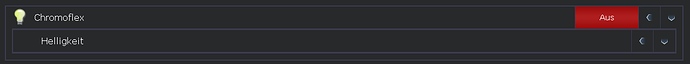
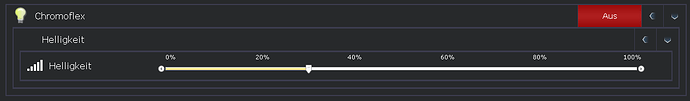
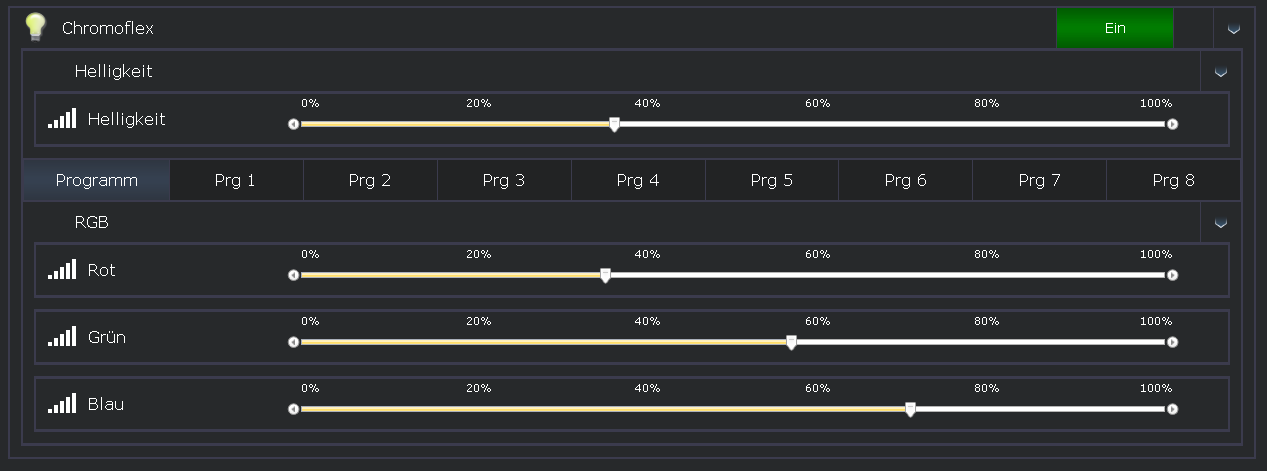
Zum Testen, wie von einigen gewünscht.
Auf und zuklappen einzelner Variablenfelder.
CSS-Datei runterladen und eigene Seite erstellen oder einbinden.
Edit: Kleine Änderungen noch vorgenommen. Neue css hochgeladen und Code ausgetauscht. Code auch als zip. hinzugefügt.
Webseite xyz.php
<!--
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
-->
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="de" lang="de">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Cache-Control" content="no-store, no-cache, must-revalidate">
<meta http-equiv="Pragma" content="no-cache">
<meta http-equiv="Expires" content="0">
<style type="text/css">@import "../dojo-release-1.3.0/dijit/themes/nihilo/nihilo.css";</style>
<style type="text/css">@import "chromoflex.css";</style>
<style type="text/css">
html, body { margin: 8px; padding: 0; }
</style>
<script type="text/javascript" src="../dojo-release-1.3.0/dojo/dojo.js" djConfig="parseOnLoad:true"></script>
<script type="text/javascript">
dojo.require("dijit.form.Slider");
dojo.require("dojo.parser");
dojo.require("dojo.fx");
var refreshPeriodically = function (node, url, interval) { dojo.addOnLoad( function () { var req = function () { dojo.xhrGet( { url: url, node: dojo.byId(node), load: function (data, xhr) { if (xhr.args.node) { xhr.args.node.innerHTML = data; } } } ); }; req(); window.setInterval(req, interval); }); };
refreshPeriodically("Chromoflex", "getIPSValue.php?id=21167", 1000);
refreshPeriodically("Test", "getIPSValue.php?id=49631", 1000);
function slider(value) { dojo.xhrGet( { url:'./Fhts.php', content: {slider: dojo.byId('horizontalSlider').value = value}} ); }
function sliderRot(value) { dojo.xhrGet( { url:'./Fhts.php', content: {sliderrot: dojo.byId('horizontalSliderRot').value = value}} ); }
function sliderGruen(value) { dojo.xhrGet( { url:'./Fhts.php', content: {slidergruen: dojo.byId('horizontalSliderGruen').value = value}} ); }
function sliderBlau(value) { dojo.xhrGet( { url:'./Fhts.php', content: {sliderblau: dojo.byId('horizontalSliderBlau').value = value}} ); }
dojo.addOnLoad(function(){ dojo.query("#Chromoflex").connect("onclick",function(value){ dojo.xhrGet( { url:'./Fhts.php', content: {id: dojo.byId('Chromoflex').value = 41478}} ); }); });
dojo.addOnLoad(function(){ dojo.query("#Test").connect("onclick",function(value){ dojo.xhrGet( { url:'./Fhts.php', content: {id: dojo.byId('Test').value = 57716}} ); }); });
dojo.addOnLoad(function(){dojo.fx.wipeOut({node: Container, duration: 1}).play(); });
dojo.addOnLoad(function(){dojo.fx.wipeOut({node: Variable, duration: 1}).play(); });
dojo.addOnLoad(function(){dojo.fx.wipeOut({node: Variable1, duration: 1}).play(); });
dojo.addOnLoad(function(){dojo.fx.wipeOut({node: Variable2, duration: 1}).play(); });
dojo.addOnLoad(function(){dojo.fx.wipeOut({node: Variable3, duration: 1}).play(); });
dojo.addOnLoad(function(){dojo.fadeOut({node: Extender, duration: 1}).play(); });
dojo.addOnLoad(function(){dojo.fadeOut({node: Extender1, duration: 1}).play(); });
dojo.addOnLoad(function(){dojo.fadeOut({node: Extender2, duration: 1}).play(); });
var wipeOut = function(){
dojo.fx.wipeOut({node: Container, duration: 250}).play();
dojo.fadeIn({node: fadeInDeviceContainer, duration: 1}).play();
dojo.fadeOut({node: Extender, duration: 1}).play();
}
dojo.addOnLoad(function(){
dojo.connect(dojo.byId("Extender"),"onclick","wipeOut");
});
var wipeIn = function(){
