Hallo Tuxtom007,
mit
$CfgDaten['plotOptions']['series']['fillOpacity'] = 0.8;
kannst Du die Deckung der Area-Farben festlegen. Standard ist lt Options Reference 0.75.
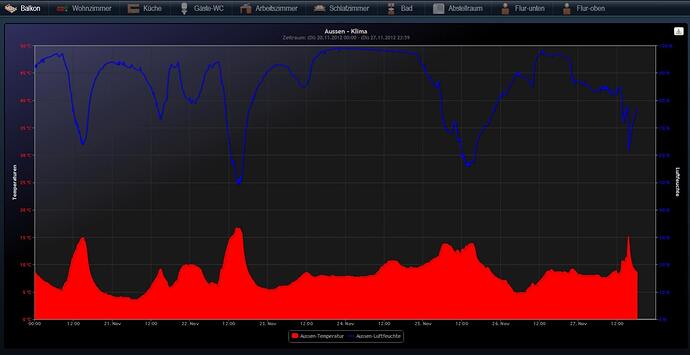
Und wie gesagt, die Farben mischen sich bei Überlagerungen. D.h. wenn Du viele Areas hast die sich überlappen, bekommst Du irgend wann schwarz.
Und der IPS Hintergrund ist fast schwarz. Dadurch werden die Farben, wenn sie transparent gemacht werden, dunkler.
Und
die Reihen mit den höchsten Werten in Deinen Series ganz nach unten und die mit den niedrigsten ganz nach oben in der Config schreiben
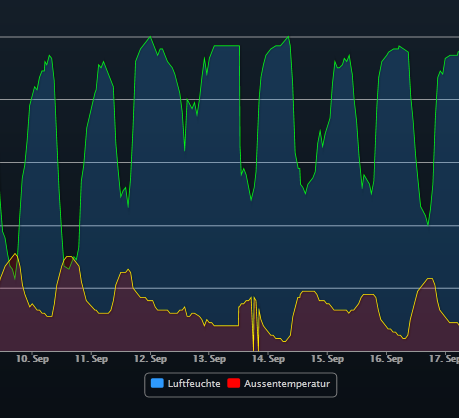
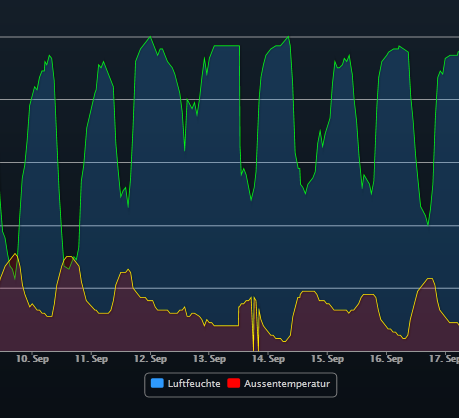
ist blödsinn. Genau umgekehrt. In der Config steht bei mir die Feuchte-Serie über der Temp-Serie. Sieht man auch in der Legende.
Du kannst auch noch zwischen Serie Color und Line Color unterscheiden.
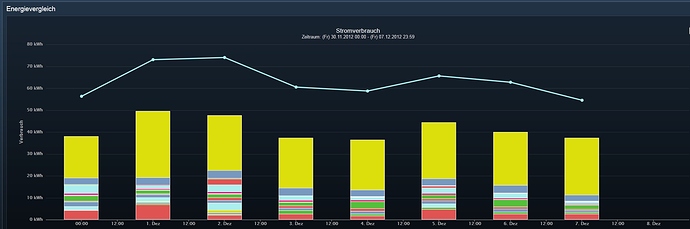
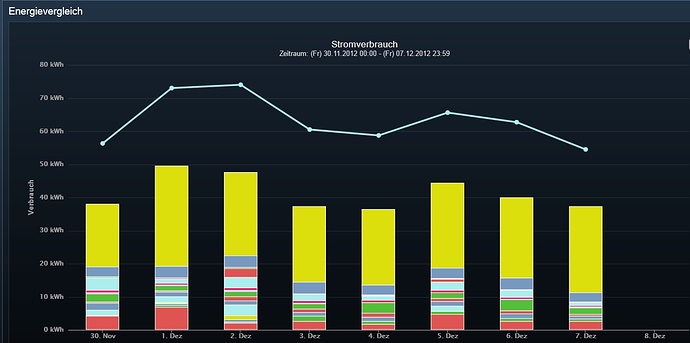
Hier mal das Script zum Screenshot.
