Feature-Wunsch +1
Wir haben diverse AJAX-Funktionen die wir gerne auch in der App nutzen würden
+1
…wäre sehr hilfreich…
Hallo, ich habe erst seit kurzem die IOS-App in Verwendung und gleich eine Frage:
In der WebfFront habe ich eine HTML-Box in welcher sich eine Playlist von Songs als Links befindet, ebenso einen Ordnerbaum für die Strukturnavigation als Links.
In der App werden zwar auch die Inhalte geladen aber beim draufklicken passiert nix, die Links funktionieren hier nicht.
Ist das so korrekt bzw. gewollt oder wird dieses Feature in einem künftigen Update implantiert?
Vielen Dank für Info!
Gruß Yansoph.
Wie sieht denn der Link aus? Was soll der Link genau machen?
Dieses Thema beschäftigt sich mit der Aktualisierung der HTML-Box, wenn die Variable im Hintergrund aktualisiert wird.
paresy
Ich versuche es besser zu verdeutlichen:
es wird in der Box mit Links durch das Menü bzw. durch die Ordnerstruktur navigiert, ist der richtige Musikordner gefunden kann per Klick auf das Lied dieses mit Play abgespielt werden.
Sofern dies alles per Javascript oder normalen Links aufgebaut ist, sollte es problemlos funktionieren. Die HTMLBox enthält ja einen vollwertigen Browser Renderer mit allem drum und dran.
paresy
Hallo,
ich spreche jetzt mal für yansoph, da ich das Script mit ihm gemeinsam geschrieben habe. Die HTML Box wird (hier etwas verkürzt aufs wesentliche) mit folgendem Code gefüllt:
$out="<script>
var items = document.getElementsByClassName(\"playlist\")
for (var i = 0; i < items.length; i++) {
items[i].addEventListener('click', showAlert);
}
function showAlert() {
var elem = event.target,
uri = elem.getAttribute ('hidden');
var HTTP = new XMLHttpRequest();
HTTP.open(\"GET\",\"/hook/heos?\" + uri ,true);
HTTP.send(); }</script>
<style type='text/css'><!-- div.playlist{display:block;} --> </style>";
foreach($array['payload'] as $key => $value){
$link = "name=".$value['name'];
$link .= "&type=play&sid=".$message['sid']."&cid=".$message['cid']."&mid=".$value['mid'];
$out.= "<div hidden=\"{$link}\" class=\"playlist s".$value['type']."\">{$value['name']}</div>";
}
SetValue($htmlbox,
Leider habe ich keine App im Einsatz und kann das daher nicht nachstellen. Im Browser funktioniert es.
Hallo,
wollte nur mal nachfragen ob nun diese Funktion in der IOS-App unterstützt wird, ein Bug ist oder dieses Feature als Update irgendwann nachgereicht werden soll??
Danke für Infos, Gruß Yansoph.
@yansoph: Leider hatte ich noch keine Zeit mir das Problem genauer anzusehen - ich kann dir also noch nicht sagen, ob es ein Bug in der App ist, oder ein Bug vom Javascript in eurer HTMLBox ist… Geht es denn eigentlich in der Android App der HTMLBox?
paresy
Danke für die Info!
Habe es gerade an einer Android-App getestet, auch hier funktionieren die Links nicht.
Gruß Yansoph.
Erste Vermutung hat sich teilweise bestätigt. Der Javascript Code sollte HINTER dem HTML Bereich eingefügt werden. Dann wird der LInk aufgerufen, die Aktion wird gestartet und die HTML Box aktualisiert sich im PC Webfront entsprechend. In der iOS App leider nicht.
Der Link sollte auch in der iOS App ausgeführt werden (also der Hook aufgerufen). Die HTMLBox wird aber nicht neu gerendert, falls der Hook diese aktualisieren sollte.
paresy
Hallo @paresy,
Meine Vermutung, das auch ich mit der fehlenden Aktualisierung der HTML-Box Probleme habe, hat sich hiermit bestätigt.
Deshalb habe ich mich in diesem Thread angehängt…
Warum dieses Feature nicht auf die Agenda gesetzt wird bleibt mir allerdings ein Rätsel.
Viele User wünschen sich bzw. benötigen dieses Feature, wie folgende User bestätigen…
Viele Grüße, Yansoph.