dojo.fadeIn({node: Extender, duration: 1, onEnd: function() { dojo.fx.wipeIn({node: Container, duration: 250}).play(); }}).play();
dojo.fadeOut({node: fadeInDeviceContainer, duration: 1}).play();
}
dojo.addOnLoad(function(){
dojo.connect(dojo.byId("fadeInDeviceContainer"),"onclick","wipeIn");
});
var wipeOutVar = function(){
dojo.fx.wipeOut({node: Variable, duration: 250}).play();
dojo.fadeIn({node: fadeInDevice, duration: 1}).play();
dojo.fadeOut({node: Extender1, duration: 1}).play();
}
dojo.addOnLoad(function(){
dojo.connect(dojo.byId("Extender1"),"onclick","wipeOutVar");
});
var wipeInVar = function(){
dojo.fadeIn({node: Extender1, duration: 1, onEnd: function() { dojo.fx.wipeIn({node: Variable, duration: 250}).play(); }}).play();
dojo.fadeOut({node: fadeInDevice, duration: 1}).play();
}
dojo.addOnLoad(function(){
dojo.connect(dojo.byId("fadeInDevice"),"onclick","wipeInVar");
});
var wipeOutVar1 = function(){
dojo.fx.wipeOut({node: Variable1, duration: 250}).play();
dojo.fx.wipeOut({node: Variable2, duration: 250}).play();
dojo.fx.wipeOut({node: Variable3, duration: 250}).play();
dojo.fadeIn({node: fadeInDevice2, duration: 1}).play();
dojo.fadeOut({node: Extender2, duration: 1}).play();
}
dojo.addOnLoad(function(){
dojo.connect(dojo.byId("Extender2"),"onclick","wipeOutVar1");
});
var wipeInVar1 = function(){
dojo.fadeIn({node: Extender2, duration: 1}).play();
dojo.fx.wipeIn({node: Variable1, duration: 250}).play();
dojo.fx.wipeIn({node: Variable2, duration: 250}).play();
dojo.fx.wipeIn({node: Variable3, duration: 250}).play();
dojo.fadeOut({node: fadeInDevice2, duration: 1}).play();
}
dojo.addOnLoad(function(){
dojo.connect(dojo.byId("fadeInDevice2"),"onclick","wipeInVar1");
});
</script>
</head><body class="nihilo">
<div id="deviceContainer" class="deviceContainer" style="background: transparent url(img/icons/png/GluehbirneAn.png) no-repeat scroll 10px 4px; -moz-background-clip: border; -moz-background-origin: padding; -moz-background-inline-policy: continuous;">
<div id="deviceContainerTitle" class="deviceTitle">
<div id="Chromoflex" class="deviceStateExtended"></div>
<div class="deviceTitleContent">Chromoflex</div></div>
<div id="fadeInDeviceContainer" class="deviceExtenderFade"</div>
<div id="Extender" class="deviceExtender deviceExtenderExtended">
</div>
<div id="Container" class="variablesContainer" style="height: auto;">
<div class="variableContainer">
<div class="deviceTitle">
<div class="deviceTitleContent">Helligkeit</div>
<div id="fadeInDevice" class="deviceExtenderFade"</div>
<div id="Extender1" class="deviceExtender variableExtenderExtended"></div>
</div>
<div id="Variable" class="variablesContainer" style="height: auto;">
<div class="variableContainer" style="height: 50px; background: transparent url(img/icons/png/Intensity.png) no-repeat scroll 10px 8px;">
<div class="deviceTitle">
<div class="deviceTitleContent"style="top: 5px;">Helligkeit</div>
</div>
<div id="horizontalSlider" class="deviceState" style="left: 250px; width: 75%;" dojoType="dijit.form.HorizontalSlider"
value="30" minimum="0" maximum="100" discreteValues="101"
intermediateChanges="true"
onChange="slider"
showButtons="true">
<ol dojoType="dijit.form.HorizontalRuleLabels" container="topDecoration" style="height:1.5em; font-size:75%; color:white;">
<li>0%</li>
<li>20%</li>
<li>40%</li>
<li>60%</li>
<li>80%</li>
<li>100%</li>
</ol></div></div></div></div>
<table class="selectionBar">
<tbody>
<tr>
<td style="width: 12%;" class="selectionBarBlock selectionBarBlockActive">Programm</td>
