Servus
Probier mas halt mal. 
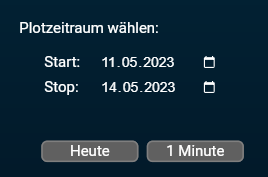
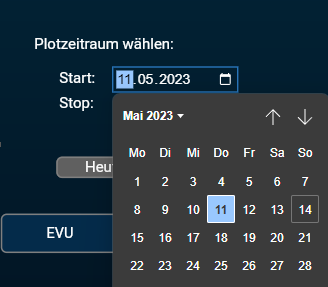
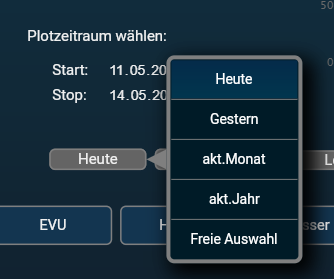
In IPS sieht e sso aus:
Als erstes benötigts du in IPS eine String variable mit HTML Profil. Diese läßt du in IPSVIEW in einer HTML Box anzeigen. Nenne sie „HTMLString_StartStopdate“;
Dann zwei Integer Variable mit ~UnixTimestamp Profil. damit der Code mit Copy&Paste funktioniert nennst sie „Start_Date“ und „Stop_Date“.
Weiters einen WebHook, den nennst „/hook/IPSView_DateSelector“ und läßt ihn auf „Actionscript“ zeigen.
Dieses „Actionscript“ bekommt diesen Inhalt:
$Message = $_GET['Message'];
IPS_LogMessage("Msg von IPSView",$Message);
$Topic = substr($Message,0,strpos($Message,":")) ;
$Value = substr($Message,strpos($Message,":")+1);
switch($Topic) {
case "StartDate":
SetValueInteger(27930,strtotime($Value));
break;
case "StopDate":
SetValueInteger(56761,strtotime($Value));
break;
}
Die Zeilen mit SetValue() änderst du und läßt auf deine Start_Date und Stop_Date Variablen zeigen.
Dann noch dann ein weiteres Script „Dateselector_StartStop“ welches die „HTMLString_StartStopdate“ Variable befüllt.
Auch hier änderst du die ID in den ersten drei Zeilen damit sie auf deine Variablen zeigen.
<?php
$ID_HTMLStringVariable = 47388;
$StartDate = date("Y-m-d", GetValue(27930));
$StopDate = date("Y-m-d", GetValue(56761));
$htmlstring = '
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div{margin:1px;}
label{width:0px;display:inline-block;}
.css_datepicker input{
padding:3px;
border:0px solid #eee;
font: normal 14px sans-serif;
background-color: transparent;
//color: #eee;
//outline:none;
// filter: invert(1);
color-scheme: dark;
&:focus{outline:none;border:1px solid #3797F1;}
&:hover{border: 1 px solid #bdbdbd;
}
}
}
</style>
</head>';
$htmlstring .= '<?xml version="1.0" encoding="UTF-8"?>';
$htmlstring .= '<script type="application/ecmascript">
function SendStart(date)
{
var HTTP = new XMLHttpRequest();
HTTP.open("POST","hook/IPSView_DateSelector?Message=" + "StartDate:" + date,true);
HTTP.send();
}
function SendStop(date)
{
var HTTP = new XMLHttpRequest();
HTTP.open("POST","hook/IPSView_DateSelector?Message=" + "StopDate:" + date,true);
HTTP.send();
}
</script>';
$htmlstring .= '
<div class="css_datepicker"><label for="date"> </label><input type="date" id="startdate" onchange="SendStart(this.value)" value = "'.$StartDate.'" /></div>
<div class="css_datepicker"><label for="date"> </label><input type="date" id="stoptdate" onchange="SendStop(this.value)" value = "'.$StopDate.'"/></div>
';
SetValue($ID_HTMLStringVariable,$htmlstring);
// HTML5 Datepicker von https://codepen.io/Wallbanger/pen/OWwKLO
So , das wars.
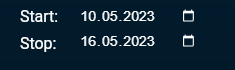
Damit solltest du zwei Datumseingabefelder bekommen:

Wie funktionierts ?
Wird im Selector ein Datum ausgewählt, so sendet es die Seite an den Webhook. Dieser leitet es an das „Actionscript“ weiter welches es dann in deine Variablen schreibt.
Falls du nur ein Datum benötigts kannst natürlich die entsprechenden Stellen für „StopDate“ weglassen.
Damit wir nicht durcheinanderkommen hab ich einfach Copy&Paste von meinen Scripten gemacht.
wünsche gutes gelingen
Bernhard