';
// $CfgDaten["yAxis"][0]['plotBands'][] = $pb;
// **************************************************************************************
// *** series *** http://www.highcharts.com/ref/#series
// **************************************************************************************
// $serie['name'] = "Temperatur; // Name der Kurve (Anzeige in Legende und Tooltip)
// -> veraltet: 'Name' -> verwende [series']['name']
// $serie['Unit'] = "°C"; // Anzeige in automatisch erzeugtem Tooltip
// wenn $serie['Unit'] = NULL; // oder Unit wird gar nicht definiert, wird versucht die Einheit aus dem Variablenprofil automatisch auszulesen
// $serie['ReplaceValues'] = false; // Werte werden wie geloggt übernommen
// $serie['ReplaceValues'] = array(0=>0.2,1=>10) // der Wert 0 wird in 0.2 geändert, der Wert 1 wird in 10 geändert
// das macht für die Darstellung von Boolean Werte Sinn, oder für Drehgriffkontakte (Werte 0,1,2)
// $serie['type'] = 'spline'; // Festlegung des Kuventypes (area, areaspline, line, spline, pie, Column)
// $serie['yAxis'] = 0; // Nummer welche Y-Achse verwendet werden soll (ab 0)
// -> veraltet: 'Param' -> verwende die Highcharts Parameter - sollte eigentlich noch so funktionieren wie in IPS-Highcharts V1.x
// $serie['AggType'] = 0 // Festlegung wie die Werte gelesen werden soll (0=Hour, 1=Day, 2=Week, 3=Month, 4=Year), hat Vorrang gegenüber den Einstellungen in AggregatedValues
// wird kein AggType definiert werden alle gelogten Werte angezeigt
// $serie['AggNameFormat'] = "d.m.Y H:i"; // (gilt nur bei den Pies, wenn eine Id verwendet wird), entspricht dem PHP-date("xxx") Format, welches das Format der Pie Namen festlegt, wenn keine Eingabe werden Default Werte genommen
// $serie['Offset'] = 24*60*60; hiermit können Kurven unterschiedlicher Zeiträume in einem Chart dargestellt. Angabe ist in Minuten
// $serie['StartTime'] = mktime(0,0,0,1,1,2012); // wird für die entsprechende Serie eine Anfangs- und/oder Endzeitpunkt festgelegt wird dieser verwendet. Ansonsten wird
// $serie['EndTime'] = mktime(0,0,0,2,1,2012); // der Zeitpunkt der Zeitpunkt aus den $CfgDaten genommen
// $serie['ScaleFactor'] = 10; // Skalierungsfaktor mit welchem der ausgelesene Werte multipliziert wird
// $serie['RoundValue'] = 1; // Anzahl der Nachkommastellen
// $serie['AggValue'] ='Min' // über AggValue kann Min/Max oder Avg vorgewählt werden (Default bei keiner Angabe ist Avg)
// ist sinnvoll wenn nicht Einzelwerte sondern Stundenwerte, Tageswerte, usw. ausgelesen werden
// $serie['data'] = array('TimeStamp'=> time(),'Value'=12) // hier kann ein Array an eigenen Datenpunkten übergeben werden. In diesem Fall werden für diese Serie keine Daten aus der Variable gelesenen.
/* $serie = array();
$serie['name'] = 'Pie';
$serie['type'] = 'pie';
$serie['data'][] = array('name'=>'Aussentemperatur', 'Id' => 23960, 'Unit'=>"°C");
$serie['data'][] = array('name'=>'Luftfeuchte', 'Id' => 13641, 'Unit'=>"%");
$serie['allowPointSelect'] = true;
$serie['cursor'] = 'pointer';
$serie['center'] = array(300,100);
$serie['size'] = 100;
$serie['dataLabels']['enabled'] = true;
$CfgDaten['series'][] = $serie;*/
/*
Alte Version zur überprüfung der Daten
//Die Graphen die angezeigt werden sollen hier angeben
$CfgDaten["Series"][] = array("Id"=>20045 , "Name" =>"Aussentemperatur", "Unit"=>"°C", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1 , states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
$CfgDaten["Series"][] = array("Id"=>29727 , "Name" =>"Serverraum Temperatur", "Unit"=>"°C", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1 , states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
*/
$serie = array();
$serie['name'] = "Vorlauftemperatur";
$serie['Id'] = 27777 /*[- AMBIANCE -\HEIZUNG\FERNWÄRME\FERNWÄRME - Links\Anlagen\Vorlauf]*/ ;
$serie['Unit'] = "°C";
$serie['ReplaceValues'] = false;
$serie['RoundValue'] = 0;
$serie['type'] = "line";
$serie['yAxis'] = 0;
$serie['marker']['enabled'] = false;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$CfgDaten['series'][] = $serie;
$serie = array();
$serie['name'] = "Rücklauftemperatur";
$serie['Id'] = 59906 /*[- AMBIANCE -\HEIZUNG\FERNWÄRME\FERNWÄRME - Links\Anlagen\Rücklauf]*/ ;
$serie['Unit'] = "°C";
$serie['ReplaceValues'] = false;
$serie['RoundValue'] = 0;
$serie['type'] = "line";
$serie['yAxis'] = 0;
$serie['marker']['enabled'] = false;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$CfgDaten['series'][] = $serie;
// Highcharts-Theme
$CfgDaten['HighChart']['Theme']="gray.js"; // von Highcharts mitgeliefert: dark-green.js, dark-blue.js, gray.js, grid.js
//$CfgDaten['HighChart']['Theme']="ips.js"; // IPS-Theme muss per Hand in in Themes kopiert werden....
// Abmessungen des erzeugten Charts
$CfgDaten['HighChart']['Width'] = 0; // in px, 0 = 100%
$CfgDaten['HighChart']['Height'] = 600; // in px
// -------------------------------------------------------------------------------------------------------------------------------------
// und jetzt los ......
$s = IPS_GetScript($CfgDaten['HighChartScriptId']); // Id des Highcharts-Scripts
include($s['ScriptFile']);
// hier werden die CfgDaten geprüft und bei Bedarf vervollständigt
$CfgDaten = CheckCfgDaten($CfgDaten);
// abhängig von der Art des Aufrufs -> json String für Highcharts erzeugen
if (isset($CfgDaten['RunMode'])
&& ($CfgDaten['RunMode'] == "script" || $CfgDaten['RunMode'] == "popup"))
{
// Variante1: Übergabe der ScriptId. Daten werden beim Aufruf der PHP Seite erzeugt und direkt übergeben. Dadurch kann eine autom. Aktualisierung der Anzeige erfolgen
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithScriptId ($CfgDaten, $IPS_SELF); // und jetzt noch die ContentTextbox
return; // Ende, weil durch die Zuweisung des Script sowieso nochmals aufgerufen wird
}
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
}
else
{
//Variante2: Übergabe des Textfiles. Daten werden in tmp-File gespeichert. Eine automatische Aktualisierung beim Anzeigen der Content-Textbox erfolgt nicht
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
$tmpFilename = CreateConfigFile($sConfig, $IPS_SELF); // und ab damit ins tmp-Files
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithFilename ($CfgDaten, $tmpFilename); // und jetzt noch die ContentTextbox
}
}
?>
Der Button ist eine einfache Integervariable der dann das Config Script als Aktion hat.