<?php
// IPS Variablen ID´s
$CfgDaten['ContentVarableId']= 25843 /*[Test\Test_HC\Test2\Test HC 2]*/ ; // ID der String Variable in welche die Daten geschrieben werden (-1 oder überhaupt nicht angeben wenn die Content Variable das übergordnete Element ist)
$CfgDaten['HighChartScriptId']= 37577 /*[HighCharts\Highcharts_V2.02.ips]*/ ; // ID des Highcharts Scripts
// Highcharts oder Highstock (default = Highcharts)
$CfgDaten['Ips']['ChartType'] = 'Highcharts';
// Zeitraum welcher dargestellt werden soll (kann durch die Zeitvorgaben in den Serien verändert werden)
//$CfgDaten['StartTime'] = mktime(0,0,0, date("m", time()), date("d",time())-6, date("Y",time())); // ab heute 00:00 Uhr
//$CfgDaten['EndTime'] = mktime(23,59,59, date("m", time()), date("d",time()), date("Y",time())); // ab heute 23:59 Uhr, oder //$CfgDaten['EndTime'] = time(); // = bis jetzt
// Zeitraum via Selector im WF nach: http://www.ip-symcon.de/forum/f53/highcharts-multigraph-17625/index3.html#post126538
$ZeitRaum = GetValue(41985 /*[HighCharts\HC_Zeitraum\HC_Zeitraum]*/ );
// AggType: [0=Hour, 1=Day, 2=Week, 3=Month, 4=Year] .. wie der Werte gelesen werden soll
Switch ($ZeitRaum) {
Case 0:
Case 1:
$AggType = 0;
Break;
Case 7:
Case 30:
$AggType = 1;
Break;
Case 365:
Case 90:
Case 180:
$AggType = 3;
Break;
Default:
$AggType = 0;
};
If ($ZeitRaum == 0) {$ZeitRaum = (8/24);};
$EndPunkt = GetValue(19044 /*[HighCharts\HC_Zeitraum\HC_EndPunkt]*/ );
$CfgDaten["EndTime"] = time() + 60 * 60 * 24 * $ZeitRaum * $EndPunkt;
$CfgDaten["StartTime"] = $CfgDaten["EndTime"] - 60 * 60 * 24 * $ZeitRaum;
// damit wird die Art des Aufrufes festgelegt
$CfgDaten['RunMode'] = "script"; // file, script, popup
if ($CfgDaten['RunMode'] == "popup")
{
$CfgDaten['WebFrontConfigId'] = 36122 /*[WebFront Configurator wha]*/ ;
$CfgDaten['WFCPopupTitle'] = "Ich bin der Text, welcher als Überschrift im Popup gezeigt wird";
}
// **************************************************************************************
// *** Highcharts Options ***
// **************************************************************************************
// Ab hier werden die Bereiche des Highchart-Objektes parametriert.
// Dieser Bereich wurde (soweit möglich) identisch der Originalstruktur gehalten.
// Informationen über die Parametrierung findet man unter http://www.highcharts.com/ref/
// **************************************************************************************
// *** chart *** http://www.highcharts.com/ref/#chart
// **************************************************************************************
$CfgDaten['chart']['zoomType'] = "'xy'"; //default: $CfgDaten['chart']['zoomType'] = "'xy'";
// **************************************************************************************
// *** credits *** siehe http://www.highcharts.com/ref/#credits // wha funktioniert nicht (oder chacheproblem?)