<td style="width: 11%;" class="selectionBarBlock">Prg 1</td>
<td style="width: 11%;" class="selectionBarBlock">Prg 2</td>
<td style="width: 11%;" class="selectionBarBlock">Prg 3</td>
<td style="width: 11%;" class="selectionBarBlock">Prg 4</td>
<td style="width: 11%;" class="selectionBarBlock">Prg 5</td>
<td style="width: 11%;" class="selectionBarBlock">Prg 6</td>
<td style="width: 11%;" class="selectionBarBlock">Prg 7</td>
<td style="width: 11%;" class="selectionBarBlock">Prg 8</td>
</tr>
</tbody></table>
<div class="variableContainer">
<div class="deviceTitle">
<div class="deviceTitleContent">RGB</div>
<div id="fadeInDevice2" class="deviceExtenderFade"</div>
<div id="Extender2" class="deviceExtender variableExtenderExtended"></div>
</div>
<div id="Variable1" class="variablesContainer" style="height: auto;">
<div class="variableContainer" style="height: 50px; background: transparent url(img/icons/png/Intensity.png) no-repeat scroll 10px 8px;">
<div class="deviceTitle">
<div class="deviceTitleContent"style="top: 5px;">Rot</div>
</div>
<div id="horizontalSliderRot" class="deviceState" style="left: 250px; width: 75%;" dojoType="dijit.form.HorizontalSlider"
value="30" minimum="0" maximum="100" discreteValues="101"
intermediateChanges="true"
onChange="sliderRot"
showButtons="true">
<ol dojoType="dijit.form.HorizontalRuleLabels" container="topDecoration" style="height:1.5em; font-size:75%; color:white;">
<li>0%</li>
<li>20%</li>
<li>40%</li>
<li>60%</li>
<li>80%</li>
<li>100%</li>
</ol></div></div></div>
<div id="Variable2" class="variablesContainer" style="height: auto;">
<div class="variableContainer" style="height: 50px; background: transparent url(img/icons/png/Intensity.png) no-repeat scroll 10px 8px;">
<div class="deviceTitle">
<div class="deviceTitleContent"style="top: 5px;">Grün</div>
</div>
<div id="horizontalSliderGruen" class="deviceState" style="left: 250px; width: 75%;" dojoType="dijit.form.HorizontalSlider"
value="30" minimum="0" maximum="100" discreteValues="101"
intermediateChanges="true"
onChange="sliderGruen"
showButtons="true">
<ol dojoType="dijit.form.HorizontalRuleLabels" container="topDecoration" style="height:1.5em; font-size:75%; color:white;">
<li>0%</li>
<li>20%</li>
<li>40%</li>
<li>60%</li>
<li>80%</li>
<li>100%</li>
</ol></div></div></div>
<div id="Variable3" class="variablesContainer" style="height: auto;">
<div class="variableContainer" style="height: 50px; background: transparent url(img/icons/png/Intensity.png) no-repeat scroll 10px 8px;">
<div class="deviceTitle">
<div class="deviceTitleContent"style="top: 5px;">Blau</div>
</div>
<div id="horizontalSliderBlau" class="deviceState" style="left: 250px; width: 75%;" dojoType="dijit.form.HorizontalSlider"
value="30" minimum="0" maximum="100" discreteValues="101"
intermediateChanges="true"
onChange="sliderBlau"
showButtons="true">
<ol dojoType="dijit.form.HorizontalRuleLabels" container="topDecoration" style="height:1.5em; font-size:75%; color:white;">
<li>0%</li>
<li>20%</li>
<li>40%</li>
<li>60%</li>
<li>80%</li>
<li>100%</li>
</ol></div></div></div></div></div></div></div></div></div>
<br>
<div class="variablesContainer" style="height: auto;">
<div class="variableContainer" style=" background: transparent url(img/icons/png/GluehbirneAn.png) no-repeat scroll 10px 4px;">
<div class="deviceTitle">
<div class="deviceTitleContent">Testschalter Dummy</div>
<div id="Test" class="deviceStateExtended"></div>
<div class="deviceExtender "></div>
</div>
</div>
</div>
</head><body>
chromoflex.zip (1.4 KB)
test.zip (2.09 KB)