…Danke Werner, so funktionierts  MfG, kabo63.
MfG, kabo63.
Keiner eine Idee? 
Ist das eine Variable die als Zähler aggregiert wurde oder ist es deine aktuelle Verbrauchsvariable?
Zeigt die Variable in den IPS-internen Graphen den korrekten Wert an?
Googlegrafik hatte ich nie genutzt deshalb kann ich wenig über deren Arbeitsweise sagen.
Hi Ihr,
ich grübel nun schon einige Zeit aber finde keine Lösung:
ich würde gern in einem Diagramm (zeitliche Auflösung 1 Tag, von 0:00 Uhr bis 23:59:59) sowohl Daten des heutigen Tages als auch Daten des gestrigen Tages (als Vergleichswert) darstellen wollen. Hat sich damit schon jemand beschäftigt /oder eine Idee wie man das mit den aktuellen Scripts umsetzen könnte?
Ich hatte zunächst überlegungstechnisch versucht im Config-Script einen 2. Zeitraum zu definieren und diesen als Wert im CFG-Array zu übergeben, aber das eigentliche HighCharts-Script kann damit m.E. nicht umgehen…(soweit ich das verstehe wir der Auswertungszeitraum nicht pro Datenreihe übergeben sondern generell gültig für alle Datenreihen)
Auf den Internetseiten von von Highcharts ist eine neue Version 2.1.9 Verfügbar.
Download unter Highcharts - Download
Hier der Changelog History direkt vom Hersteller:
Version 2.1.9 (2011-11-11)
[ul]
[li]Fixed memory leaks in legacy IE.
[/li][/ul]
Version 2.1.8 (2011-11-05)
[ul]
[li]Fixed compatibility issue with jQuery 1.7.
[/li][/ul]
Version 2.1.7 (2011-10-19)
[ul]
[li]Added useHTML option for most text related configuration objects.
[/li][li]Added softConnector option for pie data labels.
[/li][li]Added chart.selectionMarkerFill option.
[/li][li]Fixed issues with data label positioning for pies.
[/li][li]Fixed issue with tooltips covering point in certain cases.
[/li][li]Fixed issues with latest MooTools.
[/li][li]Worked on memory leak issues.
[/li][li]Fixed issues as listed at GitHubunder dates since the last maintenance version.
[/li][/ul]
Version 2.1.6 (2011-07-08)
[ul]
[li]Rewrote data label positioning for pies.
[/li][li]Fixed issues as listed at GitHub under dates since the last maintenance version.
[/li][/ul]
Vollständiger Changelog unter Highcharts - Changelog
Ich habe nun mal auf die „Version 2.1.9 (2011-11-11)“ geupdatet.
Nun funktioniert anscheinend die “IPS_Template.php” nicht mehr. Muss ich die auch anpassen?
UPDATE: hat sich schon erledigt. Ich hatte die „ips.js“ vergessen einzubetten. 
Hi KHC,
ich hätte da noch einen Feature-Wunsch für die kommenden Versionen:
da ich zukünftig recht umfangreiche Auswertungen aufbauen will in denen es auch um Minimum und Maximum geht wäre es super wenn man den Parameter über die Config-Datei an das HC-Script übergeben (und natürlich ausgewertet) werden kann.
Im Endeffekt möchte ich diese Werte aus AC_GetAggregatedValues nutzbar machen:
[0] => Array
(
[Avg] => 1.002
[Duration] => 39251
[LastTime] => 1323078850
[Max] => 0.017999999999972
[MaxTime] => 1323076389
[Min] => 0.00099999999997635
[MinTime] => 1323039745
[TimeStamp] => 1323039600
)
die Übergabe könnte so aussehen:
$CfgDaten["Series"][] = array("Id"=>$chart_var7_id, "Name" =>$chart_var7_name,"Unit"=> $chart_var7_unit, [b]"ValueType"=>'Max', [/b] "ReplaceValues"=>false,
"Param" =>"type:'column', step:true, fillOpacity: 0.5, yAxis: $chart_var7_yAxis, color: '#FFAA00', shadow: true, lineWidth: 1,
states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
ich hab zwar schon hefig im HC-Script rumgeschraubt, bekomme es aber nicht hin das dieser Parameter berücksichtigt wird.
