Ja kein Problem … wir müssen ja zusammenhalten 
die Send Funktion ruft einfach ne Url auf
function send (color) {
httpRequest = new XMLHttpRequest();
//httpRequest.onreadystatechange = getResponse;
httpRequest.open("POST", "colorpicker-receive.php", true);
httpRequest.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
httpRequest.send("col="+color+"&id=<?php echo $id; ?>");
}
mit den Post Paramtern die in der letzten Zeile stehen. Ich muss mir das auch immer zusammen Googlen. Ich wieß halt, dass das geht ;). Ne gute Alternative is JQuery. Wenn du vorhast was mit JS zu machen, schau dir das an und lern direkt da drauf. Vorteil: Einfacher, Browserunabhängig, Cool 
Ansonsten wars ja nur in dem Form Field ein „onchange“ was die kleine Send Prozedur aufruft. Das Auswerte Skript wiedrum ist im Prinzip zu 75% das was du auch zum auswerten genommen hast.
Oh btw. um die Änderungen auch vom Hex Color im Color Picker anzuzeigen, einfach die String Variable im Aktion-Script ein mal aktualisieren (mit gleichem Inhalt), dann läd das neu … und schon passts. Nicht ganz so elegant wie Ajax aber da fällt mir auch nix besseres zu ein, da es ja ein IPS Element ist. (Wüsste nicht wie ich da drauf JS aktionen basteln sollte).
Ich hab das jetzt mal so gemacht:
$o = IPS_GetObjectIDByName ("Color Picker",IPS_GetParent($_IPS['SELF']));
SetValue($o, GetValue($o));
Das setzt vorraus, das der „Color Picker“ String unter dem Hex-Color ist und Color Picker heißt.
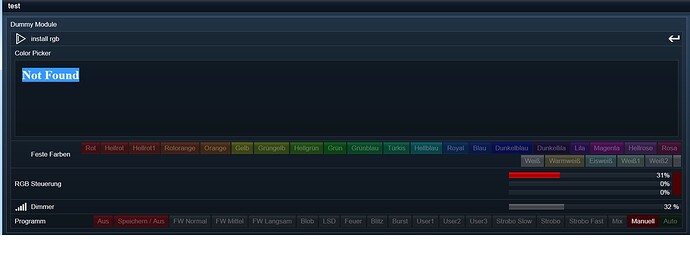
So ganz am Rande bemerkt kann man das Teil so auch prima ganz allein einsetzen. Den String, ne (hidden) Integer Variable. Fertig  Verhälti sich dann wie ein Hex Color.
Verhälti sich dann wie ein Hex Color.
Ich finde es toll, das Du mit begrenztem Wissen sowas nettes gebastelt hast. Und da ich das gerade gebrauchen konnte hab ichs halt adaptiert. Wenn ich dir helfen kann gerne. ICQ 432035520 Teamviewer etc kann man dann ja besprechen.
Jan


 Genau ohne Submit und direkt nach dem Klick. Den zweiten Teil versteh ich nicht ganz. Aber was noch einfach verbesserungsfähg ist: Bei aufruf der Seite schon auf der aktuellen Farbe stehen. Das sollte nicht schwer sein. Der Color Picker bleibt wo man Ihn zuletzt geklick hast. Vielleicht meinst du was passiert wenn man an dem Hex Ding rumspielt: Nix. Also das geht so aktuell nur in eine Richtung in Echtzeit.
Genau ohne Submit und direkt nach dem Klick. Den zweiten Teil versteh ich nicht ganz. Aber was noch einfach verbesserungsfähg ist: Bei aufruf der Seite schon auf der aktuellen Farbe stehen. Das sollte nicht schwer sein. Der Color Picker bleibt wo man Ihn zuletzt geklick hast. Vielleicht meinst du was passiert wenn man an dem Hex Ding rumspielt: Nix. Also das geht so aktuell nur in eine Richtung in Echtzeit.