Hallo Horst,
mein komplettes Skript zu übergeben wäre wahrscheinlich verwirrend, deshalb hier den Teil der PIE-Erstellung
Auslesen der Sensor-Daten aus dem ArchivHandler für die einzelnen Werte
$mon_trockner = round(AC_GetAggregatedValues(43429 /*[Archive Handler]*/, 27535, 3, $ts, $te, 1)[0]['Avg'], 1);
$mon_waschmaschine = round(AC_GetAggregatedValues(43429 /*[Archive Handler]*/, 15230, 3, $ts, $te, 1)[0]['Avg'], 1);
$mon_tkanlage = round(AC_GetAggregatedValues(43429 /*[Archive Handler]*/, 49178, 3, $ts, $te, 1)[0]['Avg'], 1);
$mon_edvanlage = round(AC_GetAggregatedValues(43429 /*[Archive Handler]*/, 25600, 3, $ts, $te, 1)[0]['Avg'], 1);
$mon_brunnen = round(AC_GetAggregatedValues(43429 /*[Archive Handler]*/, 54746, 3, $ts, $te, 1)[0]['Avg'], 1);
$mon_gesamt = round(AC_GetAggregatedValues(43429 /*[Archive Handler]*/, 11283, 3, $ts, $te, 1)[0]['Avg'], 1);
Da ich nur einen Teil meines Verbrauches mit PlugWise logge muß ich, damit ich den Anteil des Nicht-PlugWise-Teils bekomme diesen vom Gesamtverbrauch abziehen und als Wert verfügbar machen.
$rest = round($mon_gesamt-($mon_trockner + $mon_waschmaschine + $mon_tkanlage + $mon_edvanlage + $mon_brunnen), 2);
Erstellung des PIEs
$serie = array();
$serie['name'] = 'Leistungsanteile';
$serie['type'] = 'pie';
$serie['data'][] = array('name'=>'Trockner', 'y' => $mon_trockner, 'Unit'=>"kW", 'color' => $CfgDaten['Series'][0]['color'], 'dataLabels' => array('color' => $CfgDaten['Series'][0]['color']) );
$serie['data'][] = array('name'=>'Waschmaschine', 'y' => $mon_waschmaschine, 'Unit'=>"kW", 'color' => $CfgDaten['Series'][1]['color'], 'dataLabels' => array('color' => $CfgDaten['Series'][1]['color']) );
$serie['data'][] = array('name'=>'TK-Anlage', 'y' => $mon_tkanlage, 'Unit'=>"kW", 'color' => $CfgDaten['Series'][2]['color'], 'dataLabels' => array('color' => $CfgDaten['Series'][2]['color']) );
$serie['data'][] = array('name'=>'Server-Anlage', 'y' => $mon_edvanlage, 'Unit'=>"kW", 'color' => $CfgDaten['Series'][3]['color'], 'dataLabels' => array('color' => $CfgDaten['Series'][3]['color']) );
$serie['data'][] = array('name'=>'Blubbersteine', 'y' => $mon_brunnen, 'Unit'=>"kW", 'color' => $CfgDaten['Series'][4]['color'], 'dataLabels' => array('color' => $CfgDaten['Series'][4]['color']) );
$serie['data'][] = array('name'=>'Sonstige', 'y' => $rest, 'Unit'=>"kW", 'color' => $CfgDaten['Series'][5]['color'], 'dataLabels' => array('color' => $CfgDaten['Series'][5]['color']) );
$serie['animation'] = true;
$serie['RoundValue'] = 2;
$serie['innerSize'] = '25%';
$serie['allowPointSelect'] = true;
$serie['dataLabels']['connectorPadding'] = 15;
$serie['dataLabels']['distance'] = 25;
$serie['tooltip']['formatter'] = "@function() { return '<b><span style=color:' + this.series.color + '>'+ this.point.name + '</b></span>: '+ this.y.toFixed(2) +' %'}@";
$serie['cursor'] = 'pointer';
$serie['center'] = array(150,85);
$serie['size'] = 125;
$serie['dataLabels']['enabled'] = true;
$serie['dataLabels']['formatter'] = "@function() { return '<b>' + this.point.name + '</b>: '+ this.percentage.toFixed(2) +'%'}@";
$CfgDaten['Series'][] = $serie;
Die Farbwerte $CfgDaten[‚Series‘][0][‚color‘] hole ich aus einem anderen Wert, diesen musst Du durch deine Wunschfarbe ersetzen, z.B.: ‚#FF0000#‘
Die Zeitauswahl sieht bei mir wie folgt aus:
$ts = mktime(0,0,0, date("m", time()), 1, date("Y",time()));
$te = mktime(23,59,59, date("m", time()), date("t",time()), date("Y",time()));
Also für den aktuellen Monat im aktuellen Jahr.
Der Rest des Config-Files ist Highchartskonform.
Vielleicht hilft es Dir weiter, support frühestens wieder morgen 
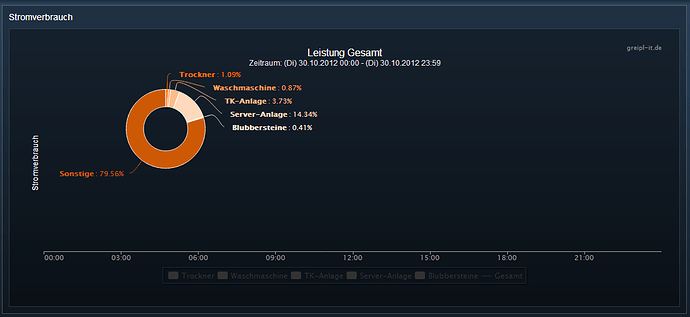
Achja noch ein Screenshot, bin mir nicht sicher ob es überhaupt das ist was Du möchtest.