Hat sich jemand von euch schon mal damit beschäftigt eigene Balkendiagramme auf Basis von CSS oder SVG zu erstellen? Grundsätzlich geht es ja und ich hab auch viel im Netz darüber gefunden. Leider komme ich da nicht wirklich weiter.
Ich weiß, es gibt Grafana, ich würd die Grafiken gerne direkt ins Webfront einbinden.
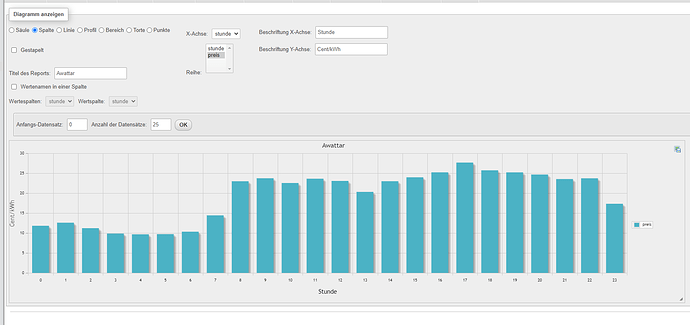
Sowas in der Art hätte ich mir vorgestellt. phpMyAdmin kann das. Leider kann man den Code nicht exportieren oder das erzeugen lassen.
kannst du doch machen, Grafana kann auf die geloggten Werte von IPS zugreifen und ddie Graphen kannst dann ins Frontend einbinden, mache ich auch gerade,
Die Variable wird nicht gelogged. Die Werte stehen in einer MySQL Datenbank.
Die Werte können auch nicht ins Archiv, da ich Werte für die Zukunft habe.
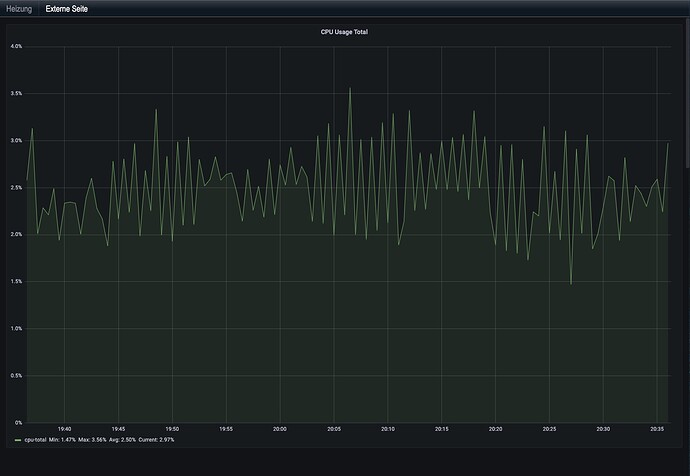
Wenn du die Graphen über irgendeine URL erreichen kannst, dann kannst du sie als externe Seite im WebFront einbinden.
Ich hab noch keinen Graphen ![]() Um dessen Erstellung geht es ja. Und nur für ein Balkendiagramm ist denke ich Graphana etwas übertrieben. Meine Frage zielte darauf ab, sich schon jemand etwas selbst für die Schnelle gebastelt oder Erfahrung damit hat.
Um dessen Erstellung geht es ja. Und nur für ein Balkendiagramm ist denke ich Graphana etwas übertrieben. Meine Frage zielte darauf ab, sich schon jemand etwas selbst für die Schnelle gebastelt oder Erfahrung damit hat.
Wenn die Daten eh in ner MySQL stehen ist Grafana die Lösung der Wahl.
Wenn du die Möglichkeit hat, eine kleine Linux-Maschine aufzusetzen als VM oder Linux-Container unter Proxmox oder sogar Docker nutzt, würde ich mir keine Gedanken mehr über die Erstellung von Balkendiagrammen in IPS machen, sondern nur noch Grafana nutzen.
Ich könnte es auf meinem Win2016 installieren. Gibt ja auch eine Windowsversion. Mal schauen. Danke.
Könnte man auch, zu Testzwecken, die Cloud Version verwenden?
So, habs jetzt mit Google gemacht ![]()
<?php
$sqlserver=getvalue(59311);
$user=getvalue(41755);
$password=getvalue(17356);
$database=getvalue(33225);
$dbhandler=mysqli_connect($sqlserver,$user,$password,$database);
$preis=array();
$i=0;
$datumvortag=date("Y-m-d",getvalue(28508)-24*60*60);
$datum=date("Y-m-d",getvalue(28508));
$datummorgen=date("Y-m-d",getvalue(28508)+24*60*60);
$datenvor= mysqli_query($dbhandler,"select * from awattar where datum='".$datumvortag."' order by stunde");
$daten= mysqli_query($dbhandler,"select * from awattar where datum='".$datum."' order by stunde");
$datenmorgen= mysqli_query($dbhandler,"select * from awattar where datum='".$datummorgen."' order by stunde");
while($zeile = mysqli_fetch_object($daten))
{
$zeilevor=mysqli_fetch_object($datenvor);
$zeilemorgen=mysqli_fetch_object($datenmorgen);
$preis[$i][0]=$zeilevor->preis;
$preis[$i][1]=$zeile->preis;
$preis[$i][2]=$zeilemorgen->preis;
$i++;
}
if ($i>0)
{
$html="
<html>
<head>
<script type=\"text/javascript\" src=\"https://www.gstatic.com/charts/loader.js\"></script>
<script type=\"text/javascript\">
google.charts.load('current', {'packages':['bar']});
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Stunde', '".date("d.m.Y",getvalue(28508)-24*60*60)."', '".date("d.m.Y",getvalue(28508))."', '".date("d.m.Y",getvalue(28508)+24*60*60)."']";
for ($i=0;$i<=23;$i++)
{
$html=$html.",".PHP_EOL."['".$i."',".number_format($preis[$i][0],4,".",",").",".number_format($preis[$i][1],4,".",",").",".number_format($preis[$i][2],4,".",",")."]";
}
$html=$html."