// **************************************************************************************
$CfgDaten['credits']['enabled'] = true;
$CfgDaten['credits']['text'] = "used by IPS";
// $CfgDaten['credits']['href'] = "http://www.ip-symcon.de/forum/f53/highcharts-multigraph-v1-0-a-17625/#post120721";
// **************************************************************************************
// *** title *** siehe http://www.highcharts.com/ref/#title
// **************************************************************************************
// $CfgDaten['title']['text'] = "Chart-Überschrift"; // Überchrift des gesamten Charts
$CfgDaten['title']['text'] = "Test Area Transparent";
// **************************************************************************************
// *** subtitle *** siehe http://www.highcharts.com/ref/#subtitle
// **************************************************************************************
// $CfgDaten['subtitle']['text'] = "Zeitraum: %STARTTIME% - %ENDTIME%" // Sub-Überschrift. Wenn nichts angegeben wird wird dieser String als Default verwendet
// $CfgDaten['subtitle']['Ips']['DateTimeFormat'] = "(D) d.m.Y H:i" // z.B.: "(D) d.m.Y H:i" (wird auch als Default herangezogen wenn nichts konfiguriert wurde)
$CfgDaten['subtitle']['text'] = "Zeitraum: %STARTTIME% - %ENDTIME%";
$CfgDaten['subtitle']['Ips']['DateTimeFormat'] = "(D) d.m.Y H:i";
// **************************************************************************************
// *** tooltip *** http://www.highcharts.com/ref/#tooltip
// **************************************************************************************
$CfgDaten['tooltip']['enabled'] = true;
$CfgDaten['tooltip']['formatter'] = ""; // "" = Standard - Highcharts Tooltip
// **************************************************************************************
// *** exporting *** http://www.highcharts.com/ref/#exporting
// **************************************************************************************
$CfgDaten['exporting']['enabled'] = false;
// **************************************************************************************
// *** plotOptions *** http://api.highcharts.com/highcharts#plotOptions
// **************************************************************************************
$CfgDaten['plotOptions']['series']['fillOpacity'] = 0.2 ;
// **************************************************************************************
// *** series *** http://www.highcharts.com/ref/#series
// **************************************************************************************
$serie = array();
$serie['name'] = "Luftfeuchte";
$serie['Id'] = 20466 /*[Wetter\InternetWetter\WetterMeteo24_geParstEinzel\Luftfeuchtigkeit]*/ ;
$serie['Unit'] = "%";
$serie['color']= '#2E9AFE'; //blau
$serie['lineColor'] = '#00FF00'; // grün
$serie['ReplaceValues'] = false;
$serie['RoundValue'] = 0;
$serie['type'] = "area";
$serie['yAxis'] = 0;
$serie['marker']['enabled'] = false;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$CfgDaten['series'][] = $serie;
$serie = array();
$serie['name'] = "Aussentemperatur";
$serie['Id'] = 36560 /*[Wetter\InternetWetter\Wetter24\Wetter 24\Temperatur]*/ ;
$serie['Unit'] = "°C";
$serie['color']= '#FF0000'; //rot
$serie['lineColor'] = '#FFFF00'; // gelb
$serie['ReplaceValues'] = false;
$serie['RoundValue'] = 0;
$serie['type'] = "area";
$serie['yAxis'] = 0;
$serie['marker']['enabled'] = false;
$serie['shadow'] = true;
$serie['lineWidth'] = 1;
$serie['states']['hover']['lineWidth'] = 2;
$serie['marker']['states']['hover']['enabled'] = true;
$serie['marker']['states']['hover']['symbol'] = 'circle';
$serie['marker']['states']['hover']['radius'] = 4;
$serie['marker']['states']['hover']['lineWidth'] = 1;
$CfgDaten['series'][] = $serie;
// Highcharts-Theme
$CfgDaten['HighChart']['Theme']="ips.js"; // IPS-Theme muss per Hand in in Themes kopiert werden....
// Abmessungen des erzeugten Charts
$CfgDaten['HighChart']['Width'] = 0; // in px, 0 = 100%
$CfgDaten['HighChart']['Height'] = 600; // in px
// **************************************************************************************
// *** xAxis *** http://www.highcharts.com/ref/#xAxis
// **************************************************************************************
$CfgDaten['xAxis']['tickInterval'] = 1*24*3600*1000; // 1Tag x 24 Std. x 3600 sek x 1000ms
// -------------------------------------------------------------------------------------------------------------------------------------
// und jetzt los ......
$s = IPS_GetScript($CfgDaten['HighChartScriptId']); // Id des Highcharts-Scripts
include($s['ScriptFile']);
// hier werden die CfgDaten geprüft und bei Bedarf vervollständigt
$CfgDaten = CheckCfgDaten($CfgDaten);
// abhängig von der Art des Aufrufs -> json String für Highcharts erzeugen
if (isset($CfgDaten['RunMode'])
&& ($CfgDaten['RunMode'] == "script" || $CfgDaten['RunMode'] == "popup"))
{
// Variante1: Übergabe der ScriptId. Daten werden beim Aufruf der PHP Seite erzeugt und direkt übergeben. Dadurch kann eine autom. Aktualisierung der Anzeige erfolgen
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithScriptId ($CfgDaten, $IPS_SELF); // und jetzt noch die ContentTextbox
return; // Ende, weil durch die Zuweisung des Script sowieso nochmals aufgerufen wird
}
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
}
else
{
//Variante2: Übergabe des Textfiles. Daten werden in tmp-File gespeichert. Eine automatische Aktualisierung beim Anzeigen der Content-Textbox erfolgt nicht
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
$tmpFilename = CreateConfigFile($sConfig, $IPS_SELF); // und ab damit ins tmp-Files
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithFilename ($CfgDaten, $tmpFilename); // und jetzt noch die ContentTextbox
}
}
?>