Hi Werner,
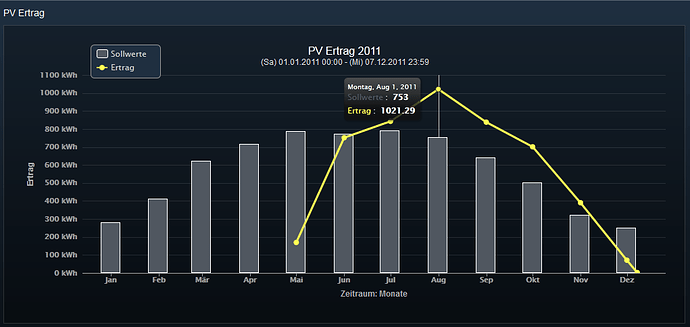
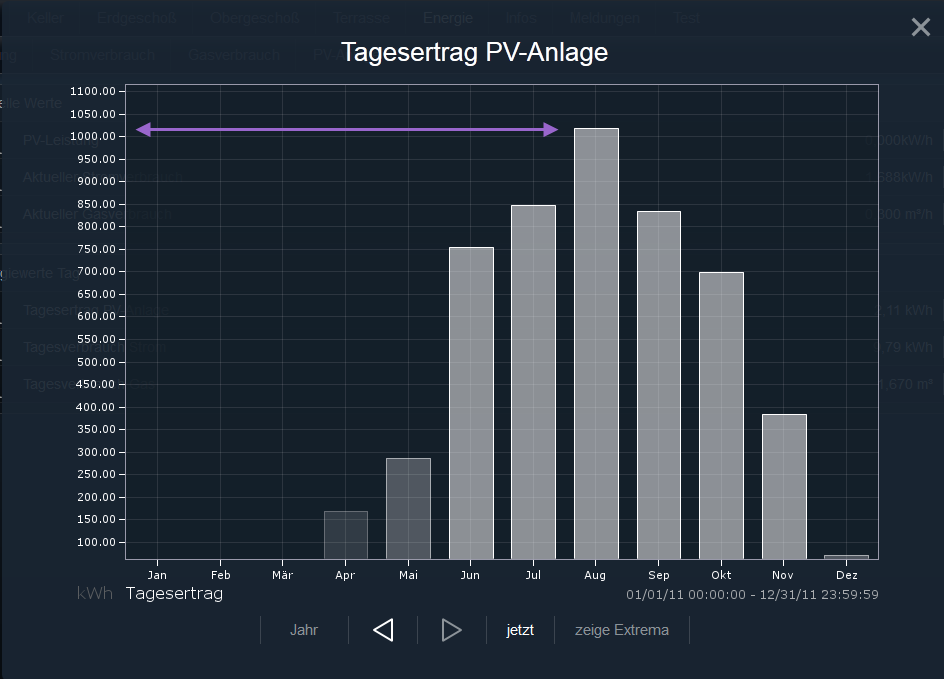
hier die Auswertung mit IPS Graph und dazu die Highcharts Auswertung.
IPS kommt auf richtige Werte, Highcharts zeigt irgendwas an, nur nicht das Richtige. Hier werden die selben geloggten Variablen ausgewertet, nämlich Stromverbrauch als Zähler.
Hi,
hier einmal mein Skript, evtl. erkennt ja jemand einen Fehler?!
<?
