Hallo zusammen,
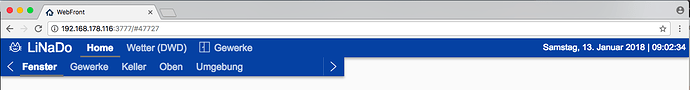
kann mir einer von Euch verraten, wie die erste Zeile im Webfront per CSS angesprochen wird?
In meinem Screenshot also die Zeile wo Home, Wetter und Gewerke sowie Datum und Uhrzeit steht.
Ich würde hier gerne eine andere Farbe als Hintergrund wählen.
Grüße
Nachtrag:
die Klasse
.ipsTabPane > .navigation
{
background-color:red;
}
färbt leider alle Zeilen der Navigation und nicht nur die erste.
Weiss hier jemand von Euch weiter?
paresy
13. Januar 2018 um 11:02
3
Du musst das CSS etwas „genauer“ machen. Also z.B. irgendwo noch die ipsWebFront Klasse einbauen. Schau mal in den DOM was vor dem ipsTabPane so noch kommt, auf das du es spezifizieren könntest.
paresy
danke erst mal.
Leider bin ich nicht so der CSS-Crack.
Ich habe mal folgendes probiert:
.ipsWebFront
{
background-color:red;
}
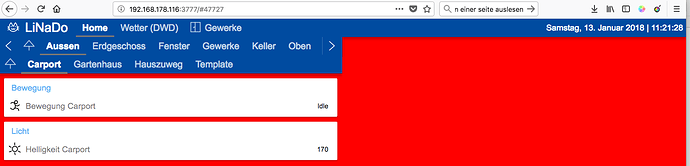
Ergebnis:
irgendiwe scheine ich es nicht richtig zu verstehen…
paresy
14. Januar 2018 um 00:14
5
Ich dachte eher an:
.ipsWebFront > .ipsTabPane > .navigation
{
background-color:red;
}
Schau dir mal ein paar Tutorials zu CSS an und was diese ganzen Zeichen und Klassen bedeuten
paresy
Danke - so funktionierts.
Hast Du einen Tip / Tutorial-Beispiel für mich, womit man starten sollte?
ssimn
15. Januar 2018 um 11:40
7
Brauchbare deutschsprachige Einsteigerdoku:
CSS SELFHTML-Wiki
oder
CSS Tutorial - HTML.net
Sehr umfangreich, in Englisch:
CSS Tutorial w3schools.com
Boui
15. Januar 2018 um 12:41
8
Auch immer einen erstaunten Blick wert:
CSS Zen Garden: The Beauty of CSS Design
Gesendet von iPad mit Tapatalk
cbeham
6. Februar 2019 um 22:28
9
Guten Abend,
hätte eine Bitte. Um den Text (inhalt) übersichtlicher zu machen (weniger Scrollen), möchte ich ihn kleiner machen.
Danke und lg