Das mit dem ersten Wert stimmt:(
Genau das ist ja das Problem, wenn zu wenige Daten geloggt werden stimmt der Anfangswert nicht.
Das Problem tritt nicht auf, bei Variablen die ständig die Werte ändern:o
Nimm bitte die Y-Achse mit auf
$YAchse = array (0,1,0,1,0,0);
Hat geklappt. Vielen Dank 
Aber für den Laien: Was genau bewirkt die Zeile, bzw. die Nullen und Einsen?!?
Will ja nicht ganz dumm sterben 
0 = linke Achse
1 = rechte Achse
jeweils für die Variablen
0,1,0,1,0,0 usw. (Zuordnung)
1 2 3 4 5 6. Variable
Super, vielen Dank 
Hallo Karlheinz
Weil mein MultiGraph bis auf die Fehlermeldung die gewünschte Grafik ausgespuckt hat und die geschäftlichen Themen überhand namen war bis heute Funktstille von mir.
Seit heute morgen wird nur noch eine leere Datei geschrieben.
Hier mein Konfigurationsskript:
<?
// Multigraph mit GoogleChart V1.03
//
// Befehle für Liniengraphen
//
// Vari = geloggte Variablen-ID einsetzen "Vari[0]=>12345
// YAchse = Zuordnung Graph Y-Achse 0 oder 1 "YAchse[0]"=>0
// YBeschriftung = Y-Achsen Beschriftung z.B.°C oder % "YBeschriftung[0]"=>"°C"
// Zeitspanne = 1 = Tage, 2 = Wochen, 3 = Monate, 4 = Jahr "Zeitspanne"=>3
// Pfad = Zielordner für Graphen "Pfad"=>"C:/ip-symcon/media/"
// filename = Filename wird im Zielordner gespeichert "filename"=>"Test 2"
// Farben = Farben der Graphlinien "Farben[0]"=>"00008B"
// Size = Bildgrösse max. 30000 Bildpunkte 800x350 "Size"=>"800x350"
// Text = Beschreibung Graphen keine Eingabe = Variablename z.B. "Text[0]"=>"Wert 1"
// Ueberschrift = TitelGraph "Ueberschrift"=>"ÄÖÜßäöü"
// Endzeit = Endzeit Graph z.B. 06-03-2011 22:12 ""=jetzt "Endzeit"=>"06-03-2011 22:12"
// BoolOffset = Wert für Boolean-Variable = True
// Trans = Transparenz bei Grpahenfüllung z.B. 0 = keine Füllung 1..FF = Transparenzgrad
// Hinter1,Hinter2 = Hintergrundfarbe bei Angabe von Hinter2 Farbverlauf von Hinter1 nach Hinter2
// Schriftfarbe = Schriftfarbe Überschrift und Beschriftung X-,Y-Achse
// Dynamisch = 0=Dynamisch 1=Profil
// Graphenart = "Line" -Liniengraph "TimeCompare" -Linegraph verschiedene Zeiträume
// TimeCompare = Zeitverschiebung pro Variablen 0=keine Verschiebung 1=-1 Tag, 2=-1 Woche, 3 =-1 Monat, 4 =-1 Jahr
//
// Befehle für die Bargraphen
//
// Variablen als Zähler loggen!!
//
// Vari = geloggte Variablen-ID einsetzen "Vari[0]=12345
// YBeschriftung = Y-Achsen Beschriftung z.B.°C oder % "YBeschriftung[0]"=>"°C"
// Zeitspanne = 1 = Tage, 2 = Wochen, 3 = Monate, 4 = Jahr "Zeitspanne"=>3
// Pfad = Zielordner für Graphen "Pfad"=>"C:/ip-symcon/media/"
// filename = Filename wird im Zielordner gespeichert "filename"=>"Test 2"
// Farben[] = Farben der Graphlinien "Farben[0]"=>"00008B"
// Size = Bildgrösse max. 30000 Bildpunkte 800x350 "Size"=>"800x350"