// => ab V1.0004, damit kann der Script auch von anderen Scripten aufgerufen werden und bereits mit CfgDaten vorkonfiguriert werden
Global $CfgDaten; //$CfgDaten = array();
$year = date('Y', time());
// Überschriften
$CfgDaten["Title"]= "Stromverbrauch";
$CfgDaten["SubTitle"]= ""; // "" = Automatisch über Zeitraum
// IPS Variablen ID´s
$CfgDaten["ArchiveHandlerId"]= 15912 /*[Archive Handler]*/; // Archive Handler
$CfgDaten["ContentVarableId"]= 31018 /*[Highcharts\Test\Test]*/; // ID der Content-Variable
$CfgDaten["HighChartScriptId"]= 40453 /*[Highcharts\Highcharts Skript]*/; // ID des Highcharts Scripts
// Zeitraum welcher dargestellt werden soll
$CfgDaten["StartTime"] = mktime(0,0,0,1,1,2011); // ab heute 00:00 Uhr
// $CfgDaten["StartTime"] = mktime(0,0,0, date("m", time()), date("d",time())-6, date("Y",time())); // ab heute 00:00 Uhr
$CfgDaten["EndTime"] = mktime(23,59,59, date("m", time()), date("d",time()), date("Y",time())); // ab heute 23:59 Uhr, oder //$CfgDaten["EndTime"] = time(); // = bis jetzt
// => ab V1.0003
$CfgDaten["RunMode"]= "files"; //oder script
// => ab V1.0003
// Serienübergreifende Einstellung für das Laden von Werten
$CfgDaten["AggregatedValues"]["HourValues"] = 3; // ist der Zeitraum größer als X Tage werden Stundenwerte geladen
$CfgDaten["AggregatedValues"]["DayValues"] = 14; // ist der Zeitraum größer als X Tage werden Tageswerte geladen
$CfgDaten["AggregatedValues"]["NoLoggedValues"] = 60; // ist der Zeitraum größer als X Tage werden keine Boolean Werte mehr geladen, diese werden zuvor immer als Einzelwerte geladen
$CfgDaten["AggregatedValues"]["MixedMode"] = false; // alle Zeitraumbedingungen werden kombiniert
// Die Parameter für die einzelnen Chart Serien (Achtung! unbedingt auf Groß-Kleinschreibung achten)
// Name: Name der Kurve (Anzeige in Legende und Tooltip)
// Unit: NULL = Einheit wird aus Suffix des eingestellten Profils übernommen
// "string" = string wird als Einheit eingetragen
// array(0=>'String für 0',1=>'String für 1', usw.) = Ist der Wert 0 wird 'Strung für 0' im Tooltip angezeigt, usw
// ReplaceValues: false = Werte werden wie geloggt übernommen
// array(0=>0.2,1=>10, usw.) = der Wert 0 wird in 0.2 geändert, der Wert 1 wird in 10 geändert
// das macht für die Darstellung von Boolean Werte Sinn, oder für Drehgriffkontakte (Werte 0,1,2) Sinn
// Param: Einstellungen der Kurve (hier können werden exakt Einstellungen aus Higcharts.com eingegeben) hier ein paar Beispiele
// type: Art der Kurve: Sinn machen [area, areaspline, line, spline, pie], noch nicht sinnvoll dargestellt werden [scatter, bar, column]
// step: true oder false - jeder Werte bildet eine Stufe (sinnvoll für Heizungsteller, oder Sollwertvorgaben)
// yAxis: Nummer welche Y-Achse verwendet werden soll (ab 0)
// shadow: true oder false - Darstellung mit oder ohne Schatten
// lineWidth: Linienstärke
// alles weitere bitte aus der Higcharts-Referenz entnehmen -> http://www.highcharts.com/ref/
// und so könnte für eine Achse seperate Einstellungen für die AggregattedValues getroffen werden
//$AggregatedValuesForSeries["HourValues"] = 3;
//$AggregatedValuesForSeries["DayValues"] = 2;
//$AggregatedValuesForSeries["DayValues"] = 2;
//$AggregatedValuesForSeries["Combined"] = true;
//,"AggregatedValues"=>$AggregatedValuesForSeries
// => ab V1.0004, sind auch Pie-Charts möglich. Hierbei wird je Pie eine Serie definiert (Wichtig hierbei -> ID´s, Namen, Units als Array definieren)
// $CfgDaten["Series"][] = array( "Value"=>array(12,256,24.5,122), "Name" =>array("Wert1","Wert2", "Wert3", "Wert4"), "Unit"=>array("A","A","A","A"), "ReplaceValues"=>false,
// "Param" =>"type:'pie', center: [100, 80], size: 200, showInLegend: true, shadow: true,lineWidth: 1 , dataLabels: {enabled: false}");
// $CfgDaten["Series"][] = array("Id"=>array(23960 /*[Objekt #23960 existiert nicht]*/,13641,10674 /*[Objekt #10674 existiert nicht]*/), "Name" =>array("Aussentemperatur2","Luftfeuchte", "IST"), "Unit"=>array("°C","%","°F"), "ReplaceValues"=>false,
// "Param" =>"type:'pie', center: [300, 180], size: 100, showInLegend: true, shadow: true,lineWidth: 1 , dataLabels: {enabled: false}");
