Jap die Schritte habe ich jetzt alle gemacht. Habe mir die V.2.02 runtergeladen und durch die vorherigen ersetzt. Ich hab jetzt auch schon in die php Dateien, die ID die benötigt werden ersetzt. Es läuft alles wunderbar!
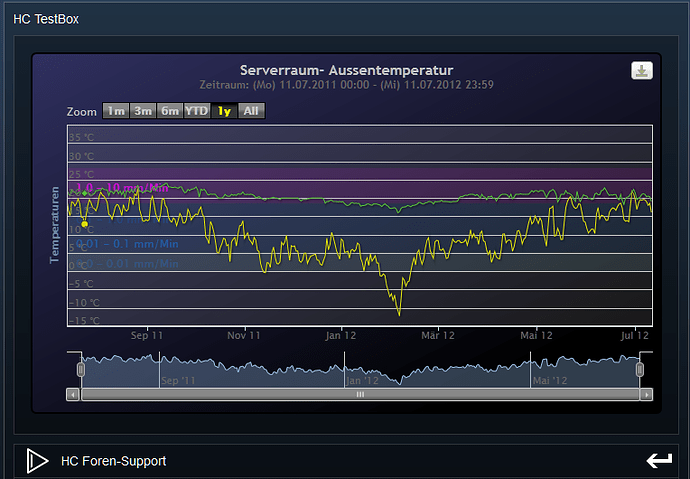
Doch das Diagramm zeigt mir nur alle Daten ab dem 1.July an obwohl wir schon Daten von vor über einem Jahr haben.
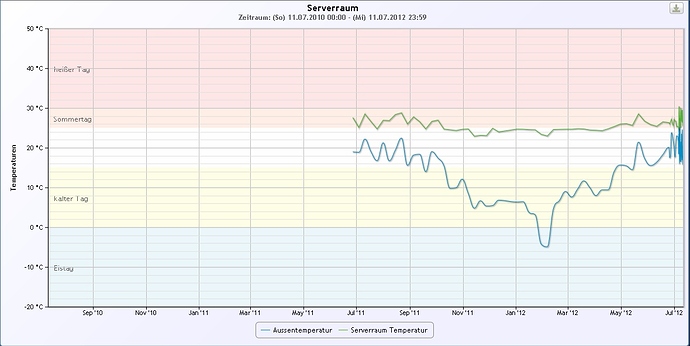
Und ich wollte nocheinmal die Beschriftung unter dem Diagramm haben welcher Graph welcher ist.
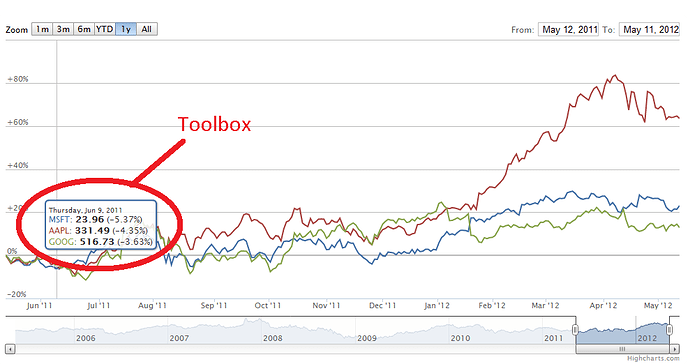
Dann bräuchte ich noch die Toolbox die erscheind wenn man mit der MAus auf dem Graphen wandert.
Und dann noch die einteilung von den Bereichen(heißer Tag, Eistag usw)
so sah er vorher aus, doch wie stellt man dies alles in der neuen version ein. Ich bekomme es nicht mehr hin -.-
// Beispiel: Achse mit integrierten Higcharts-PlotBand
$CfgDaten["yAxis"][] = array("Name" =>"Temperaturen", "Unit"=>"°C", "Opposite"=>false, "TickInterval"=>10, "Min" => -20, "Max" => 50,
"PlotBands" => "[
{ // Eistag
from: -20.0,
to: 0.0,
color: 'rgba(68, 170, 213, 0.1)',
label:
{
text: 'Eistag',
style:
{
color: '#606060'
}
}
},
{ // kalter Tag
from: 0.0,
to: 15.0,
color: 'rgba(255, 255, 0, 0.1)',
label:
{
text: 'kalter Tag',
style:
{
color: '#606060'
}
}
},
{ // Sommertag
from: 25.0,
to: 30.0,
color: 'rgba(255, 90, 0, 0.1)',
label:
{
text: 'Sommertag',
style:
{
color: '#606060'
}
}
},
{ // heißer Tag
from: 30.0,
to: 50.0,
color: 'rgba(255, 0, 0, 0.1)',
label:
{
text: 'heißer Tag',
style:
{
color: '#606060'
}
}
},
]"
);




 habs iwie übersehen. OK ich binde eben die Template DAteien ein und die Scripte. Dann versuch ich mal mein Glück und emld mich wieder
habs iwie übersehen. OK ich binde eben die Template DAteien ein und die Scripte. Dann versuch ich mal mein Glück und emld mich wieder