// Text = Beschreibung Graphen keine Eingabe = Variablename z.B. "Text[0]"=>"Wert 1"
// Ueberschrift = TitelGraph "Ueberschrift"=>"ÄÖÜßäöü"
// Endzeit = Endzeit Graph z.B. 06-03-2011 22:12 ""=jetzt "Endzeit"=>"06-03-2011 22:12"
// Hinter1,Hinter2 = Hintergrundfarbe bei Angabe von Hinter2 Farbverlauf von Hinter1 nach Hinter2
// Schriftfarbe = Schriftfarbe Überschrift und Beschriftung X-,Y-Achse
// Graphenart = "Bar" -Bargraph
// Faktor = Faktor für Berechnung bei z.B. S0-Zähler
// TimeCompare = Zeitverschiebung pro Variablen 0=keine Verschiebung 1=-1 Tag, 2=-1 Woche, 3 =-1 Monat, 4 =-1 Jahr
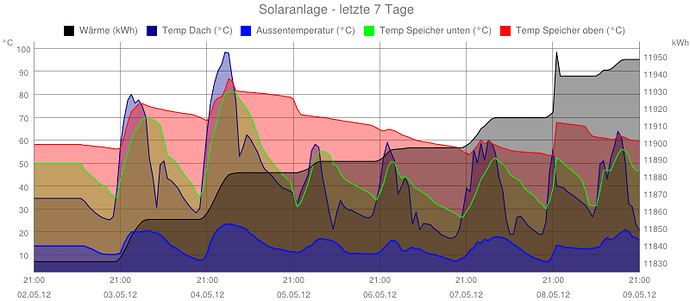
// Vari0 = Temp1Dach
// Vari1 = Temp2_SpeicherU
// Vari2 = Temp3_SpeicherO
// Vari3 = Wärme
// Vari4 = Aussentemp
$Vari = array (49274 /*[Solar\Werte_Deltasol\Temp1_Dach_val]*/,43957,22341 /*[Solar\Werte_Deltasol\Temp3_SpeicherO_val]*/,31679,45887 /*[Lüftung\HMS100 TF Temperatur Aussen\Temperatur]*/);
$Trans = array (60,60,60,60,60);
$Farben = array ("00008B","00FF00","FF0000","000000","000FFF");
$Text = array ("Temp Dach (°C)","Temp Speicher unten (°C)","Temp Speicher oben (°C)","Wärme (kWh)","Aussentemperatur (°C)");
$YBeschriftung = array ("°C","kWh");
$YAchse = array (0,0,0,1,0);
$Hinter1 = "ffffff";
$Hinter2 = "ffffff";
$Zeitspanne = 2;
$Pfad = "C:/ip-symcon/media/";
$filename = "letzte7Tage";
$Size = "800x350";
$Endzeit = "";
$Ueberschrift= "Solaranlage - letzte 7 Tage";
$BoolOffset = 15;
$Schriftfarbe = "777777";
$Dynamisch = 0;
$Graphenart = "Line";
$TimeCompare = array(0,0,0,0,0);
$Faktor = array(0.5,0.5,0.5,0.5,0.5);
include("GoogleCharts_V1_03.ips.php");
?>
Interessanterweise ergibt das Ausführen des Konfigurationsskriptes heute keine Fehlermeldung mehr. Das Hauptskript meldet aber nach wie vor: Keine Variabeln!
Habe noch eine Grafik angehängt die zeigt, dass am 09.05. ein Graph geschrieben wurden.
Danke für einen Hinweis.
Christoph
Hallo Christoph
Die Fehlermeldung kommt nur beim ausführen des Skriptes Googlchart oder?
Das Skript muss aber nicht ausgeführt werden:o
Es reicht wenn du das Konfig-Skript startest.
Hallo Karlheinz
Habe den 5 Minutentrigger beim Hauptskript weggenommen. Jetzt funktionirt’s wieder. Danke!
Gruss
Christoph
Hallo,
wieso haut es den 2ten und 4ten Variablenpfad beim
$Vari = array ()
immer weg?
Gruß Konny
wieso haut es den 2ten und 4ten Variablenpfad beim
$Vari = array ()
immer weg?
Verstehe ich nicht
Konfig-Skript?
Hallo Karlheinz,
ich habe mal wieder ein Problem mit dem Graphen:
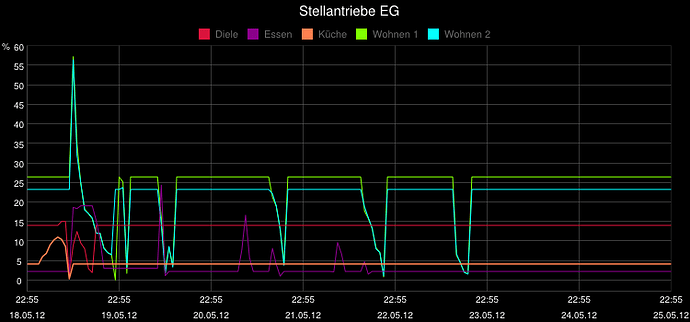
Habe jetzt von mehreren Zimmern den Öffnungswert der Stellantriebe in einem Graphen anzeigen lassen. Die Werte in dem Graphen sind aber irgendwelche Fabelwerte…was läuft hier schief? Der Wert im IPS wird korrekt angezeigt.