// $CfgDaten["Series"][] = array("Id"=>37443, "Name" =>"Stromverbrauch","Unit"=>"Watt", "ReplaceValues"=>false,
// "Param" =>"type:'column', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
$CfgDaten["Series"][] = array("Id"=>53379, "Name" =>"Stromverbrauch", "Unit"=>NULL, "ReplaceValues"=>false,
"Param" =>"type:'column', color: '#FFFF55', threshold: 0.5, fillOpacity: 0.5, step :false, yAxis: 0, shadow: false, lineWidth: 2, states: {hover:{lineWidth: 3}}, marker: { enabled: true, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>15769, "Name" =>"Hobbyraum","Unit"=>"°C", "ReplaceValues"=>false,
// "Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>19224, "Name" =>"Technikraum","Unit"=>"°C", "ReplaceValues"=>false,
// "Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>57139, "Name" =>"Schlafzimmer","Unit"=>"°C", "ReplaceValues"=>false,
// "Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>44143, "Name" =>"Badezimmer","Unit"=>"°C", "ReplaceValues"=>false,
// "Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>21815, "Name" =>"Gästezimmer","Unit"=>"°C", "ReplaceValues"=>false,
// "Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>23960, "Name" =>"Aussentemperatur", "Unit"=>"°C oder °F", "ReplaceValues"=>false,
// "Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1 , states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>10674, "Name" =>"IST-Temperatur","Unit"=>NULL, "ReplaceValues"=>false,
// "Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>23264, "Name" =>"SOLL-Temperatur", "Unit"=>"°C","ReplaceValues"=>false,
// "Param" =>"type:'line', step:true, yAxis: 0, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>13641, "Name" =>"Luftfeuchte","Unit"=>"%", "ReplaceValues"=>false,
// "Param" =>"type:'spline', step:false, yAxis: 1, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>29410, "Name" =>"Tür/Fenster Kontakt","Unit"=>NULL, "ReplaceValues"=>array(0=>0.2,1=>10),
// "Param" =>"type:'area', step: true, yAxis: 1, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, symbol: 'circle', radius: 4, lineWidth: 1}}}");
// $CfgDaten["Series"][] = array("Id"=>44451, "Name" =>"Drehgriffkontakt", "Unit"=>array(0=>'geschlossen',1=>'gekippt',2=>'geöffnet'), "ReplaceValues"=>array(0=>0.2,1=>7,2=>10),
// "Param" =>"type:'area', step:true, yAxis: 1, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
// $CfgDaten["Series"][] = array("Id"=>43639, "Name" =>"Heizungssteller", "Unit"=>"%","ReplaceValues"=>false,
// "Param" =>"type:'line', step:true, yAxis: 1, shadow: true,lineWidth: 1, states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
/*
//oder
foreach(IPS_GetInstanceListByModuleID("{EE4A81C6-5C90-4DB7-AD2F-F6BBD521412E}") as $InstanceId)
{
if(IPS_StatusVariableExists($InstanceId, "TEMPERATURE"))
{
$var = IPS_GetStatusVariable($InstanceId, "TEMPERATURE");
// Float Variable (.... ist schon etwas wage sich auf den VariablenTyp zu verlassen)
if($var['VariableType'] == 2 )
{
//$V = GetVariableArray($InstanceId, "TEMPERATURE");
$Name = str_replace("Funk Devices\\", "", IPS_GetLocation($var["VariableID"]));
$Name = str_replace("\\", "/", $Name );
$CfgDaten["Series"][] = array("Id"=>$var["VariableID"], "Name" =>$Name, "Unit"=>"°C", "ReplaceValues"=>false,
"Param" =>"type:'spline', step:false, yAxis: 0, shadow: true,lineWidth: 1 , states: {hover:{lineWidth: 2}}, marker: { enabled: false, states: { hover: { enabled: true, radius: 4}}}");
}
}
}
*/
// Y-Achsen
$CfgDaten["yAxis"][] = array("Name" =>"Stromverbrauch", "Unit"=>"[Watt]", "Min"=>0, "Opposite"=>false,"TickInterval"=>10);
// $CfgDaten["yAxis"][] = array("Name" =>"Heizungssteller / Luftfeuchte", "Unit"=>"%","Min"=>0, "Max"=>100,"TickInterval"=>25,"Opposite"=>true);
//oder direkt den String für die Achsen übergeben $CfgDaten["yAxis"][] = "title: { text: 'Heizungssteller / Luftfeuchte' }, min:0";
// X-Achse ist autom. Time-Format
// => ab V1.0002
// HighchartConfig String
$CfgDaten["HighChartCfg"]= true; // false = default String wird verwendet
// Beispiel für ein von extern übergebener CfgString. Dies entspricht exakt dem Highcrats ConfigString aus der Highcharts.com/ref
// zusätzlich können bzw. teilweise müssen folgenden Platzhalter verwendet werden.