Es ist klar, wo das Problem liegt. Danke euch.
Ich stolpere gerade auch wieder vermehrt über veraltete Daten in der HTML Box.
Dass die Daten nicht live aktualisert werden, wenn ich die HTML Box auf habe, ist ja ok, auch wenn es anders schöner wäre. Aber sie sollten zumindest aktualisiert werden, wenn ich aus der HTML Box raus gehe und sie erneut öffne. Das ist aber auch nicht der Fall. Bin ich während einer Datenaktualisierung in der Box, muss ich diese verlassen und in eine andere Ebene des WebFronts navigieren oder die App killen, damit die Daten aktualisiert werden. Aus der HTML Box raus gehen und wieder rein, reicht nicht aus.
Ich habe aber auch vermehrt das Problem, dass die aktuellen Daten auch dann nicht angezeigt werden, wenn ich gar nicht in der Variablen drin war. Ich bekomme z.B. eine Push-Nachricht, dass neue Daten vorliegen, gehe in die App, öffne die HTML Box und sehe weiterhin die alten Daten. Manchmal werden die aktuellen Daten nach einigen Sekunden, manchmal auch erst nach mehreren Minuten angezeigt. Kille ich die App, sehe ich die aktuellen Daten sofort.
Wird da intern irgendwas in einem Cache vorgehalten? Auf jeden Fall ist es sehr nervig, wenn man sich nicht auf die angezeigten Daten verlasen kann.
Ich wünsche mir einfach auch mal, dass die Aktuallisierung eingebaut wird.
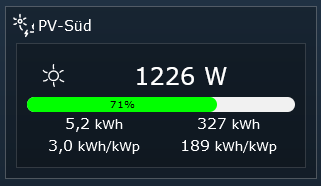
Hier eine meiner Anwendungen für die HTML-Box:

Für mich ist das ein Bug!
Schuggi
Hi @7weazel7 , das ist Teil einer Komponente.
Hier der Code!
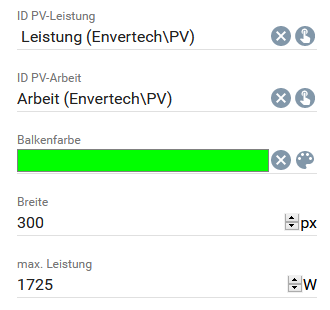
$IDP = $this->ReadPropertyInteger("IDLeistung");
$IDA = $this->ReadPropertyInteger("IDArbeit");
$this->SendDebug("IDP",$IDP,0);
$this->SendDebug("IDA",$IDA,0);
if ($IDP==0) return;
if ($IDA==0) return;
$Color = $this->ReadPropertyInteger("BarColor");
$this->SendDebug("C",$Color,0);
$SColor =strval($this->colorToHTML($Color));
$this->SendDebug("SC",$SColor,0);
$Breite = $this->ReadPropertyInteger("Breite");
$MaxP = $this->ReadPropertyInteger("MaxLeistung")/1000.0;
$P = GetValueFloat($IDP);
$this->SendDebug("P",$P,0);
$ID_Archiv = IPS_GetInstanceListByModuleID("{43192F0B-135B-4CE7-A0A7-1475603F3060}")[0];
// Jahresertrag
$Start = mktime( 0,0,0, 1,1, intval(date("Y")) );
$Ende = mktime( 0,0,0, 31,12, intval(date("Y")) );
$AJ = AC_GetAggregatedValues($ID_Archiv, $IDA, 4,$Start,$Ende,1);
if(count($AJ)==0) return;
$A =$AJ[0]["Avg"];
$this->SendDebug("A",$A,0);
// Tagesertrag
$Start = mktime( 0,0,0, intval(date("n")), intval(date("j")), intval(date("Y")) );
$Ende = mktime( 23,59,59, intval(date("n")), intval(date("j")), intval(date("Y")) );
$AJ = AC_GetAggregatedValues($ID_Archiv, $IDA, 1,$Start,$Ende,1);
if(count($AJ)==0) return;
$AT =$AJ[0]["Avg"];
$this->SendDebug("AT",$AT,0);
$this->SendDebug("ID",$this->InstanceID,0);
$s = "";
$proz = $P/($MaxP*10);
$s ="<!DOCTYPE html>";
$s .="<html>";
$s .="<title>W3.CSS</title>";
$s .="<meta name='viewport' content='width=device-width, initial-scale=1'>";
