Hi,
danke für Dein Lob!
Vielleicht mal ein Paar Worte bzw. Steps wie und wo man was machen kann.
1.) Nach dem Flashen (selbstredend) kann man das Display ganz normal im Browser aufrufen!
HINWEIS: Ich habe jedem Display eine feste IP über meine Fritzbox zugewiesen.
Das sieht dann so im Home-Menu aus:
2.) Das Grunddesign usw. einstellen. Oben den ersten Button drücken „HASP Design“
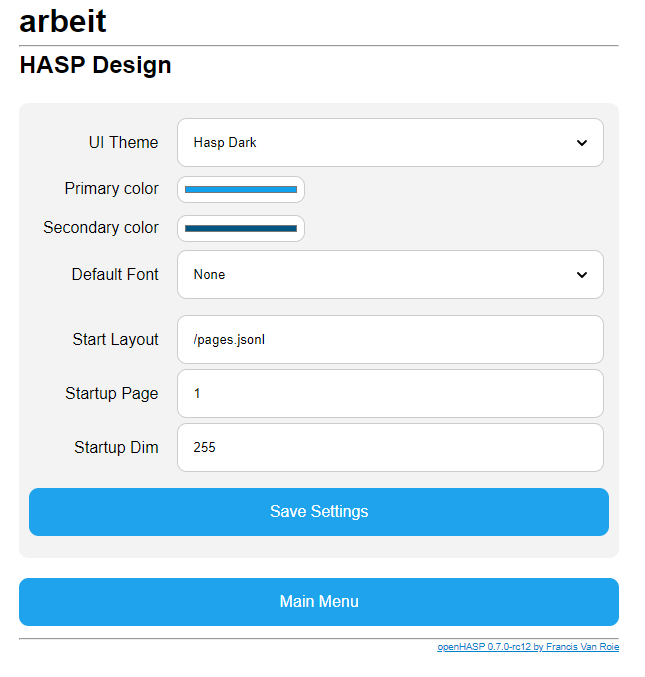
Dort kann man den UI-Theme (Hasp Dark - ist für meine Beispiele der Richtige)
Farben habe ich wie folgt …
ORANGE/ROTE Variant:
- Primär = 255 153 000
- Secondary = 255 121 057
BLAUE Variante:
- Primär = 016 161 230
- Secondary = 000 085 131
3.) Start Layout ist standardmäßig die Datei pages.jsonl !!
Jetzt gibts es 2 Möglichkeiten:
a) ALLES SO LASSEN und den Inhalt meiner Beispieldateien (pages10 & pages30) in die schon existierende pages.jsonl reinkopieren (so mach ich es)!
b) IM DIALOG HASP DESIGN ÄNDERN und den Dateinamen hier ändern, z.B. /paghes10.jsonl
Save Settings und zurück über Main Menu (Reboot bei Änderungen ist immer gut 
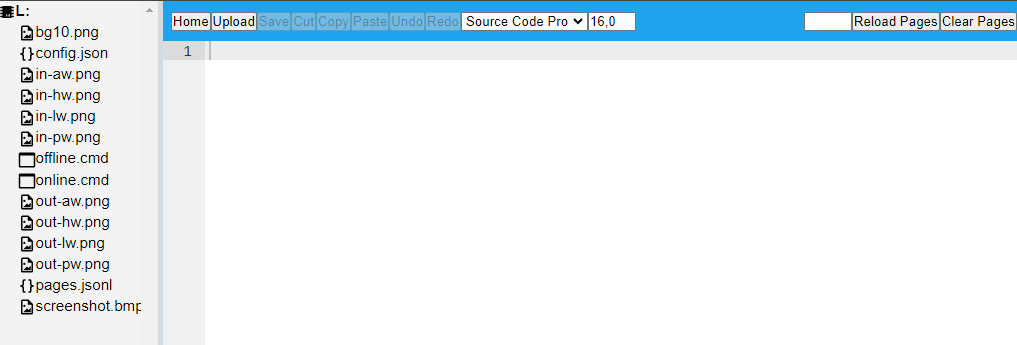
4.) Der File Editor
Über Hauptmenu aufrufbar …
Variante a) einfach auf den Dateinamen pages.jsonl klicken und das File wird geladen und angezeigt und man kann einfach über Copy&Paste den Inhalt austauschen und mit Strg+S alles Speichern und dann „Reload Pages“ (oder reboot)!
Sollte man die Variante b) gewählt haben, dann über den Button Upload die Konfigurationsdatei hochladen - wahrscheinlich dann nochmal Reload Pages bzw. Reboot (habe ich selber noch nicht probiert)!
5.) Selber was Anpassen
Einfach in den File Editor gehen, pages.jsonl laden und die Anpassungen vornehmen. Danach Speichern (Strg+S) und Reload Pages ausführen.
Manchmal ist das Teil hartnäckig oder man ist sich sicher die Anpassungen haben nicht gezogen … dann Clear Pages … warten bis Display schwarz wird … dann Reload Pages klicken … jetzt sollte es passen!
Gruß HEiko