// %title.text% = $CfgDaten["Title"]
// %subtitle.text% = CfgDaten["SubTitle"], oder bei "" der automatisch erzeugte Zeitraum
// %yAxis% = die genierten y-Achsen welche durch $CfgDaten["yAxis"] konfiguriert wurden
// %tooltip% = der generiert Tooltip
// %xAxis.min% und %xAxis.may% = der durch $CfgDaten["StartTime"] und $CfgDaten["EndTime"] festgelegte Zeitraum
// %data% = die aus der Datenbank gelesenen Daten, ohne diesen Platzhalter läuft gar nichts
$CfgDaten["HighChartCfg"]="
credits: {
enabled: false
},
chart: {
renderTo: 'container',
defaultSeriesType: 'line',
zoomType: 'x'
},
plotOptions: {
series: {
animation: { duration: 2000 },
pointWidth: 100 // Balkenbreite
},
},
title: {
text: '%title.text% $year',
//x: -20
},
subtitle: {
text: '%subtitle.text%'
//x: -20
},
exporting: {
buttons: {
printButton: {
enabled: false
},
exportButton: {
enabled: false
}
}
},
legend: {
layout: 'vertical',
backgroundColor: '#1f2f40',
align: 'left',
verticalAlign: 'top',
floating: true,
x: 100,
y: 0
},
xAxis: [{
type: 'datetime',
dateTimeLabelFormats: { second: '%H:%M:%S',
minute: '%H:%M',
hour: '%H:%M',
day: '%e. %b',
week: '%e. %b',
month: '%b',
year: '%Y'
},
labels: {
rotation: 0 // Rotation der X-Achsen-Beschriftung
},
tickInterval: 30*24*3600*1000, //30 Tage x 24 Std. x 3600 sek x 1000ms - 30 Tage = Monat
title: {
text: 'Zeitraum: Monate'
//align: 'center'
}
}],
yAxis: [ %yAxis% ],
tooltip: { %tooltip% },
series: [ %data% ]
});";
// Alle $CfgDaten["HighChart"] Parameter werden an das IP_Template übergeben
// Highcharts-Themes
// $CfgDaten["HighChart"]["Theme"]="gray.js"; // von Highcharts mitgeliefert: dark-green.js, dark-blue.js, gray.js, grid.js
$CfgDaten["HighChart"]["Theme"]="ips.js"; // von Highcharts mitgeliefert: dark-green.js, dark-blue.js, gray.js, grid.js
// Abmessungen des erzeugten Charts
$CfgDaten["HighChart"]["Width"] = 0; // in px, 0 = 100%
$CfgDaten["HighChart"]["Height"] = 600; // in px
// und jetzt los ......
