Aber Erklärbär,
Bilder sagen mehr wie 1000 Variablen.
In der Legende der DUGs steht neben der Variable auch dessen AKT/MIN/MAX-Wert. Für die HC würde mit der AKT reichen.
Denke das geht mit einer benutzerdefinierten Legende in HighCharts.
Aber Erklärbär,
Bilder sagen mehr wie 1000 Variablen.
In der Legende der DUGs steht neben der Variable auch dessen AKT/MIN/MAX-Wert. Für die HC würde mit der AKT reichen.
Denke das geht mit einer benutzerdefinierten Legende in HighCharts.
ah , ja, jetzt besser. verstanden. Aber ne Lösung hab ich momentan auch nicht. Aber interessieren täte es mich schon.
Ich hab neulich beim Durchstöbern der HC-Optionen sowas wie ein datenfeld gesehen - das war aber nicht ganz das, was Du aus Deinem Bild hast. Ich buddel da mal nach…
Buddeln wir gemeinsam.
Dachte das evtl. schon jemand die Aufgabe gelöst hat 
leider bisher erfolglos. Habe Checkmarks in der Legende gefunden (zu welchem Zweck auch immer), aber das Datenfeld nicht.
Hast Du mal versucht, den Title oder Subtitle zu variabilisieren?
Da fällt mir noch was ein: man könnte die Daten, die Du anzeigen willst als dynamische Legendentitel anzeigen lassen (und ggf. den dazugehörigen Graphen im Diagramm ausblenden)
Eigentlich muss er ja nur den letzten Wert der entsprechenden Series in die Legende schreiben.
Lass uns das heute Abend mal vertiefen.
ja, das sieht ziemlich vielversprechend aus. Und den letzten Wert hinten dran hängen dürfte kein Problem sein - selbst wenn man den Wert vorher separat aus der DB quetscht (statt KHC’s Script zu vergewaltigen)
Ich möchte einen Mittelwert in den Graphen einfügen.
Hat jemand eine Idee wie man dieses am geschicktesten macht ?
Die eigentlich Mittelwertberechung ist kein Problem, der Wert liegt vor .
Hallo!
Ich hab mir HighCharts nach dem Script von KHC installiert und es läuft wirklich gut.
ABER, es zeigt mit den Zeitraum 27.2.2012 an (hab ich so angegeben) aber ich finde nicht wie oder wo ich einstellen kann das es mir nur den Tag oder die Woche anzeigt.
Danke Gerald
schau Dir mal das Config-Script an, khc hat das eigentlich ganz gut dokumentiert.
der Zeitraum wird z.b. an dieser Stelle definiert:
// Zeitraum welcher dargestellt werden soll
$CfgDaten["StartTime"] = mktime(0,0,0, date("m", time()), date("d",time()), date("Y",time())-1); // z.B. ab heute 00:00 Uhr
$CfgDaten["EndTime"] = mktime(0,0,0, date("m", time()), date("d",time())+7, date("Y",time())); // z.B. bis heute 23:59 Uhr, oder //$CfgDaten["EndTime"] = time(); // = bis jetzt
Hallo Raketenschnecke!
Danke, das +7 wars!!
Gruß Gerald
na, da bin ich mir nicht so sicher: die +7 in meinem Beispiel hat die Auswirkung, das das Diagrammeinen Zeitraum bis 7 Tage in die Zukunft anzeigt (heute = Sonntag, also geht der Betrachtungszeitraum bis Sonntag in einer Woche).
Hallo Raketenschneck!
Hab ich leider auch schon bemerkt.
Aber wie kann ich den Zeitraum der angezeigt wird auf z.b. 7 Tage einstellen?
Danke und Gruß
Gerald
Mach doch bei der Startzeit
date("d",time()-7)
dann geht es von heute 7 Tage zurück bis heute, dass +7 in der Endzeit muss natürlich raus, sonst hast Du in Summe 14 Tage
Hallo!
Danke hat funktioniert!
Gruß Gerald
Hallo!
ich möchte gerne meinen Stromverbrauch als Balken ausgeben, bekomme es einfach nicht hin.
Könntet ihr mir sagen was ich (wo) eintragen muss, damit ich ein Balkendiagramm bekomme?
Vielen Dank!!
Gerald
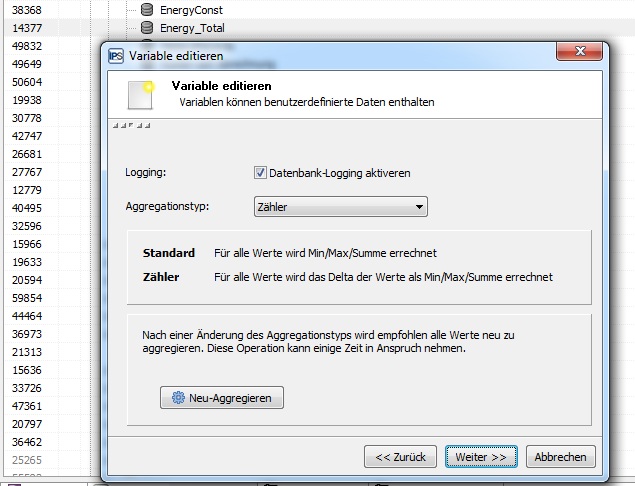
^die Variable, auf die du zugreifst ist auch eine „Zähler-Variable“?
Hallo!
Ja, ist eine Zähler-Variable
$CfgDaten["Series"][] = array("Id"=>14377, "Name" =>"Gesamt", "Unit"=>"KW/h ", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: false,lineWidth: 1 , states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");

prima,
tausch mal
"Param" =>"type:'spline'
gegen
"Param" =>"type:'column'
(aus dem Gedächtnis, ich hoffe, das war alles & richtig)