So, nun bin ich seit 'nen paar Wochen auch IP-Symcon Nutzer und wollte jetzt mal ein Projekt vorstellen, an dem ich jetzt angefangen habe zu arbeiten.
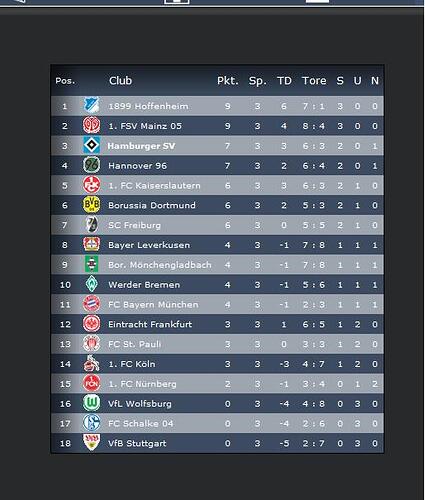
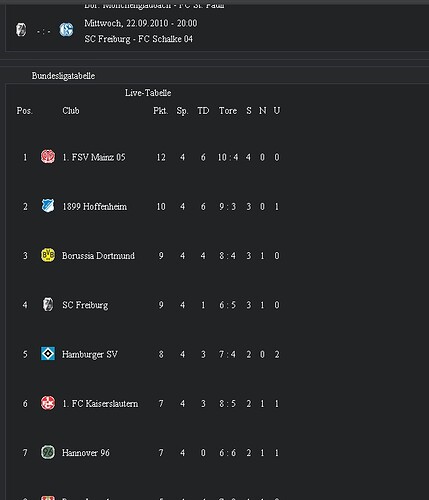
Ziel war es die aktuellen Bundesliga Ergebnisse und später auch die Live-Tabelle in IPS anzeigen zu lassen.
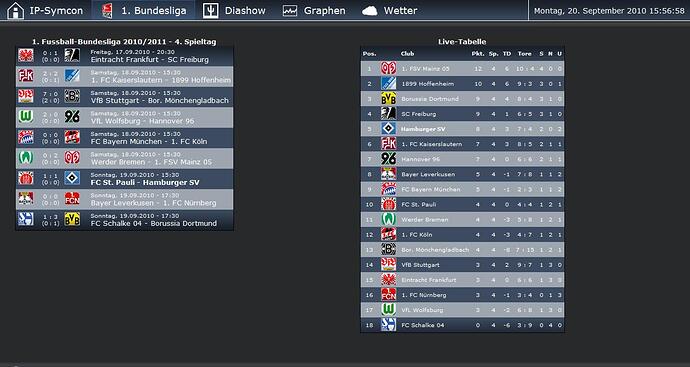
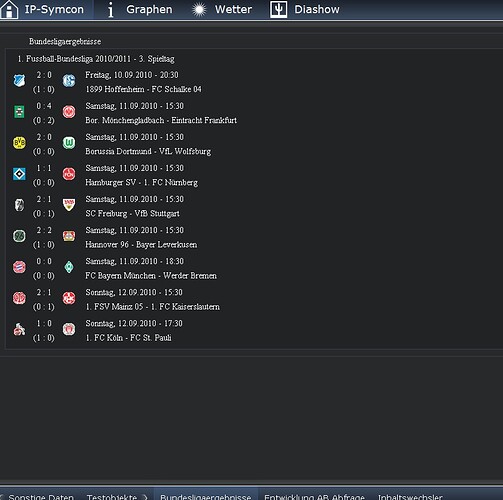
Lange Rede kurzer Sinn, die ersten Ergebnisse möchte ich euch schon mal zur Verfügung stellen.
Mit dem Script wird immer der aktuelle Spieltag angezeigt.
Es soll noch erweitert werden, so das man die Spieltage Manuell anwählen kann.
Desweiteren sollen zu jedem Spiel Details eingeblendet werden, u.A wer die Tore geschossen hat in welcher Minute etc.
Dann wollte ich noch eine Torschützenliste erstellen und wie gesagt die eigentliche Live-Tabelle. Aber alles mit der Zeit, ich arbeite mich da stückweise ran.
Die Vereinslogos, werden noch gegen eigene Ausgetauscht, weil die vorhandenen auf dunklem Untergrund echt doof aussehen und auch nicht wirklich groß sind.
Da ich nun wirklich kein Experte in PHP bin, würd ich mich um Unterstützung freuen. Ihr dürft auch gerne mein Script ein wenig aufräumen 
Aber nun zum Code 
<?
// Einstellungen
$vn = 'Hamburger SV'; // Hier den Lieblingsverein angeben, dieser wird hervorgehoben
$lsc = 'bl1'; // Den Ligashortcut eingeben. Für die Erste Bundesliga bl1.
$ls = '2010'; // Das Jahr der Saison angeben, bei 2010/2011 -> 2010
$spt = 0; // Zur manuellen Anzeige des "aktuellen Spieltags". Bei 0 dynamische Anzeige!