$s=IPS_GetScript($CfgDaten["HighChartScriptId"]); // Id des Highcharts-Scripts
include($s['ScriptFile']);
// => ab V1.0003
// hier werden die CfgDaten geprüft und bei Bedarf vervollständigt
$CfgDaten = CheckCfgDaten($CfgDaten);
// => ab V1.0003
if (isset($CfgDaten["RunMode"]) && $CfgDaten["RunMode"] == "script")
{
// Variante1: Übergabe der ScriptId. Daten werden beim Aufruf der PHP Seite erzeugt und direakt übergeben. Dadurch kann eine autom. Aktualisierung der Anzeige erfolgen
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithScriptId ($CfgDaten, $IPS_SELF); // und jetzt noch die ContentTextbox
return; // Ende, weil durch die Zuweisung des Script sowieso nochmals aufgerufen wird
}
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
}
else
{
//Variante2: Übergabe des Textfiles. Daten werden in tmp-File gespeichert. Eine automatische Aktualisierung beim Anzigen der Content-Textbox erfolgt nicht
$sConfig = CreateConfigString($CfgDaten); // erzeugen und zurückgeben des Config Strings
$tmpFilename = CreateConfigFile($sConfig, $IPS_SELF); // und ab damit ins tmp-Files
if ($IPS_SENDER != "WebInterface")
{
WriteContentWithFilename ($CfgDaten, $tmpFilename); // und jetzt noch die ContentTextbox
}
}
?>
Da Du ja alle meine Anpassung bzw. eigentlich meine Skripte verwendest verstehe ich es echt gesagt nicht.
In beiden Graphen nutzt die die selbe Zählervariable, Du nutzt augenscheinlich das korrekte Skript.
Ich komme nicht drauf 
keine Ahnung ob das daran liegt, aber mir ist folgendes aufgefallen:
-
Zeitraum (von-bis) zeigt im HC-Screenshot 01.01.-25.10. an, trotzdem werden aber die Balken bis (nur!) November angezeigt (im IPS-Graphen daneben bis Dezember?!), von wann ist der Screenshot?
-
falsch:
// => ab V1.0003
$CfgDaten["RunMode"]= "files"; //oder script
richtig:
// => ab V1.0003
$CfgDaten["RunMode"]= "file"; //oder script
- vergiss den Punkt, war Bullshit;)
zu 1.: Der Screenshot ist von heute! :eek: Paar Minuten vor dem Post gemacht.
Mmmmhhh aber warum zeigt HC den falschen Zeitraum oder den nicht aktuellen Zeitraum an?
zu 2.: Habe ich geändert, brachte aber keine Veränderung!
dann stimmt ja irgendwas mit dem Endzeitpunkt nicht, mir würde das zu denken geben
Und was kann ich da machen? Verstehe nicht warum IPS und Googlechart die Daten richtig Darstellen, nur HC macht Probleme.
Hallo Raketenschnecke,
ich würde es ja auch gerne nutzen wenn ich könnte, aber ich habe nun mal das Dashboard, und bis jetzt hat es da noch keiner zum laufen gebracht oder?
Gruß Uwe
ich kann dazu leider nichts beitragen da ich das DB nicht nutze
Wollte selber noch einmal nach meinem Problem schauen und heute mußte ich mit erschrecken feststellen, das die Darstellung des Bargraphen nicht mehr funzt. Ich habe nicht geändert und gestern zeigte er mir noch was an, zwar falsch, aber immerhin eine Anzeige.
Die anderen HC Graphen laufen nur der Bargraph nicht. Er zeigt mir jetzt auch komischerweise das richtige Datum an, der Firefox lädt sich aber tot und irgendwann kommt eine Abfrage, das das Skrippt nicht antwortet oder beschädigt ist. Ich kann zwar weiter ausführen anklicken, bringt aber nichts, die Meldung kommt wieder. Mir bleibt dann nur das Stoppen übrig.
Wo liegt hier der Fehler, jemand eine Idee?
Kann es sein das Du das Originalskript wieder installiert hast.
Ich meine nicht das Configskript. Dort was irgendwo die Anpassung $avg = 3;
sowas in der Art hatte ich auch schon. Passiert prinzipiell wenn man zu viele Datensätze ins Diagramm pustet. Ich würd mal - um das einzugrenzen - den Zeitraum auf 1 Monat oder 2 Wochen eingrenzen und mich dann Stück für Stück rantasten.