$s .="<link rel='stylesheet' href='https://www.w3schools.com/w3css/4/w3.css'>";
$s .="<head>";
$s .="<style>";
$s .=".gruen$this->InstanceID{color:#000; background-color:".$SColor."; text-align: center; height:15px;}";
$s .=".container{padding:0.01em 0px}";
$s .="</style>";
$s .="</head>";
$s .="<body>";
$s .= "<table border='0'>";
$s .= " <colgroup>";
$s .= " <col width='40px'>";
$b = ($Breite -40)."px";
$s .= " <col width='$b'>";
$s .= " </colgroup>";
$PS = ($P >=100) ? $this->nformat($P,0) :$this->nformat($P,1);
if($P>0){ $s .= " <tr><td align=right><img alt='Icon' src='img\icons\Sun.svg' style='width:25px;'></td>"; }
else { $s .= " <tr><td align=right><img alt='Icon' src='img\icons\Moon.svg' style='width:25px;'></td>";}
$s .= " <td align=center><font size='5'> $PS W</font></td></tr>";
$s .= "</table>";
$PozT = $this->nformat($proz,0);
$s .= " <div class='container'>";
$s .= " <div class='w3-light-grey w3-round-large w3-tiny'>";
$s .= " <div class='w3-container w3-round-large gruen$this->InstanceID' style='width:$PozT%'>$PozT%</div>";
$s .= " </div>";
$s .= " </div>";
$b = intval($Breite/2)."px";
$s .= "<table border='0' cellspacing='0' cellpadding='0'>";
$s .= " <colgroup>";
$s .= " <col width='$b'>";
$s .= " <col width='$b'>";
$s .= " </colgroup>";
$s .= " <tr><td align=center>".$this->nformat($AT,1)."<font size='2'> kWh</font></td><td align=center>".$this->nformat($A,0)."<font size='2'> kWh</font></td> </tr>";
$s .= " <tr><td align=center>".$this->nformat($AT/$MaxP,1)."<font size='2'> kWh/kWp</font></td><td align=center>".$this->nformat($A/$MaxP,0)."<font size='2'> kWh/kWp</font></td> </tr>";
$s .= "</table>";
$s .= "</body>";
$s .= "</html>";
$this->SendDebug("HTML",$s,0);
$this->Wert_setzen_String("PVA_HTML","PV",$s,"~HTMLBox",true,0,"EnergySolar");
private function nformat($w,$nk)
{
return number_format($w,$nk,",","");
}
private function Wert_setzen_String($ident,$name,$wert,$profil,$erzeugen,$position,$icon)
{
if(!@$this->GetIDForIdent($ident))
{
if (!$erzeugen) return;
$ID = $this->RegisterVariableString($ident,$name,$profil,$position);
if ($icon<>"") IPS_SetIcon ($ID, $icon);
}
$this->SetValue($ident,$wert);
}
function colorToHTML($cr)
{
$R = ($cr & 0xFF0000) >> 16;
$G = ($cr & 0x00FF00) >> 8;
$B = ($cr & 0x000FF) ;
return '#'.str_pad(dechex($R),2,'0',STR_PAD_LEFT).str_pad(dechex($G),2,'0',STR_PAD_LEFT).str_pad(dechex($B),2,'0',STR_PAD_LEFT);
}

Schuggi
Vielen Dank dafür. Cool wäre es wenn man diese schicke HTML-Box als universelles Modul für verschiedene Solar-Anlagen anbieten könnte. Die ganzen Daten (akt. Leistung, max. Leistung, Ertrag heute, usw. ) habe ich aus verschiedenen Solar-Anlagen, leider bekomme ich den String so nicht zusammengebaut. Trotzdem danke.
Du kannst auch einfach meine Envertech-Komponente Installieren, da ist die Anzeige dann mit dabei!
Die Anzeige selbst ist unabhängig von den Envertech-Komponenten und funktioniert mit jeder beliebigen PV-Anlage.
Schuggi
 sieht richtig schick aus. Grüße
sieht richtig schick aus. Grüße