]);
var options = {
chart: {
title: 'Awattar',
subtitle: 'Stündliche Preise Cent/kWh'
}
};
var chart = new google.charts.Bar(document.getElementById('columnchart_material'));
chart.draw(data, google.charts.Bar.convertOptions(options));
}
</script>
</head>
<body>
<div id=\"columnchart_material\" style=\"width: 100%; height: 500px;\"></div>
</body>
</html>
";
}
else
{
$html="
<html>
<head>
<title></title>
</head>
<body>
<h2><span style=\"color:white;\"><span style=\"font-family:arial,helvetica,sans-serif;\">Keine Daten gefunden!</span></span></h2>
</body>
</html>
";
}
//HTML - Datei erzeugen
file_put_contents("c:\\Program Files\\Symcon\\webfront\\awattar.html",$html);
//damit wird die Anzeige aktualisiert
setvalue(42001,"<center><iframe src=\"awattar.html\" height=\"520px\" width=\"100%\" frameborder=\"0\"></iframe></center>");
mysqli_close($dbhandler);
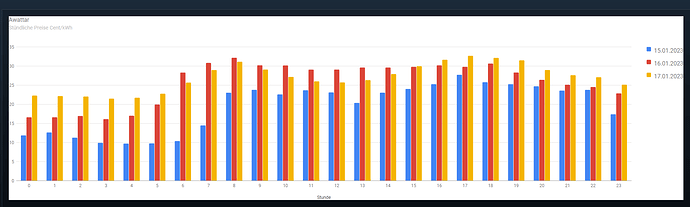
Geht einfach und schnell und tu so wie gewünscht.
Update: ich hab das erweitert. In der Übersicht gibt es die Preise von gestern und für morgen.
Oh - super - werde ich auch gleich probieren.
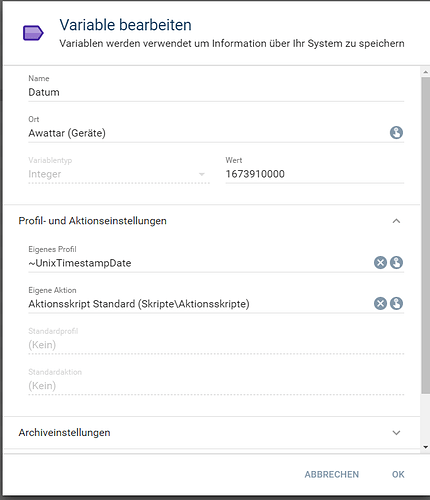
Was hast Du bei 28508 ?
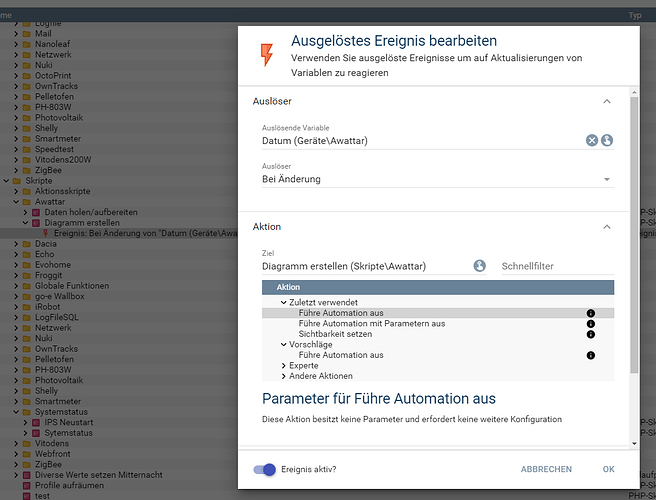
Das ist eine Datumsvariable aus dem Webfront zur Auswahl.
Wenn sich diese ändert, wird das Skript ausgeführt.
Du meinst zum Auswählen im WEBfront? Damit man eine beliebige Grafik für vergangene „Tage“ anzheigen kann…
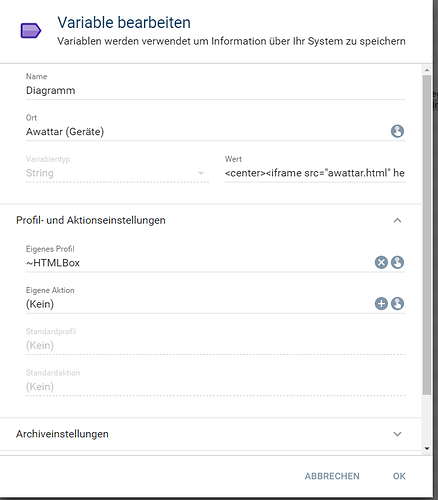
Wie ist die Definition der Variable für den Objektbaum?
Eines hab ich vergessen.
Für die Darstellung im Webfront habe ich noch eine String-Variable mit dem Profil HTML angelegt.
Mit dem Inhalt
<center><iframe src="awattar.html" height="520px" width="100%" frameborder="0"></iframe></center>
Ja klar - läuft schon Danke.
Ich habe es jetzt so dass stündlich die Datumsvariable auf „heute“ gesetzt wird, aber man kann im Webfront einen anderen Tag setzen und sieht dann diese Daten. Zur vollen Stunde sprint es wieder auf heute, sodass man wenn das öffnet immer die aktuellen Werte sieht.
LG Alexander