Hier das passende Script:
$Vari = array (46408 /*[Haus\Wohnen\Wohnen Stellantrieb1:1\VALVE_STATE]*/,29931,24652 /*[Haus\Diele\Diele Stellantrieb:1\VALVE_STATE]*/,23047,54127 /*[Haus\Küche\Küche Stellantrieb:1\VALVE_STATE]*/);
//$Trans = array (60,60,60,60);
//$Farben = array ("0000ff","ff0000","6363C7","00ff00","00008B");
$Text = array ("Wohnen 1","Wohnen 2","Diele","Essen","Küche");
$YBeschriftung = array ("%");
$YAchse = array (0,0,0,0,0,0);
$Hinter1 = "000000";
$Hinter2 = "000000";
$Zeitspanne = 2;
$Pfad = "C:/ip-symcon/media/";
$filename = "Stellantriebe_EG";
$Size = "750x350";
$Endzeit = "";
$Ueberschrift= "Stellantriebe EG";
$BoolOffset = 15;
$Schriftfarbe = "ffffff";
$Dynamisch = 0;
$Graphenart = "Line";
$TimeCompare = array(0,0,0);
$Faktor = array(0,0,0,0,0);
include("GoogleCharts.ips.php");
?>
Hallo Dirk
Ich nehme an bei der Tagesansicht passen die Graphen.
Wieviele Werte hast du denn im Zeitraum wo die komischen Werte vorhanden sind?
Morgen Karlheinz,
stimmt genau, die Tagesansicht passt. Wie viele Werte vorliegen, kann ich so nicht sagen. Es wird seit ca. 15 - 20 Tagen geloggt. Den Graphen habe ich am Donnerstag umgestellt. Vorher hatte ich den in der Tagesansicht laufen.
Danke Meike, das ist ein geniales tool, und ich benutze es ständig!
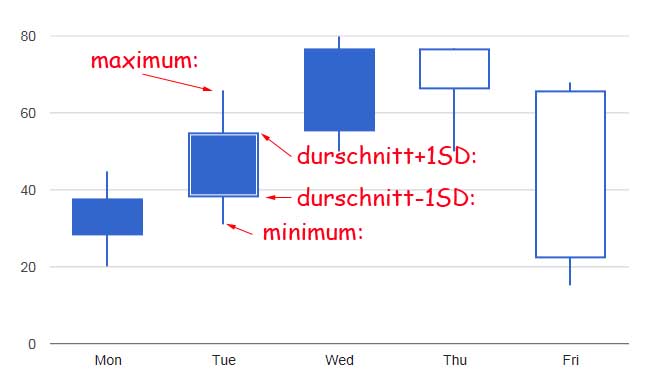
Meine heutige Frage ist, ob es irgendwie möglich wäre, die Candlestick-Graphen von Google als eine weitere Möglichkeit anzubieten, neben line charts und bar graphs. Den Script umzuschreiben übersteigt meine Fähigkeiten, aber vielleicht lässt sich Meike oder eine andere gute Seele dazu überreden? 
naja, die Idee wäre, dass z.B. bei Temperaturverläufen, Luftdruck, etc. folgende Werte gezeigt werden: Tages- (oder Wochen- etc.) Maxima und Minima, Durchschnitt, und Standardabweichung. Anscheinend kann das die GoogleCharts-Library. Siehe Graphik.
Herzliche Grüsse
aag

Ok, ich werde mich heranwagen und versuchen, die Candlestick Charts zu implementieren. Dazu wäre es aber waaahnsinnig hilfreich, wenn Du (Meike) eine „kommentierte“ Version Deines Scripts hochladen würdest, mit (möglichst ausgiebigen) Beschreibungen der Inhalte und der Wirkungen von Variablen, Funktionen, und allfälligen loops. Ich werde mich daraufhin ranmachen und veruschen, die Candlesticks zu integrieren. Danke!
AAG
…im Moment habe ich Schwierigkeiten zu verstehen, was genau die Funktion „encodeBar($Daten,$mini,$maxi)“ tut, und wie sie das tut. Kannst Du kurz erklären?
Die Funktion benötigts Du nicht, für das was du vor hast.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>
Google Visualization API Sample
</title>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['corechart']});
</script>
<script type="text/javascript">
function drawVisualization() {
var data = google.visualization.arrayToDataTable([
['Mon', 20, 28, 38, 45],
['Tue', 31, 38, 55, 66],
['Wed', 50, 55, 77, 80],
['Thu', 77, 77, 66, 50],
['Fri', 68, 66, 22, 15]
// Treat first row as data as well.
], true);
var options = {
legend:'none'
};
var chart = new google.visualization.CandlestickChart(document.getElementById('chart_div'));
chart.draw(data, options);
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body>
<div id="chart_div" style="width: 900px; height: 500px;"></div>
</body>
</html>
- Die Daten aus Datenbank auslesen
- In entsprechendes Format bringen
- Bei var data = google.visualization.arrayToDataTable einfügen
- String als HTML-Seite anlegen
Ich stelle heute abend ein Beispiel ein.
Das Ganze hat aber wenig mit GoogleChart zu tun.:o