// Ich bin ein XML-Webservice auf dem ganz viele Fußballdaten liegen
$location = 'http://www.OpenLigaDB.de/Webservices/Sportsdata.asmx?WSDL';
// paar Einstellungen, beachte mich erstmal nicht
$options = array('encoding' => 'iso-8859-1',
'connection_timeout' => 5,
'exceptions' => 1,
);
// Seifenanhänger
$client = new SoapClient($location, $options);
// Welcher Spieltag is denn nun aktuell?
$params = array('leagueShortcut' => ''.$lsc.'');
$response = $client->GetCurrentGroupOrderID($params);
$sptd = $response->GetCurrentGroupOrderIDResult;
// Übergabe-Array an OpdenLigaDB
if ($spt == 0){
$params2 = array('groupOrderID' => ''.$sptd.'', 'leagueShortcut' => ''.$lsc.'', 'leagueSaison' => ''.$ls.'');}
else {
$params2 = array('groupOrderID' => ''.$spt.'', 'leagueShortcut' => ''.$lsc.'', 'leagueSaison' => ''.$ls.'');}
// und das hier bekommen wir zurück
$response2 = $client->GetMatchdataByGroupLeagueSaison($params2);
// CSS für die Tabelle
echo '<style type="text/css">';
echo '.headLine {font-size: medium;}';
echo '.itemBig {font-size: x-small;}';
echo '.itemBiggr {font-size: small;}';
echo '.itemBiggr2 {font-size: small; font-weight: bold;}';
echo '.itemSmall {font-size: xx-small;}';
echo '</style>';
// Zeigt den aktuellen Spieltag an
if ($spt == 0){
echo '<div class="headLine">'.$response2->GetMatchdataByGroupLeagueSaisonResult->Matchdata[0]->leagueName.' - '.$sptd.'. Spieltag</div>';}
else {
echo '<div class="headLine">'.$response2->GetMatchdataByGroupLeagueSaisonResult->Matchdata[0]->leagueName.' - '.$spt.'. Spieltag</div>';}
echo '<table>';
//var_dump($response2);
// los mach dich nackig! Nehmen wir dich mal auseinander!
foreach ($response2->GetMatchdataByGroupLeagueSaisonResult->Matchdata as $md)
{
// Es lebe die Vielfalt der Zeitformate :(
$unidate = strtotime("$md->matchDateTime");
$date = date("d.m.Y - H:i", $unidate);
$tag = date("w", $unidate);
if ($tag=="0"){
$tagde="Sonntag";}
if ($tag=="1"){
$tagde="Montag";}
if ($tag=="2"){
$tagde="Dienstag";}
if ($tag=="3"){
$tagde="Mittwoch";}
if ($tag=="4"){
$tagde="Donnerstag";}
if ($tag=="5"){
$tagde="Freitag";}
if ($tag=="6"){
$tagde="Samstag";}
// Nur zur besseren Übersicht, könnte auch direkt abgefragt werden
$pic1 = $md->iconUrlTeam1;
$team1 = $md->nameTeam1;
$points1 = $md->pointsTeam1;
$pic2 = $md->iconUrlTeam2;
$team2 = $md->nameTeam2;
$points2 = $md->pointsTeam2;
// zur Vermeidung von Fehlermeldungen muss ich sicher gehen das dort Werte eingetragen sind
if ($md->matchIsFinished == true) {
$half1 = $md->matchResults->matchResult[1]->pointsTeam1;
$half2 = $md->matchResults->matchResult[1]->pointsTeam2;}
// Fangen wir doch mal an die Tabelle auszugeben...
echo '<tr>';
echo ' <td>';
echo ' <img src="'.$pic1.'">';
echo ' </td>';
echo ' <td>';
// Falls das Spiel noch aussteht zeig ich dir nen Bindestrich
if ($points1 == -1 or $points2 == -1){
echo ' <div class="itemBig" align="center">- : -</div>';}
else {
echo ' <div class="itemBig" align="center">'.$points1.' : '.$points2.'</div>';}
// Wenn das Spiel fertig ist zeig ich dir auch noch Halbzeitresultate
if ($md->matchIsFinished == true) {
echo ' <div class="itemSmall" align="center">('.$half1.' : '.$half2.')</div>';}
echo ' </td>';
echo ' <td>';
echo ' <img src="'.$pic2.'">';
echo ' </td>';
echo ' <td>';
echo ' <div class="itemBig"> '.$tagde.', '.$date.'</div>';
// Lieblingsverein wird hervorgehoben
if ($team1 == $vn or $team2 == $vn){
echo ' <div class="itemBiggr2" font-size="small"> '.$team1.' - '.$team2.'</div>';}
else {
echo ' <div class="itemBiggr" > '.$team1.' - '.$team2.'</div>';}
echo ' </td>';
echo '</tr>';
}
echo '</td>';
// soll es das gewesen sein?
?>
So viel Spaß damit 





 Will ja auch keinem zumuten, erstmal ne MySQL Datenbank zu installieren. Genausowenig möchte ich Hunderttausende IPS Variablen für ne alberne Tabelle vergolden.
Will ja auch keinem zumuten, erstmal ne MySQL Datenbank zu installieren. Genausowenig möchte ich Hunderttausende IPS Variablen für ne alberne Tabelle vergolden.