hmeier
5. Oktober 2012 um 09:37
1
Hallo zusammen,
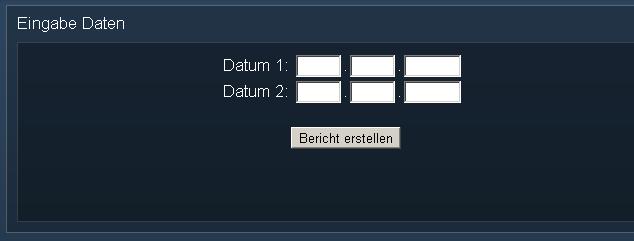
ich möchte gerne Werte von einem bestimmten Zeitraum anzeigen lassen. Hierfür wollte ich mit Hilfe einer String-Variablen (Typ „HTMLBox“) eine kleine Eingabemaske realisieren, um ein Start und End Datum einzugeben und dann per Skript auswerten zu lassen. Folgendes habe ich in den String gespeichert:
<html><center><form method="post" value="link" action="auswertung.php">
Datum 1:
<input type="text" name="tage" size="2" maxlength="2">.<input type="text" size="2" maxlength="2">.<input type="text" size="4" maxlength="4">
<br>
Datum 2:
<input type="text" size="2" maxlength="2">.<input type="text" size="2" maxlength="2">.<input type="text" size="4" maxlength="4">
<br>
<br>
<input type="Submit" value="Bericht erstellen">
</form> <br> <br>
</center><br>
</html>
Die Funktionalität des „Bericht erstellen“ Buttons sei noch dahin gestellt, mein Problem ist aber, dass ich die Eingabefelder nicht wirklich benutzen kann. Klicke ich mit der Maus in ein Feld, passiert nichts und ich kann dort kein Datum eintragen. Lediglich mit der Tabulator Taste lässt sich dies realisieren. Kann mir jemand sagen, wie ich diesen Fehler wegbekomme?
Andisch
16. Oktober 2012 um 15:48
2
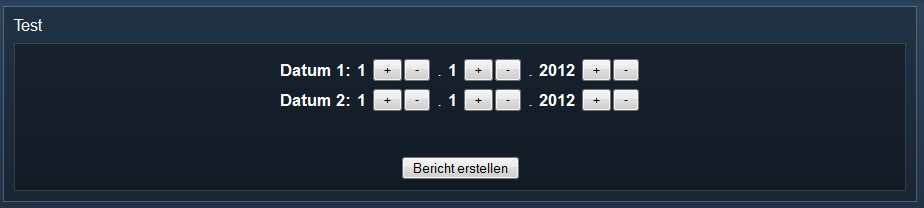
IP-Symcon lässt anscheinend keine INPUT TYPE=„TEXT“ zu.
<html>
<body>
<center>
<form method="post" value="link" action="auswertung.php">
<table border="0" cellpadding="2" cellspacing="2">
<tr>
<td style="font-weight: bold;">Datum 1:</td>
<td id="formTdTag1" style="font-weight: bold;">1</td>
<td><input type="button" value="+" onclick="document.getElementById('formTdTag1').innerHTML = parseInt(document.getElementById('formTdTag1').innerHTML) + 1;"><input type="button" value="-" onclick="document.getElementById('formTdTag1').innerHTML = parseInt(document.getElementById('formTdTag1').innerHTML) - 1;"></td>
<td>.</td>
<td id="formTdMonat1" style="font-weight: bold;">1</td>
<td><input type="button" value="+" onclick="document.getElementById('formTdMonat1').innerHTML = parseInt(document.getElementById('formTdMonat1').innerHTML) + 1;"><input type="button" value="-" onclick="document.getElementById('formTdMonat1').innerHTML = parseInt(document.getElementById('formTdMonat1').innerHTML) - 1;"></td>
<td>.</td>
<td id="formTdJahr1" style="font-weight: bold;">2012</td>
<td><input type="button" value="+" onclick="document.getElementById('formTdJahr1').innerHTML = parseInt(document.getElementById('formTdJahr1').innerHTML) + 1;"><input type="button" value="-" onclick="document.getElementById('formTdJahr1').innerHTML = parseInt(document.getElementById('formTdJahr1').innerHTML) - 1;"></td>
</tr>
<tr>
<td style="font-weight: bold;">Datum 2:</td>
<td id="formTdTag2" style="font-weight: bold;">1</td>
<td><input type="button" value="+" onclick="document.getElementById('formTdTag2').innerHTML = parseInt(document.getElementById('formTdTag2').innerHTML) + 1;"><input type="button" value="-" onclick="document.getElementById('formTdTag2').innerHTML = parseInt(document.getElementById('formTdTag2').innerHTML) - 1;"></td>
<td>.</td>
<td id="formTdMonat2" style="font-weight: bold;">1</td>
<td><input type="button" value="+" onclick="document.getElementById('formTdMonat2').innerHTML = parseInt(document.getElementById('formTdMonat2').innerHTML) + 1;"><input type="button" value="-" onclick="document.getElementById('formTdMonat2').innerHTML = parseInt(document.getElementById('formTdMonat2').innerHTML) - 1;"></td>
<td>.</td>
<td id="formTdJahr2" style="font-weight: bold;">2012</td>
<td><input type="button" value="+" onclick="document.getElementById('formTdJahr2').innerHTML = parseInt(document.getElementById('formTdJahr2').innerHTML) + 1;"><input type="button" value="-" onclick="document.getElementById('formTdJahr2').innerHTML = parseInt(document.getElementById('formTdJahr2').innerHTML) - 1;"></td>
</tr>
</table>
<br>
<br>
<input type="Submit" value="Bericht erstellen">
</form>
</center>
</body>
</html>
wgreipl
16. Oktober 2012 um 15:53
3
Bitte wegen der Lesbarkeit den Code in HTML-Tags integrieren. (In der Symbolleiste des Editors in der 2. Iconleiste fast ganz rechts)
wgreipl
16. Oktober 2012 um 16:20
4
Noch etwas kontextbezogenes…
… so etwas wäre als Profil wünschenswert ohne das man mit viel HTML / JS / PHP in einer HTML-Box proggen muss.